
对于一名开发人员来说,提升自己的技能其中一条途径是浏览 GitHub ,学习别人写的代码,如何高效的使用 GitHub 是有一定的技巧,本文就分享 8 个很酷的 GitHub 技巧。
1. 使用 t 键快速搜索文件
这是一个只有少数人知道的很酷的功能。当想查看一个文件的内容时,可以敲 T 键,然后输入文件名,就可以直接跳转到目标文件。
步骤如下:
-
随便打开项目:https://github.com/QuintionTang/vue-game-dapp
-
按 T 键
-
输入要搜索文件
main.js(要搜索的任何文件名) -
在列表中点击查找的文件就可以跳转到相应的文件查看代码
2. 使用在线 VSCode 编辑器查看代码的 3 种方式
虽然使用 T 键可以快速搜索文件,但是当想要查看整个项目代码时,它就显得效率低下了。
将分享三种在线查看代码的方式,就像在 VSCode 编辑器中一样。
2. 1. 方法一:使用 . 快捷键
需要点击 . 键享受在线 VSCode 编辑器的遍历。
步骤如下
-
打开任意项目
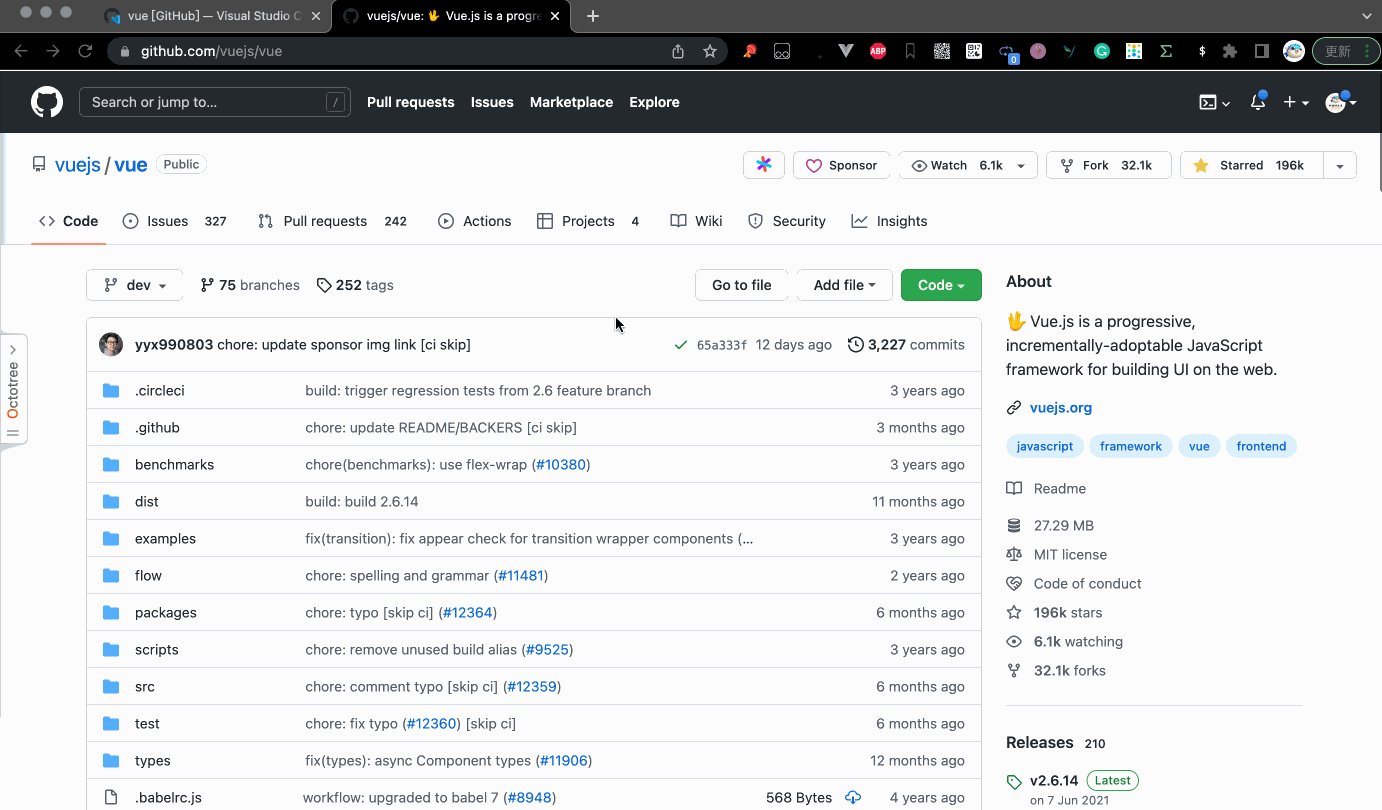
https://github.com/vuejs/vue -
打
.键 -
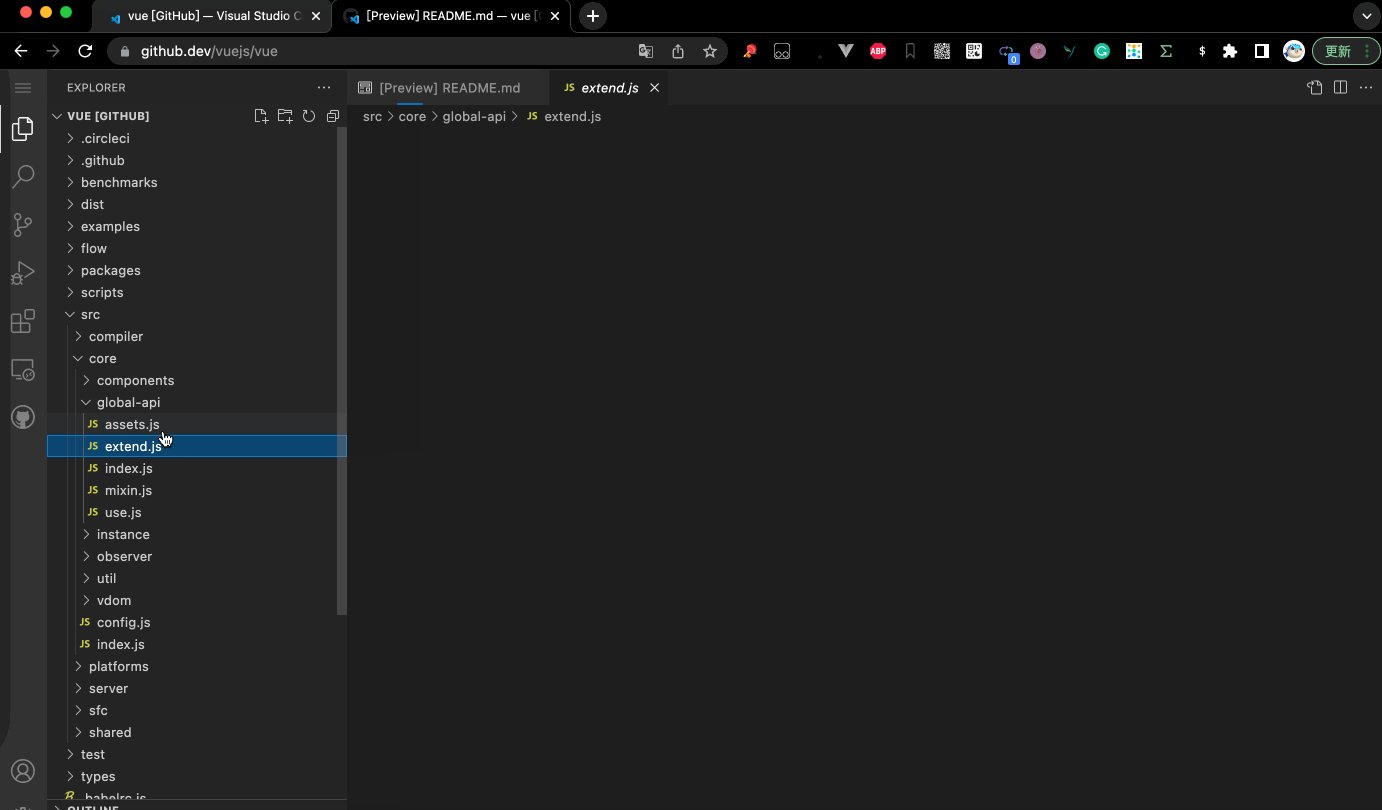
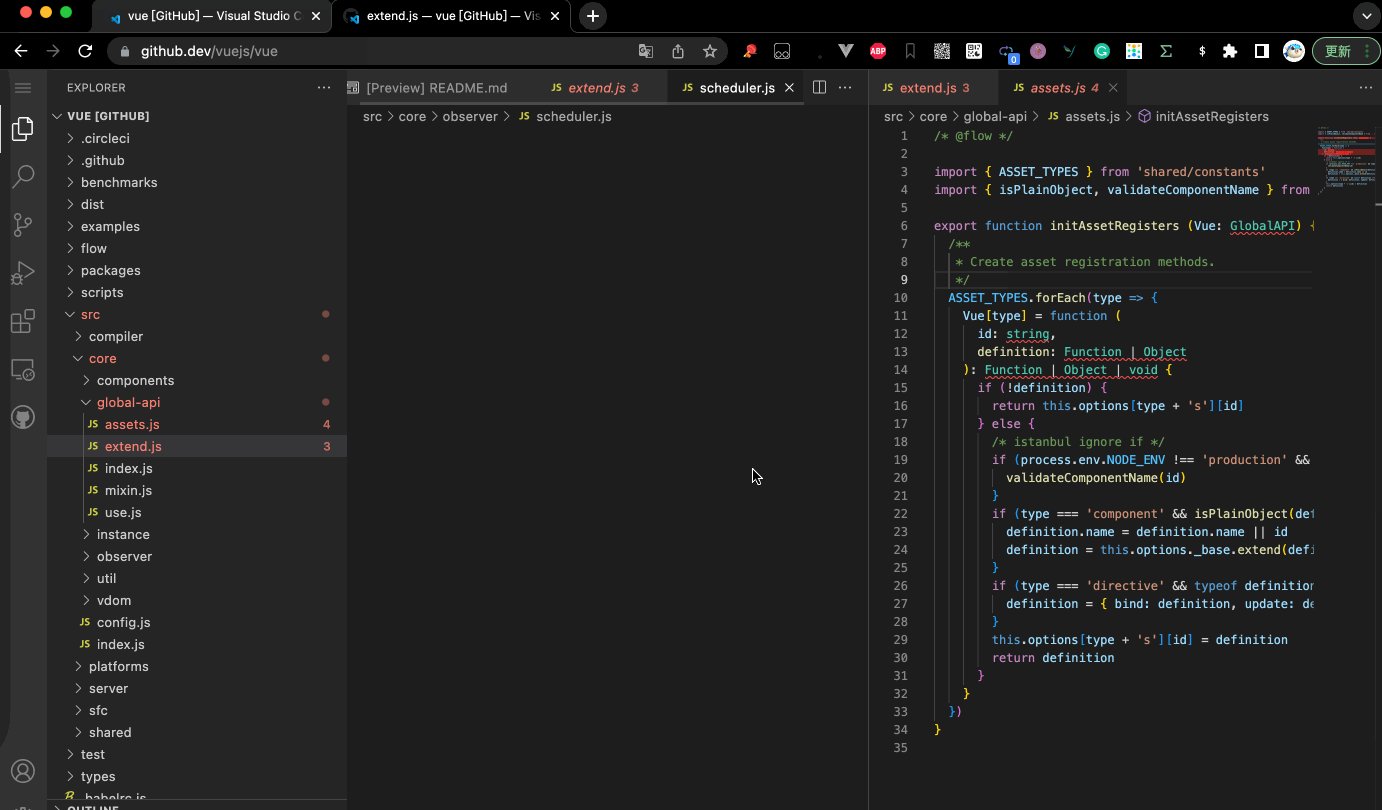
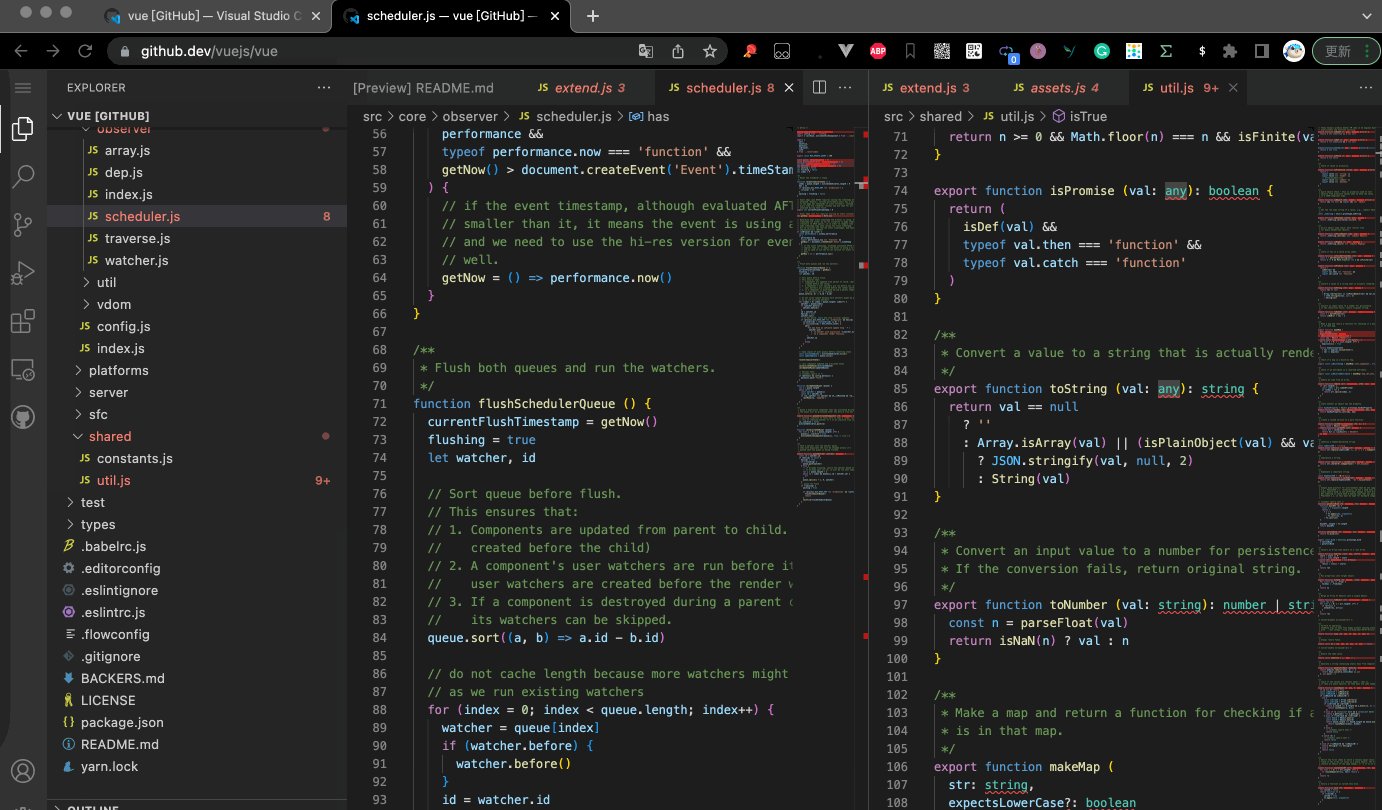
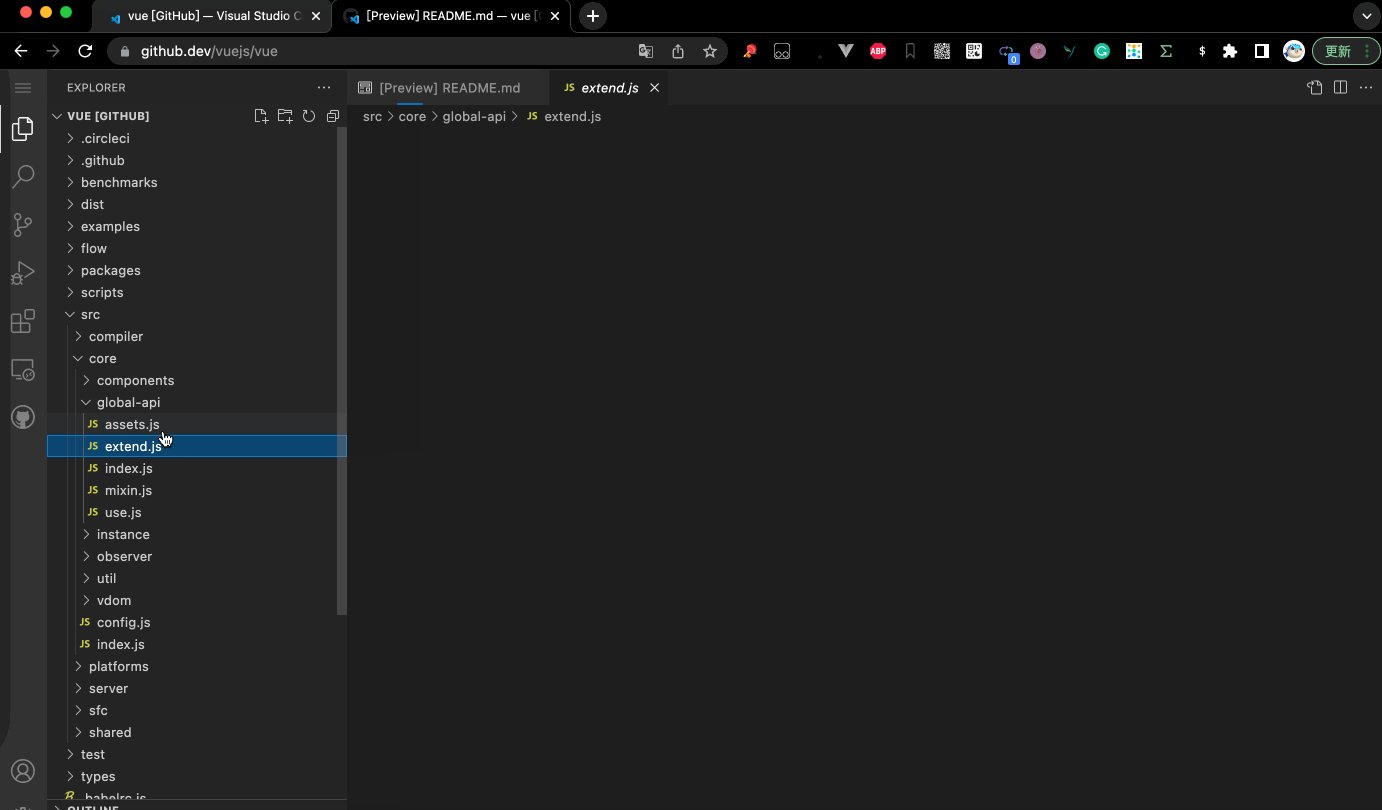
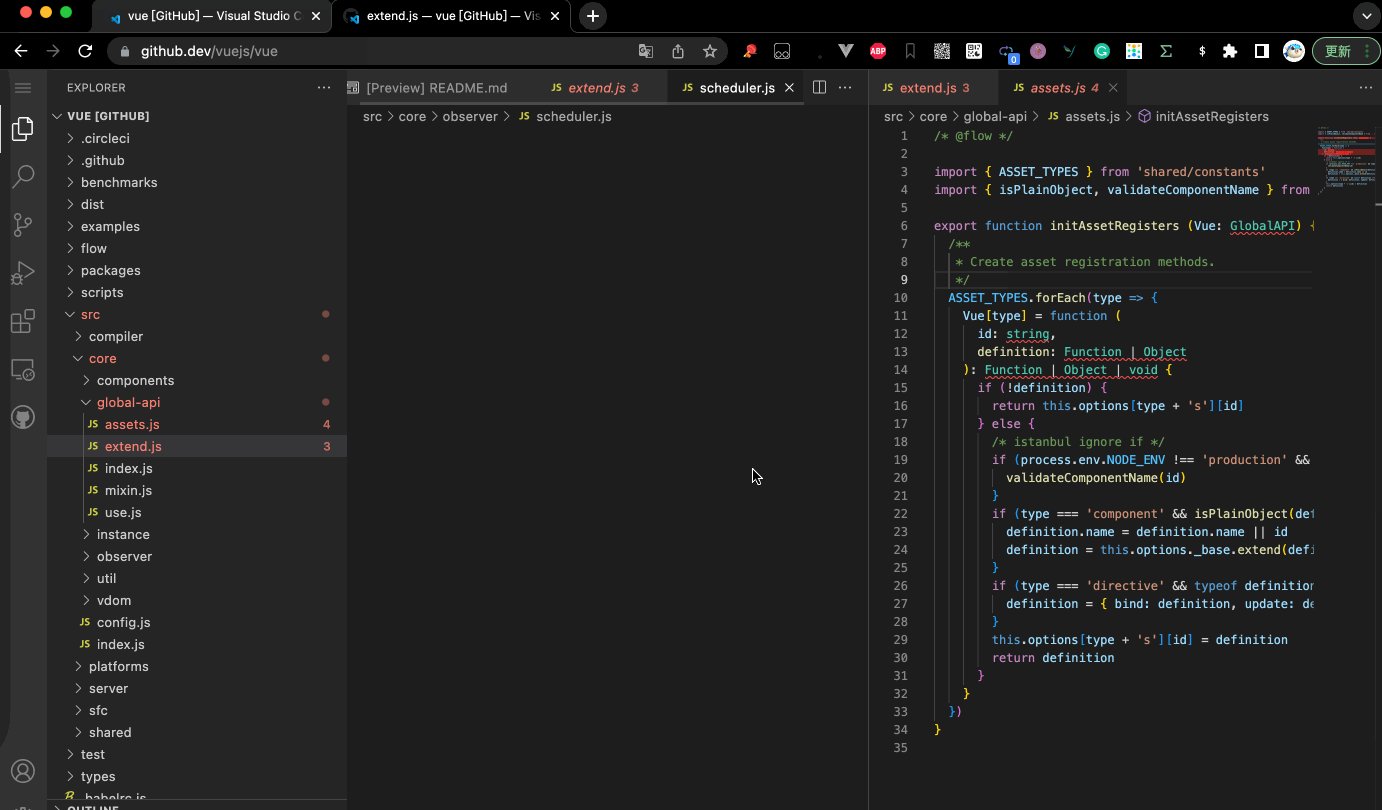
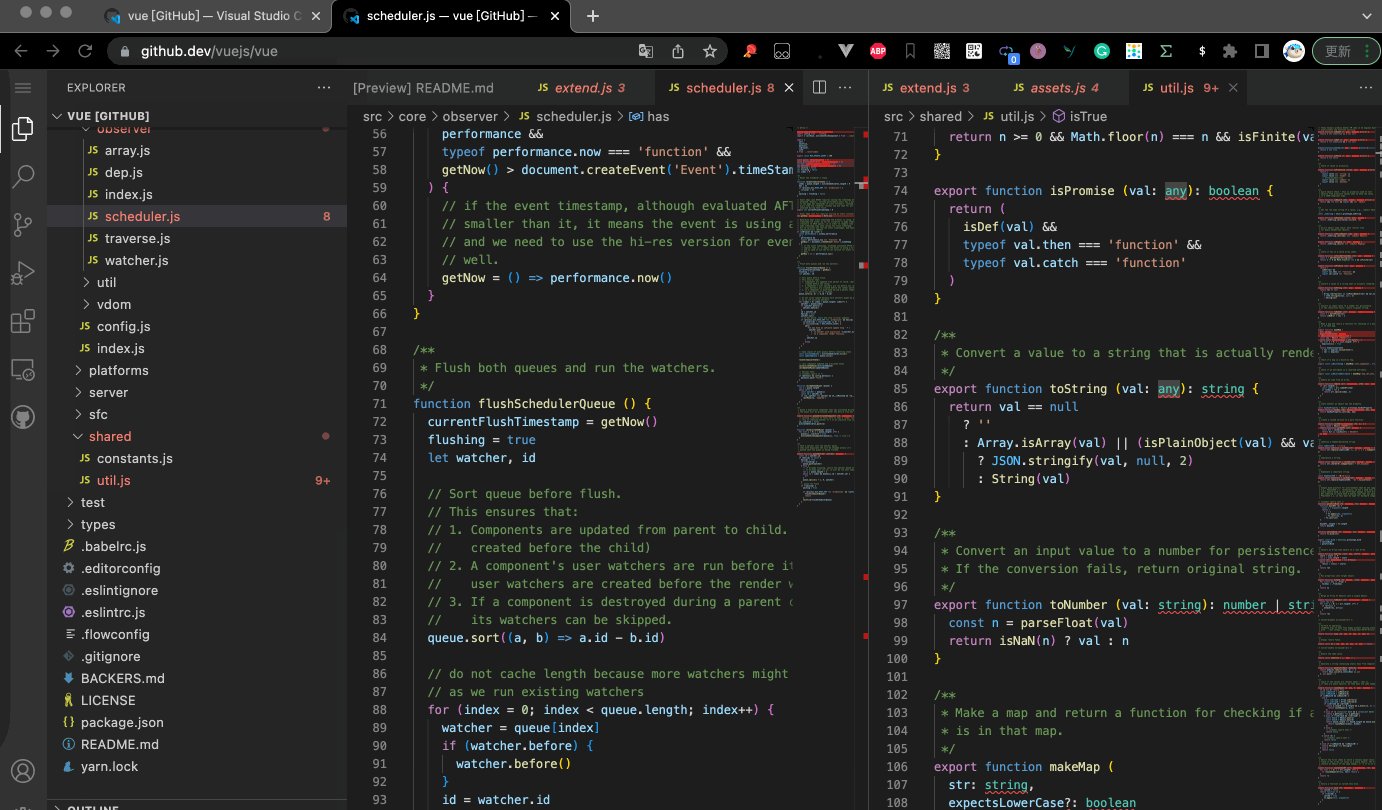
然后将被重定向到
https://github.dev/vuejs/vue

2. 2. 方法二:使用 github1s.com
当在 GitHub 上看到喜欢的项目时,需要将github改为github1s才能达到和上面的方法一一样的效果!
步骤
-
打开任意项目
https://github.com/vuejs/vue -
修改
https://github.com/vuejs/vue为https://github1s.com/vuejs/vue

2. 3. 方法三:使用 gitpod.io/#xxx
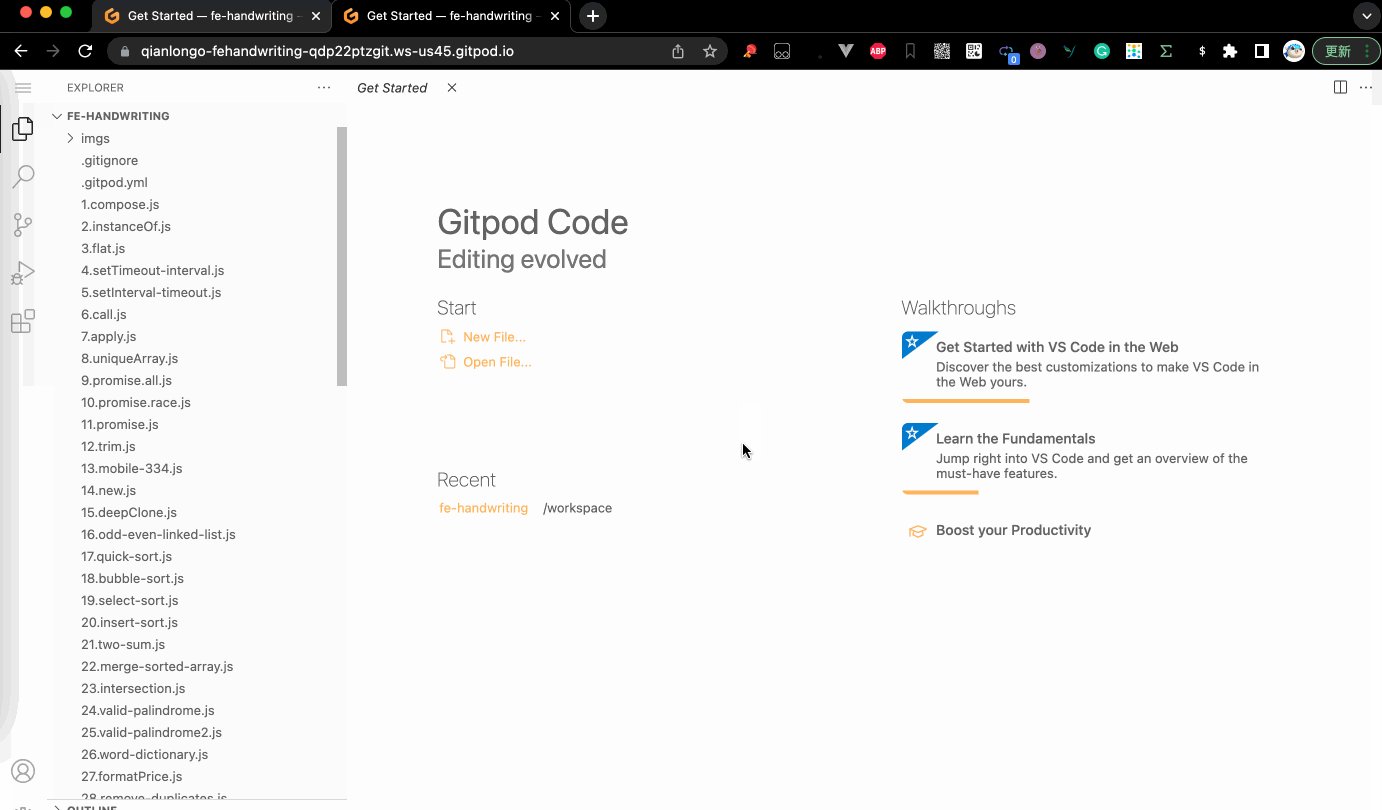
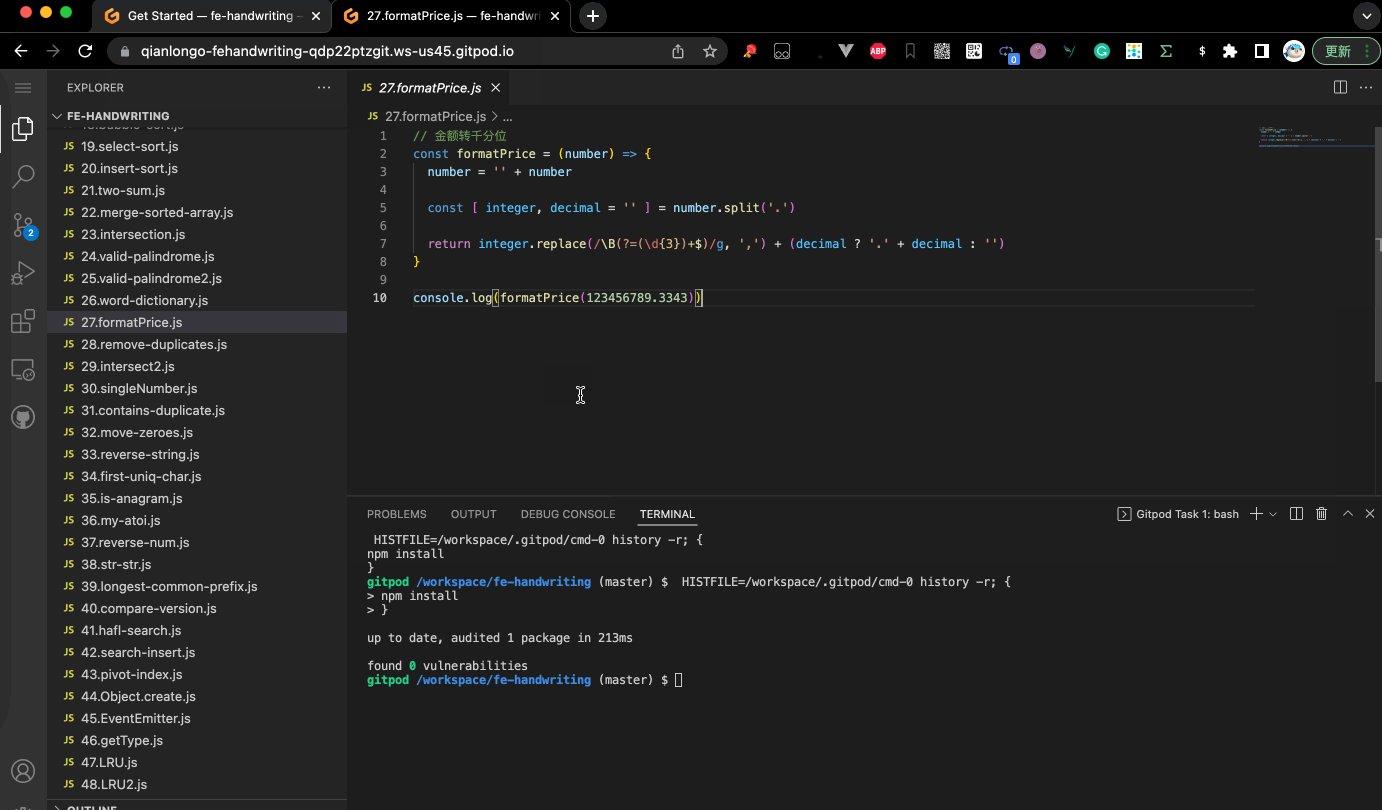
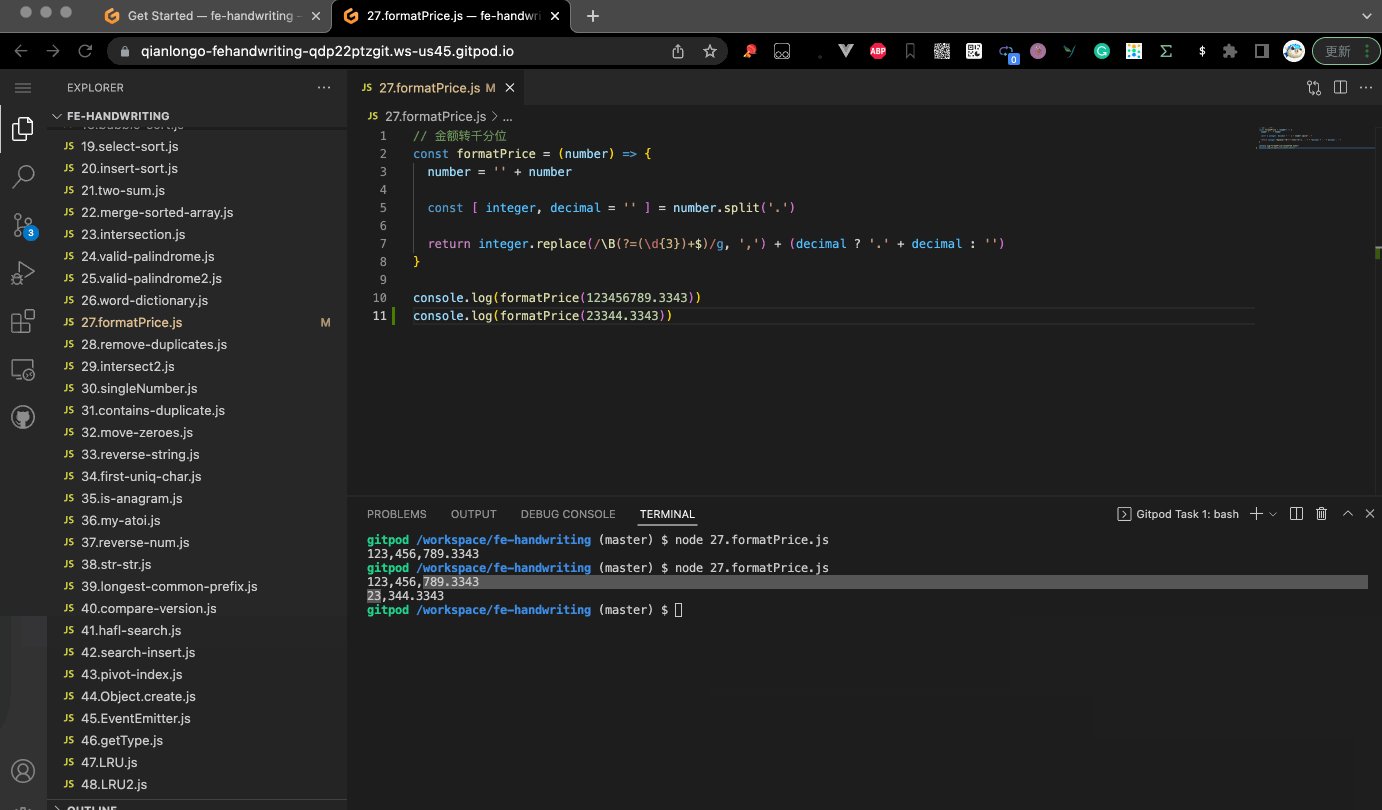
第三种方式很神奇,甚至可以直接在线运行 Node.js 代码,非常好用,只需要在 GitHub 链接前添加 gitpod.io/# 即可。
步骤
-
打开任意项目
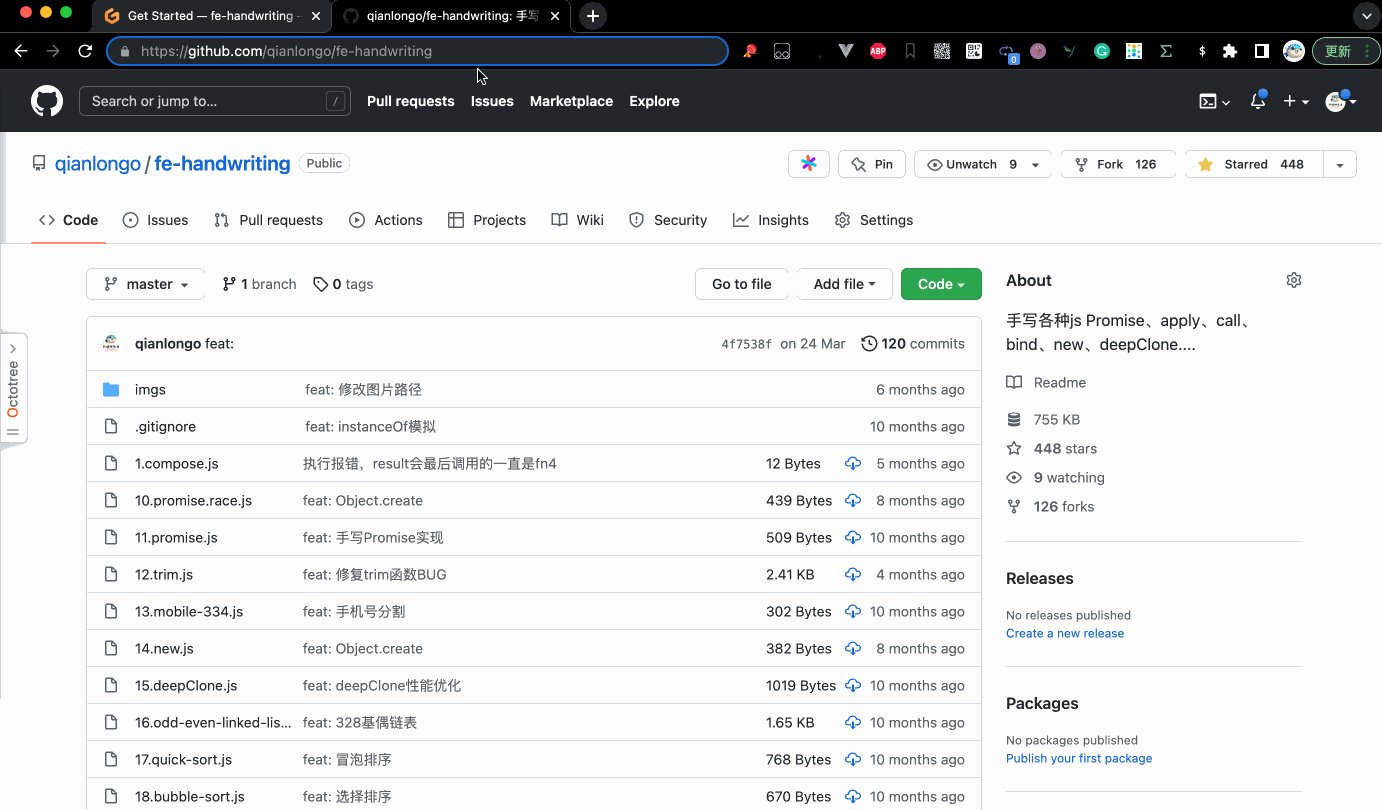
https://github.com/qianlongo/fe-handwriting -
在项目链接前添加
gitpod.io/#,如gitpod.io/#https://github.com/qianlongo/fe-handwriting

3. 链接到单行代码
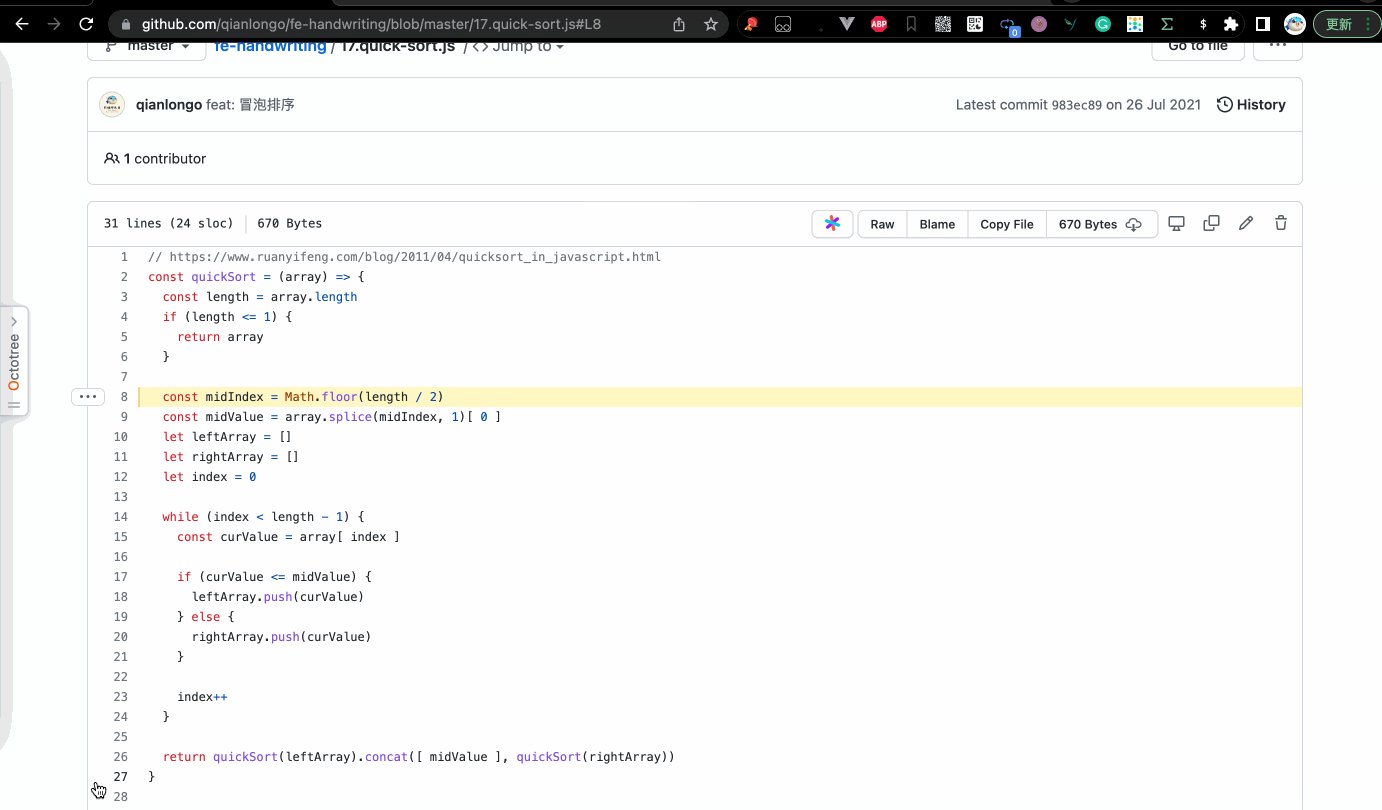
有时想链接到特定的代码行,就像下图一样。
步骤
-
打开任意项目
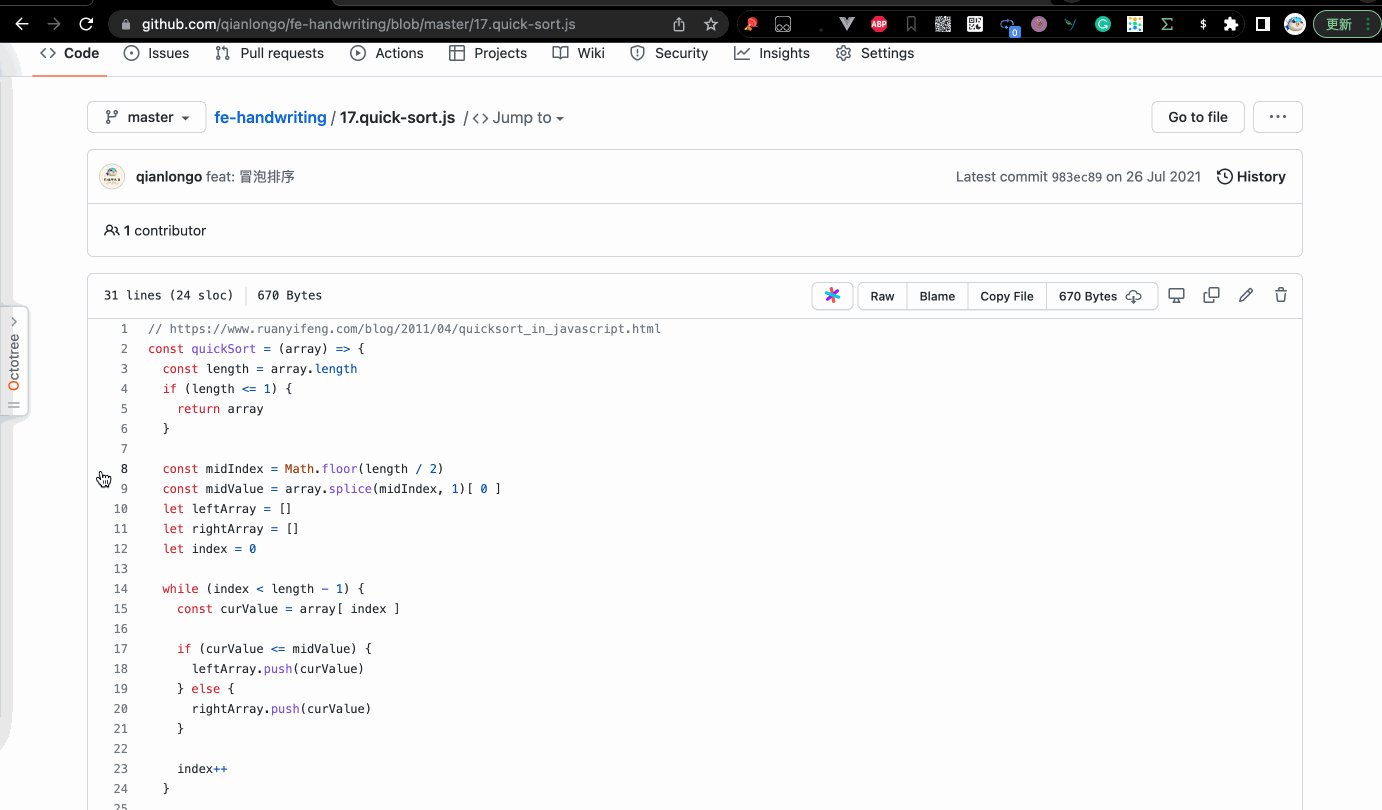
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js -
单击左侧的行号
-
复制链接(
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8)
相信一定已经注意到链接后的 L8,是的,没错,可以通过修改L行号来链接到想要的代码行。

4. 链接到多行代码
既然可以链接到单行代码,那么也可以链接到多行。
步骤
-
打开任意项目
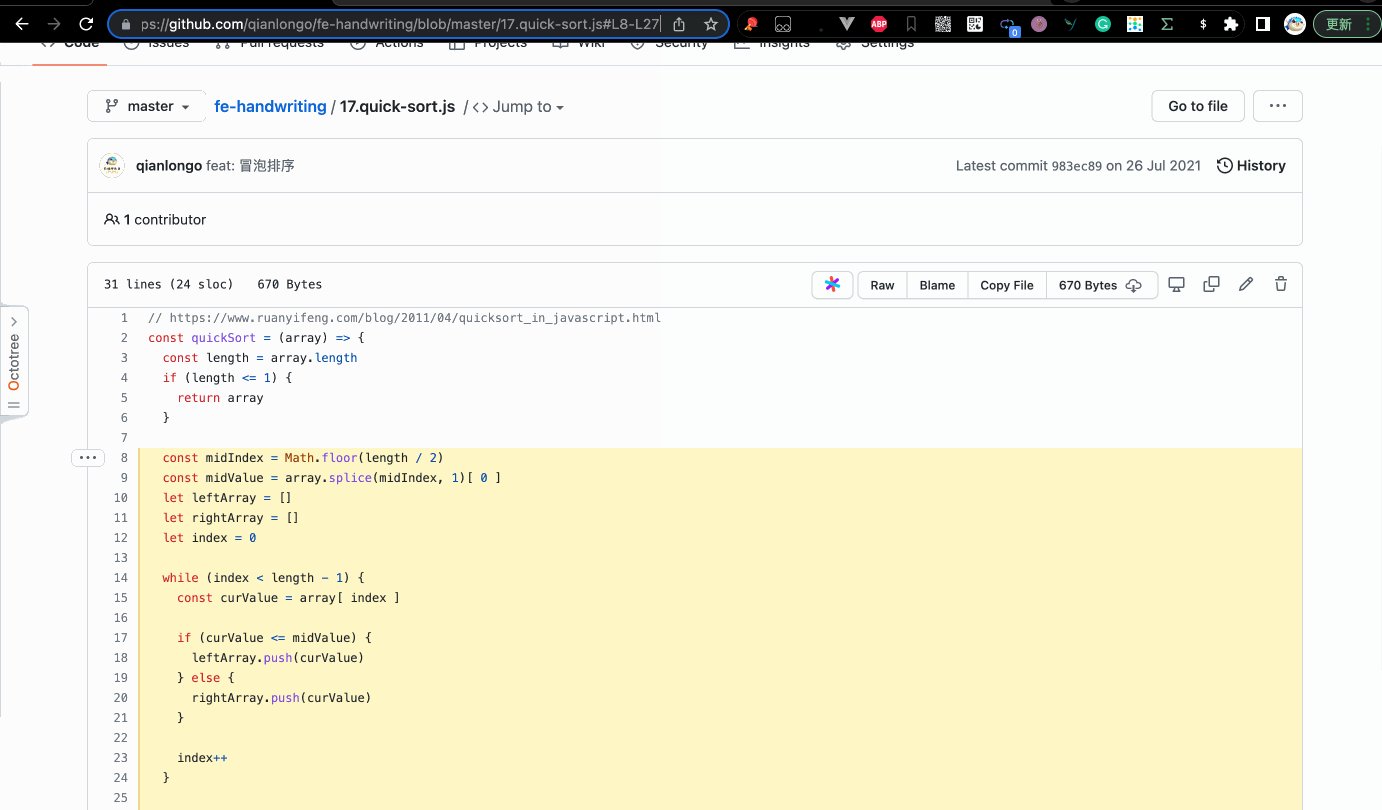
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js -
按住
shift键并单击左侧的行号。 -
复制链接
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24

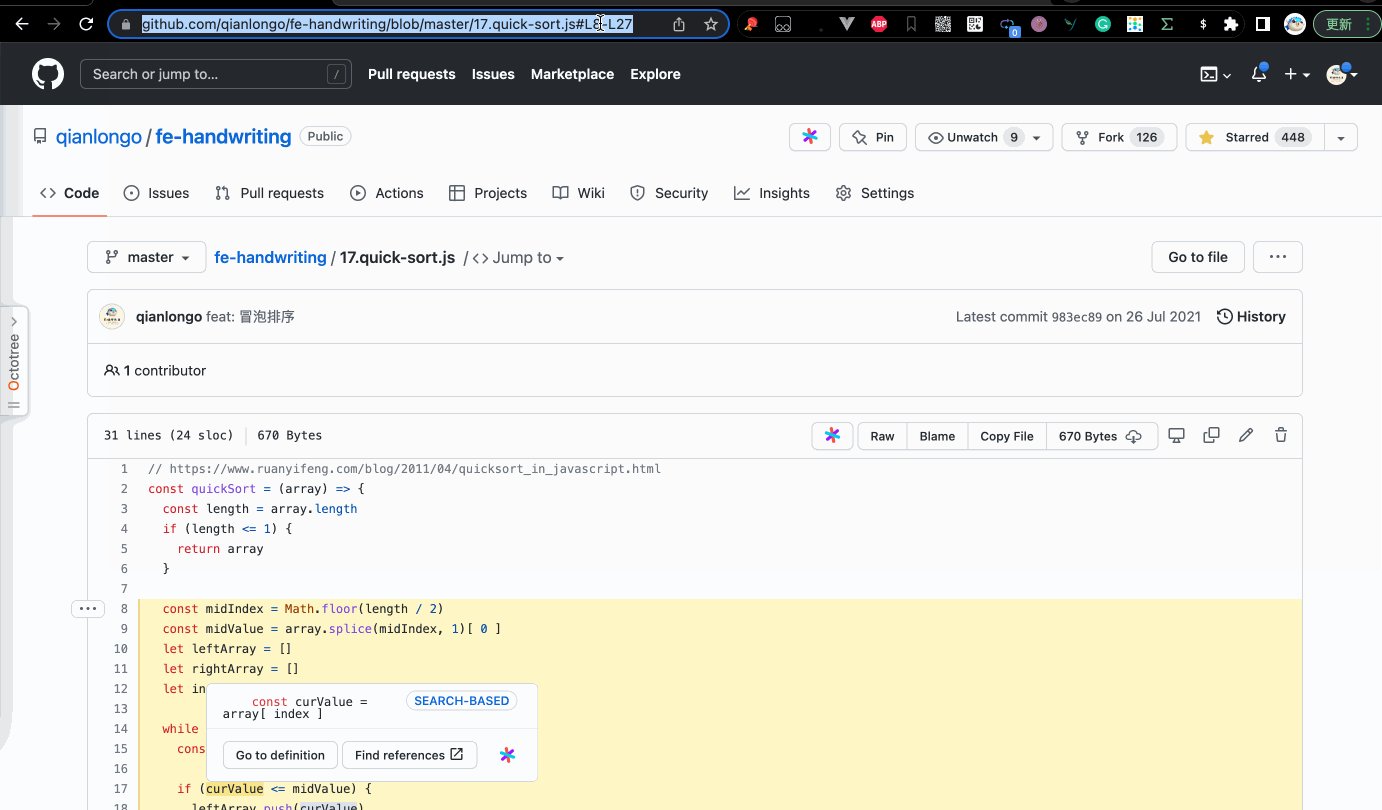
5. 跳转到定义函数的地方
如何快速链接到函数定义的地方?给大家推荐一个 chrome 插件,名字叫 sourcegraph。
安装插件后,将鼠标放在使用该功能的地方会出现一个按钮,单击以链接到它的定义位置。

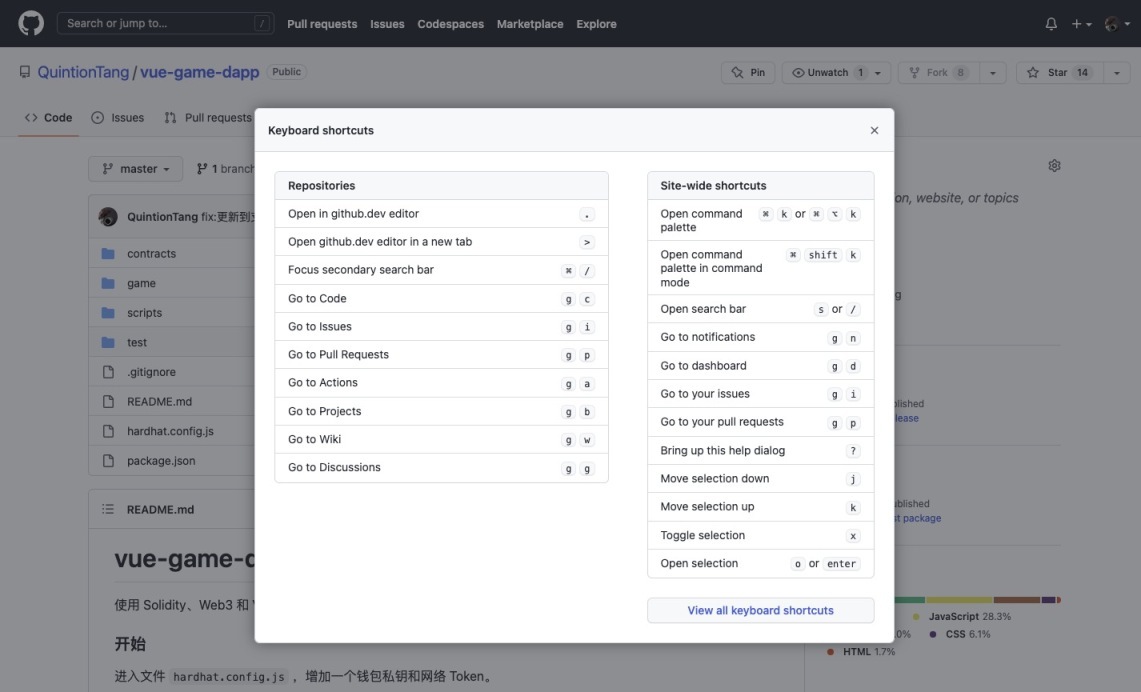
6. 查看快捷键列表
GitHub 提供了很多快捷键来帮助阅读代码,但是记住它们并不是一件容易的事情,幸好可以使用 Shift+? 调出快捷方式列表。

总结
掌握一些开发技巧是可以提高开发和学习效率的,作为一名程序员就需要时刻保持学习,学习带来快乐!






