
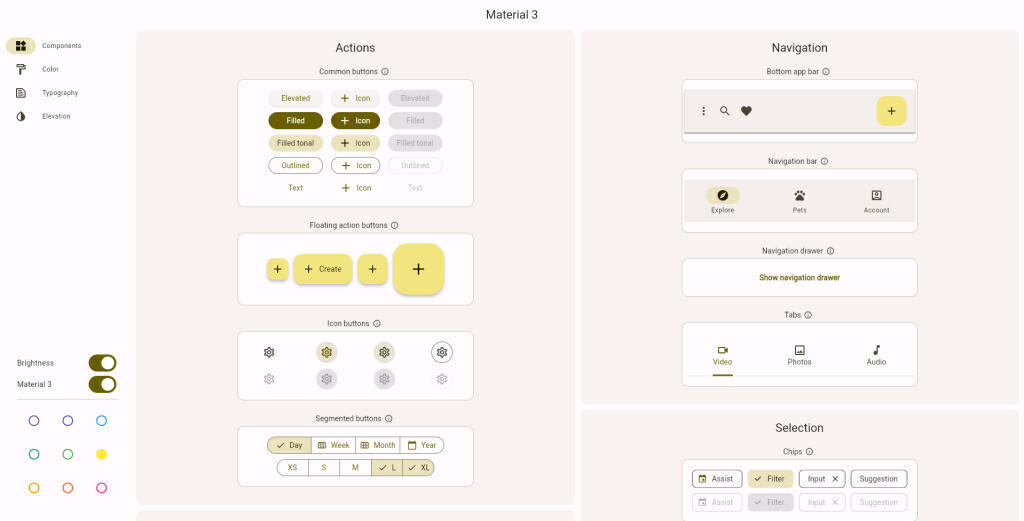
在肯尼亚首都内罗毕举行的 Flutter Forward 会议上,谷歌为其 Dart 框架 Flutter 制定了雄心勃勃的路线图,其中包括支持 WebAssembly 的计划。这家互联网巨头正在寻求其开发者社区帮助制定这一计划。它还发布了 Dart 3.0 和 Flutter 3.7,后者支持更多的 Material You 小部件和菜单。另外,还包括一整套 Material 3(Material You)小工具。为了体验 Flutter 中新一代 Material Design 的无穷潜力,谷歌还准备了一个有趣的 Web 展示,用户甚至可以在 Material Theming 和 Material You 之间进行切换。
Flutter 是谷歌的开源移动用户界面框架。对 Flutter 的升级计划包括编译成 WebAssembly 的能力、改善图形性能、 实现 JavaScript 和 Dart 之间的互操作性,以及将 Flutter 组件添加到 Web 应用中的能力。目前它还支持安卓、 iOS、 Windows、 macOS、 Linux 和 Web,同时还支持嵌入式平台使用 Flutter。
谷歌正在寻找新的途径,以将 Flutter 应用程序与底层操作系统或者平台整合。在安卓和 iOS 方面,Flutter 团队正在重塑平台原生插件的创建方式。iOS Flutter 开发人员很快就可以使用 Dart 的 FFI 直接调用 Objective-C 和 Swift 代码,而无需通过“平台通道”将消息传递给本地代码。同样地,安卓上的 Flutter 将能够使用 JNI 来调用 Kotlin 代码。
对于 Flutter Web 应用,一个新的“js”库使得从外部页面的 JavaScript 代码调用应用程序的 Dart 代码变得很容易。与此相关,你现在可以通过一个标准的 HTML div 将 Flutter 视图嵌入到页面中。这些都可以在一个有趣的演示页面中看到。

从上图可以看到,Flutter 3.7 为应用程序创建菜单新增了一个新的支持,比如对 macOS 菜单的原生支持,新的级联菜单部件,还有向右键/长按上下文菜单添加项目的功能。安卓和 iOS 上的内置文本放大镜现在也可以像预期的那样处理 Ffltter 的文本字段。你可以在完整的发布博客中了解更多关于 Flutter 3.7 的改进。
Flutter 和 Dart 的产品和用户体验总监蒂姆·斯尼斯(Tim Sneath)告诉 The New Stack(TNS): “我们确实在努力引导人们,我们之所以这样做,是因为我们想让更多的人加入到这个项目中,并且它是一个开源项目。我们想让大家都参与进来,Flutter 上有将近半数的贡献者并不在谷歌工作,他们是在别的公司或者社区里工作。通过制定路线图,他们就有机会加入到我们的行列来。”
据斯尼斯的说法,Flutter 从一开始在安卓和 iOS 上的默默无闻发展到了可以为移动、桌面、Web 等开发应用,所有这些都来源于 Dart 代码库。自从它问世以来,在不同的平台上,已经有超过 70 万个 Fluter 应用程序,从初创公司到宝马、丰田这样的大型企业,这些应用程序的使用范围各不相同,而且在谷歌内部,也有大约 30 个不同的项目应用了 Flutter,比如 Google Classroom(谷歌课堂)、Google Pay(谷歌电子钱包)。
谷歌还发布了 Flutter 3.7,这是一个稳定版本,在 iOS 上增加了一个新的渲染引擎,增强了对 Material 3 和 iOS 风格小部件的支持,加强了对国际化的改善,改善了后台处理,更新了开发者工具。
但是,斯尼斯称,此次会议和公告的重点都集中在下一年的路线图上。接下来,让我们看一看 Flutter 希望在未来一年进行的革新。
将 Fltter 与 Web、JavaScript、WASM 集成
“我们正在努力使 Flutter 与其他代码的集成变得更加容易,无论它是一个拥有系统 API 的移动应用程序,还是你希望把一些 Flutter 代码添加到你已经写好的 Web 体验中。”斯尼斯说,“我们在这里所做的一切,都是为了让 Flutter 能够更好地与其他可能被编写的东西进行对话,因为这个世界上并不是所有的代码都是 Flutter。”
他表示,这就意味着 Flutter 的组件现在可以放到网站中,这样,开发者就可以将 CSS 转换(如反射效果)应用到 Flutter 组件中。
Flutter 与 JavaScript 的互操作性现在也提高了。
“你可以通过 JavaScript 驱动 Flutter 小部件,反之亦然,”他说,“你可以从 JavaScript 端读取一些来自 flutter 的数据,这样就有了一些新的机会。”
谷歌也正在寻找一种新的方式来集成系统 API,这样可以降低在安卓和 iOS 的集成中需要自定义的代码需求。比如,如果有了一个新的安卓 jetpack 库或者苹果库,那么开发人员想与之集成,他们可以调用一个新的 Dart 命令,它将自动生成所有的绑定,“只需很少的仪式或代码”就可以直接与这些 API 对话,斯尼斯说。
然后就是 WebAssembly。斯尼斯说,WebAssembly 最初并不支持像 Dart 这样的垃圾收集语言,所以 Google 与 WebAssembly 团队和 Chrome 团队合作,以支持此类语言。虽然现在还没有被所有的浏览器所支持,但可以在谷歌为开发者开发的浏览器 Chrome Canary 上使用。
他补充说,这可能要到今年晚些时候才能得到全面的支持。
“Dart 是最早采用这种方法的框架之一,”他说,“我们可以利用这一点,使 Flutter 应用程序现在可以编译成 WebAssembly。这意味着它们会启动得更快,它们将更容易与其他语言编写的代码集成,我们也乐意看到人们用它来做什么。”
谷歌在使用 WebAssembly 编译 Dart 应用程序方面取得了长足进步。这可不是一项小任务,因为 WebAssembly 最初并不支持像 DART 这样具有垃圾收集功能的语言。随着时间的推移,这应该会给 Web 上的 Flutter 带来明显的性能提升。
最后就是,Flutter 现在开始支持开源架构标准 RISC-V。Dart 团队的最终目标是让 Flutter 应用程序能够在 RISC-V 上运行。
“目前还没有多少基于 RISC-V 的物理硬件,但我们相信这是未来下一代工艺的一部分。”斯尼斯说。
改进的移动图形性能,支持 3D
斯尼斯在 1 月 26 日发表在 Mudium 的一篇博文中说,过去的时候,由于创建抽象层的挑战,所以跨平台框架必须要在视觉效果上有所折衷。
“Flutter 采取了一种与大多数不同的方法,它有自己的渲染层,可以在每台设备上提供硬件加速图形和一致的视觉外观,” 他写道, “展望未来,我们将投资于突破性的图形性能,以扩展 Flutter 在这一领域的现有实力。”
他在接受 TNS 采访时表示:“我们正在向极限发起挑战。最近几个月,我们对整个图形渲染流水线进行了重新设计,这个项目就叫做 Impeller。Impeller 的设计旨在提升性能,同时也确保了铸铁般的不掉帧,以及真正高质量、丝般顺滑的体验。”
谷歌在会议上提供了对 Impeller 的早期支持。这个演示视频显示,左边是传统的 Flutter 渲染引擎,右边是新的 Impeller 渲染引擎。在 iOS 版的 Flutter 3.7 上,Impeller 带有选择加入标志。
Imeller 针对 Flutter 进行了优化,为开发人员提供了更多的灵活性和对图形管道的控制。斯尼斯在博客文章中解释说,Imeller 通过使用预编译的着色器来提供更可预测的性能,这些着色器可以缓解因着色器编译而导致的运行时丢帧。它使用了 Metals 和 Vulkan 中的原语,这是 iOS 和安卓中的现代低级 API。它还“有效地利用了并发性,将单帧工作负载分布在线程之间。”他补充道。
“在一些案例中,Impeller 为我们提供了比以前的图形引擎高出六到九倍的性能,”他说。“但除了性能或丝滑的质量之外,这也让我们看到了一种新的体验,我们相信,人们会希望去创造。”
现在有了对像素着色器的支持,这是一种编写低级图形 GPU 函数的能力,该函数在 Web 和移动设备上的屏幕上的每个像素上执行。他还说,它可以实现模糊效果以及其他图形处理体验。
他还表示,谷歌也已经开始了用 Flutter 支持 3D 的早期工作。他说,会议演示了如何导入使用 Blender 创建的模型,以及如何使用热重新加载来与 Blender 实时迭代并在运行的应用程序上查看结果。

他说:“我们正在进入 3D 世界,现在通过 Flutter 支持 3D 图形。这真的是我们的下一代——一个全新的维度。这意味着,你可以使用传统的 3D 工具,比如 Blender,你可以创建模型,3D 网格。你可以将它们导入 Flutter,然后你可以像其他代码一样编程和使用它们。”
他解释说,这是由 Flutter 编程的 Dart 代码启用的。它可以在各种设备运行,甚至在 2014 年发布的 iPhone 6 上也可以运行。
“能看到 2D 和 3D 图形的结合真是太有意思了,从过去的经验来看,这些都是不同的领域、不同的技术、不同的语言,”他说道,“现在,我们正在把这些都结合在一起,我们很高兴看到,当你把这些东西结合在一起时,会发生什么。”
改善 Dart、Flutter 开发人员的经验
斯尼斯还补充说,谷歌当周还发布了 Dart 3,其中包括新的语言特性,以改善开发人员的体验。Dart 3.0 现在可以进行早期 alpha 测试,重点是要求健全的空安全。他说这是编写 bug-free 代码的关键因素。
“Dart 3 还移除了其他长期不被推崇的特性,以进一步实现语言的现代化,”斯尼斯解释说。“我们已经开始发布 Dart 3 的 alpha 质量版本,以及与之匹配的 Flutter 版本,使开发人员能够测试软件包和应用程序。”
在 Flutter 方面,谷歌发布了它的首个 News Toolkit 版本,目标客户是那些希望提供移动应用程序、但缺乏开发资源的地区性新闻出版商。白标签解决方案提供模板来帮助构建移动应用程序。谷歌与三家非洲新闻机构合作推出了它,其中包括摩洛哥最大的出版商和肯尼亚《旗帜报》(The Standard)。
斯尼斯强调,并不是所有的工作都完成了,但它们都是可行的。
“我们将在这里展示一些非常早期的演示,但这基本上是我们作为一个团队的未来方向的门户。”他说。
总体而言,Flutter 框架显然仍在处于高速发展状态,朝着完美的“一次编写,到处运行”应用程序和游戏的梦想越来越近。
参考文章:
https://thenewstack.io/google-roadmap-flutter-to-integrate-with-javascript-wasm/






