Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
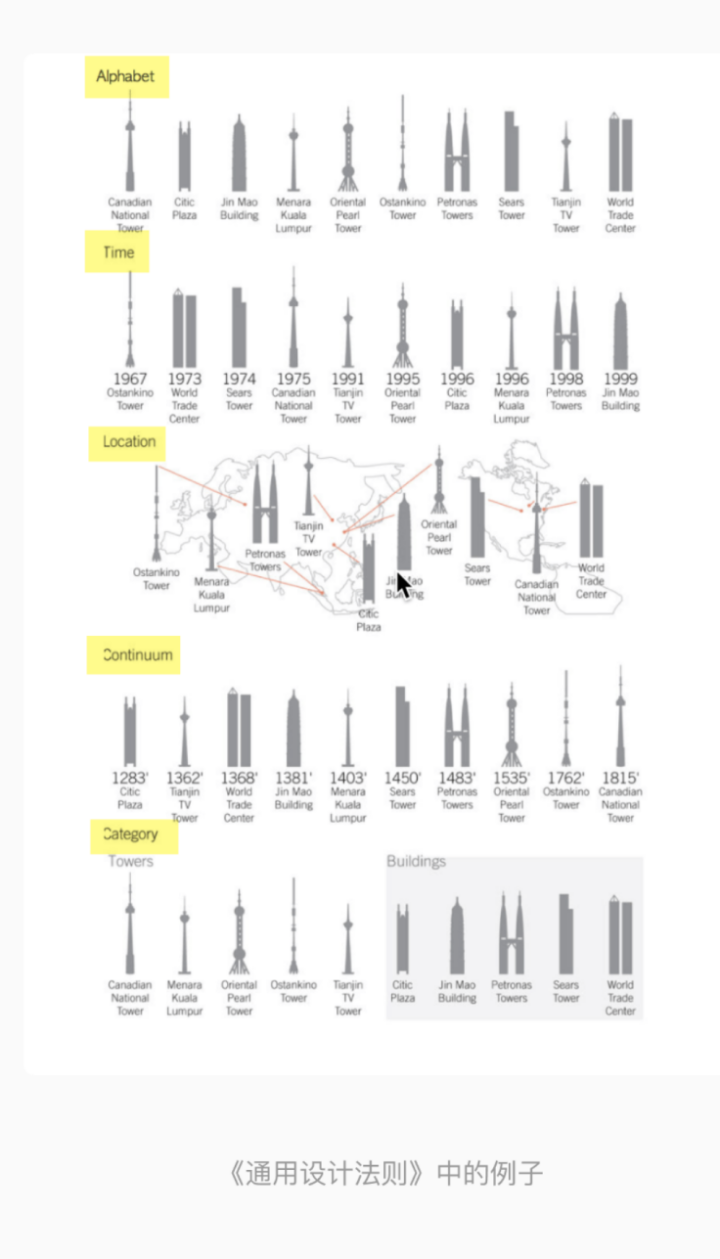
关于
首页
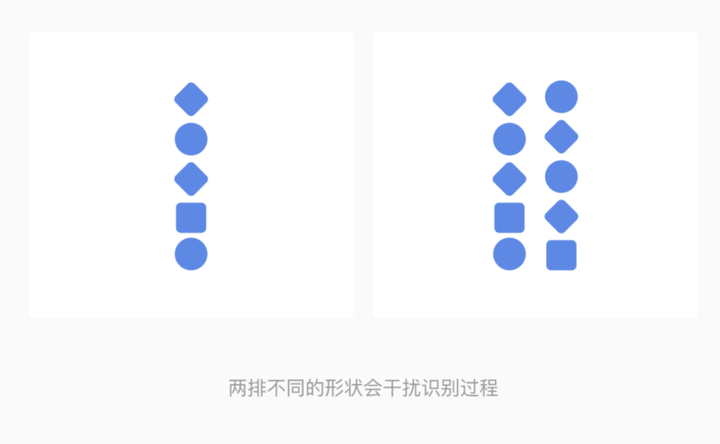
技术文章
前端技术
正文
原创
2023-04-09
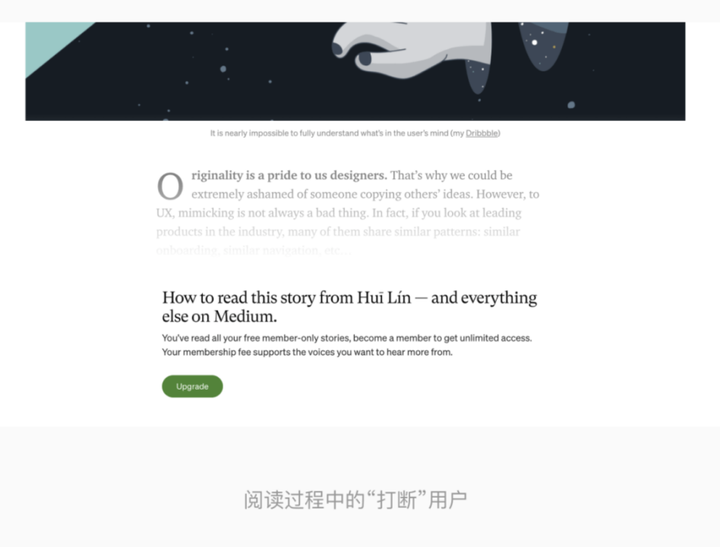
浏览 (
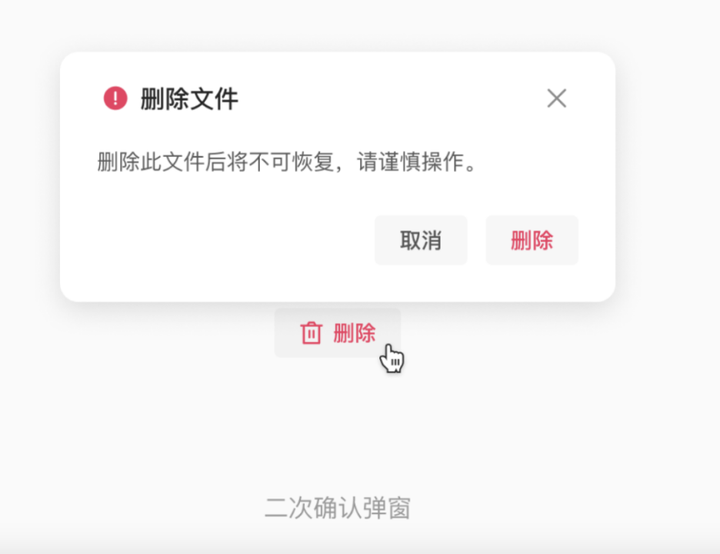
9746
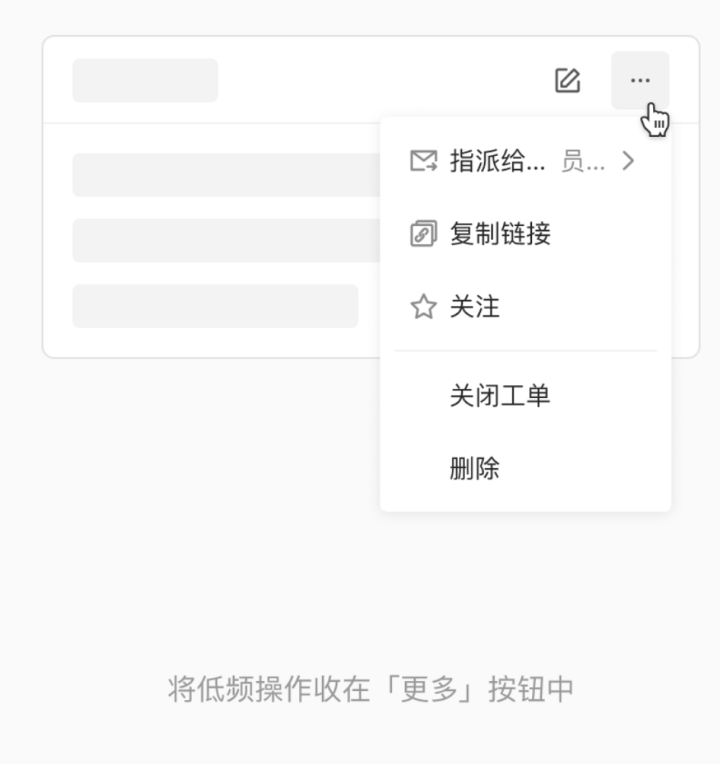
)
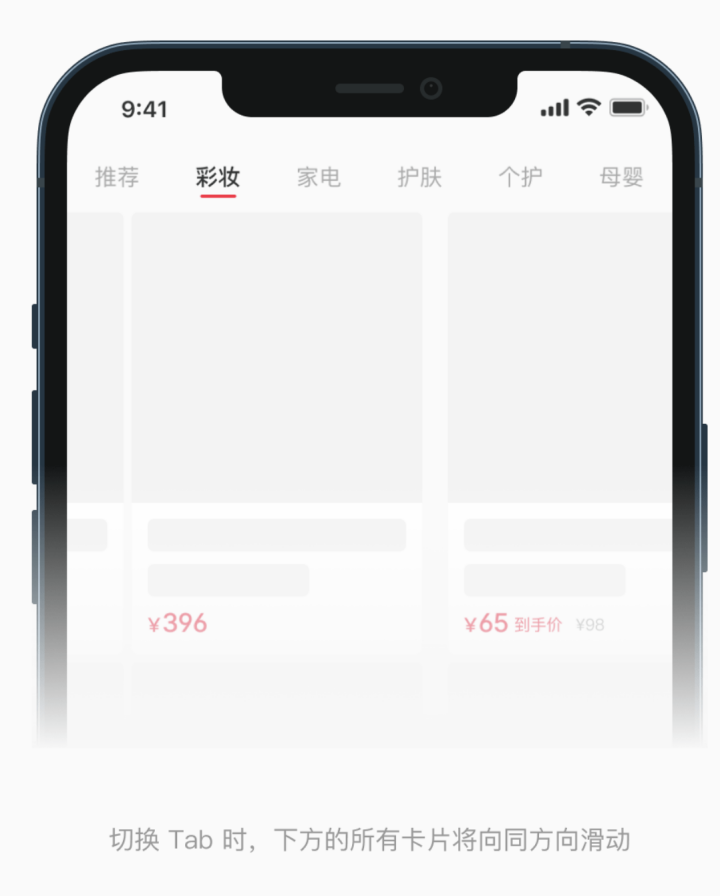
经典的52条产品交互设计原则
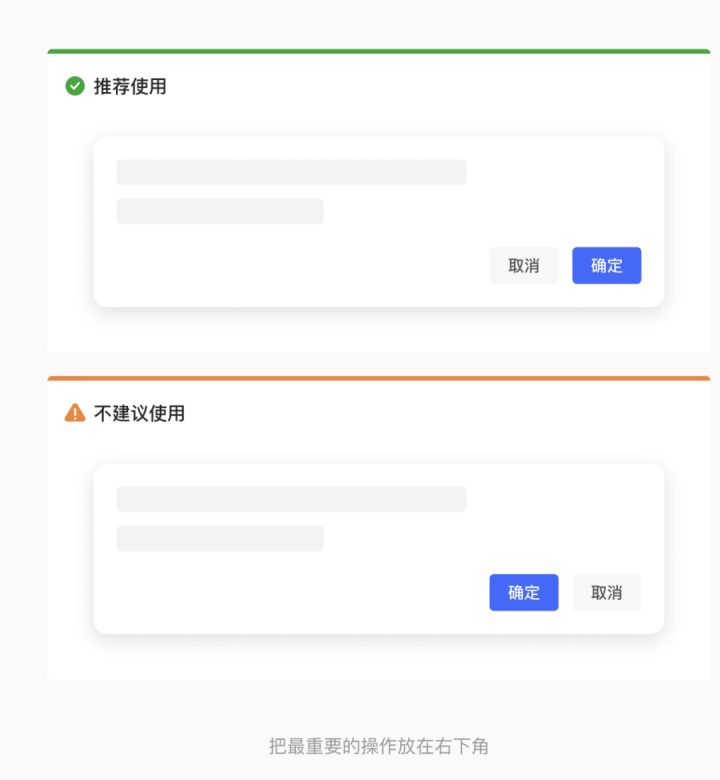
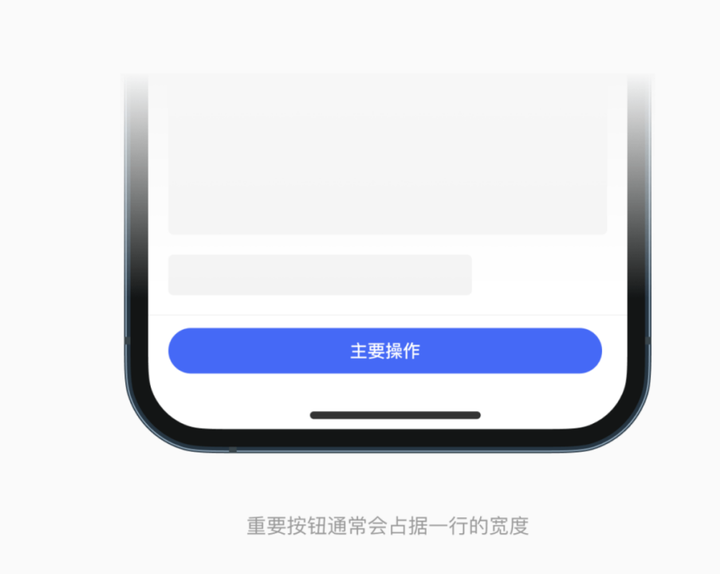
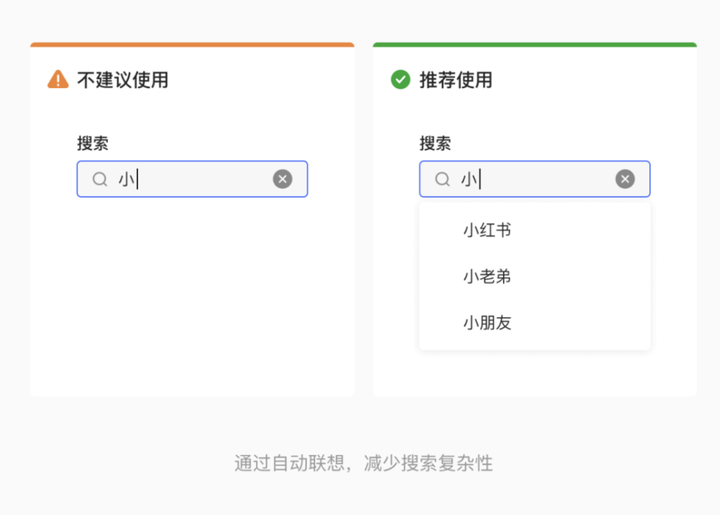
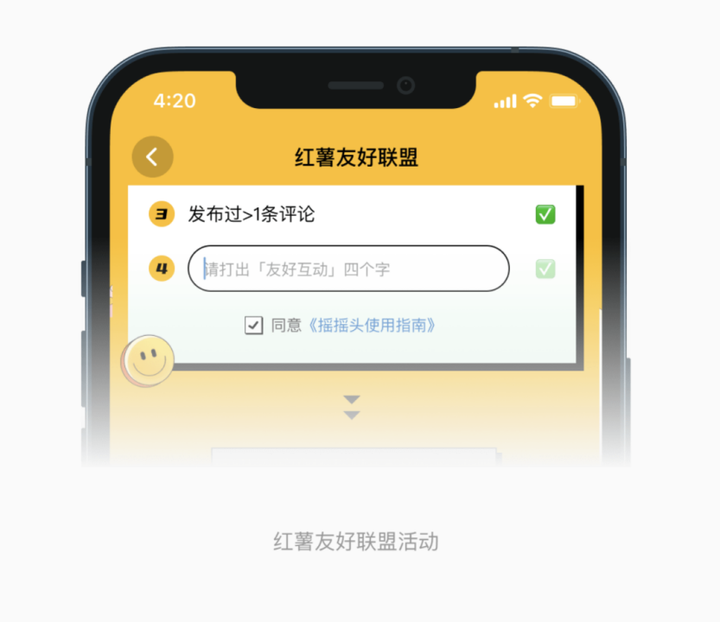
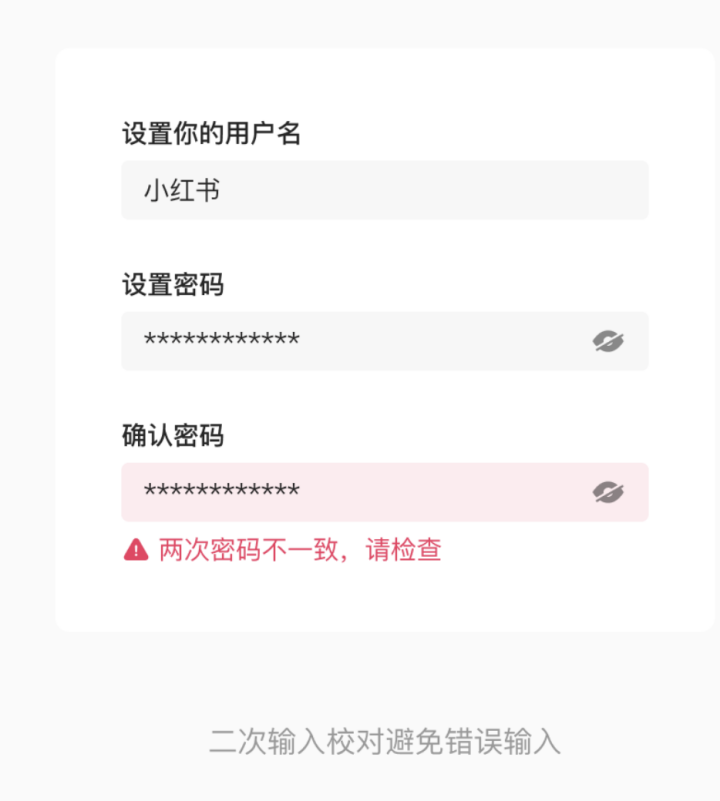
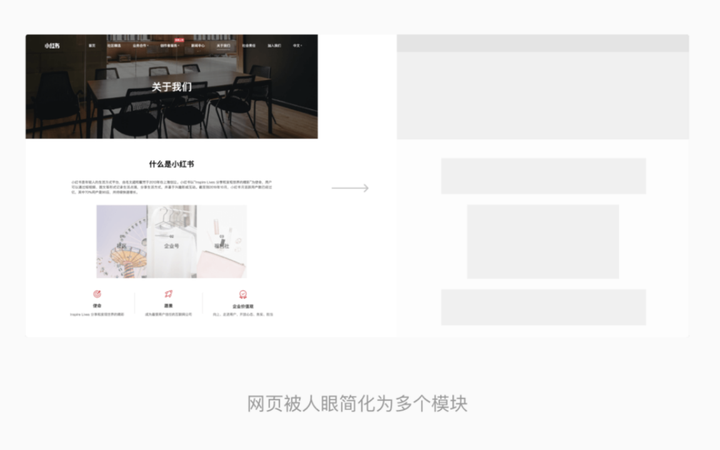
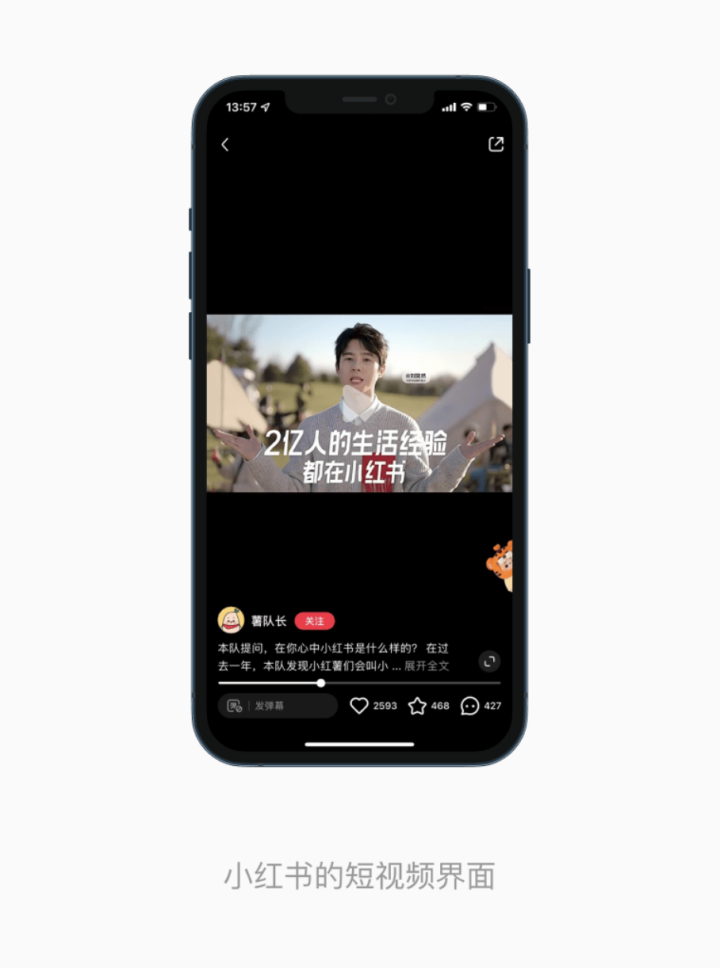
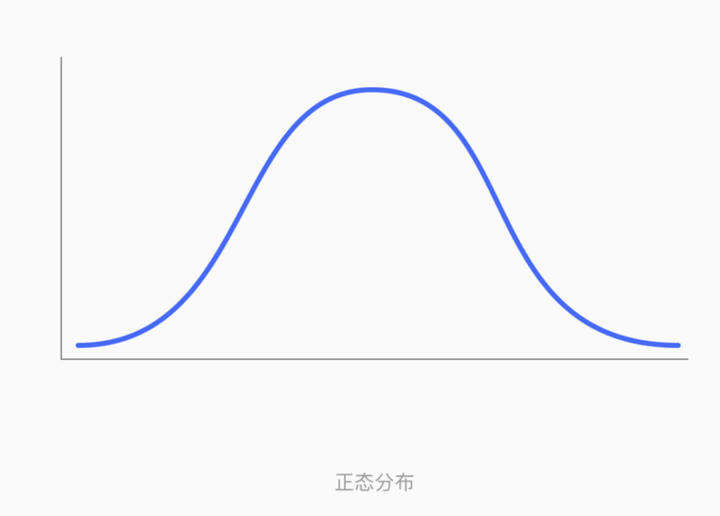
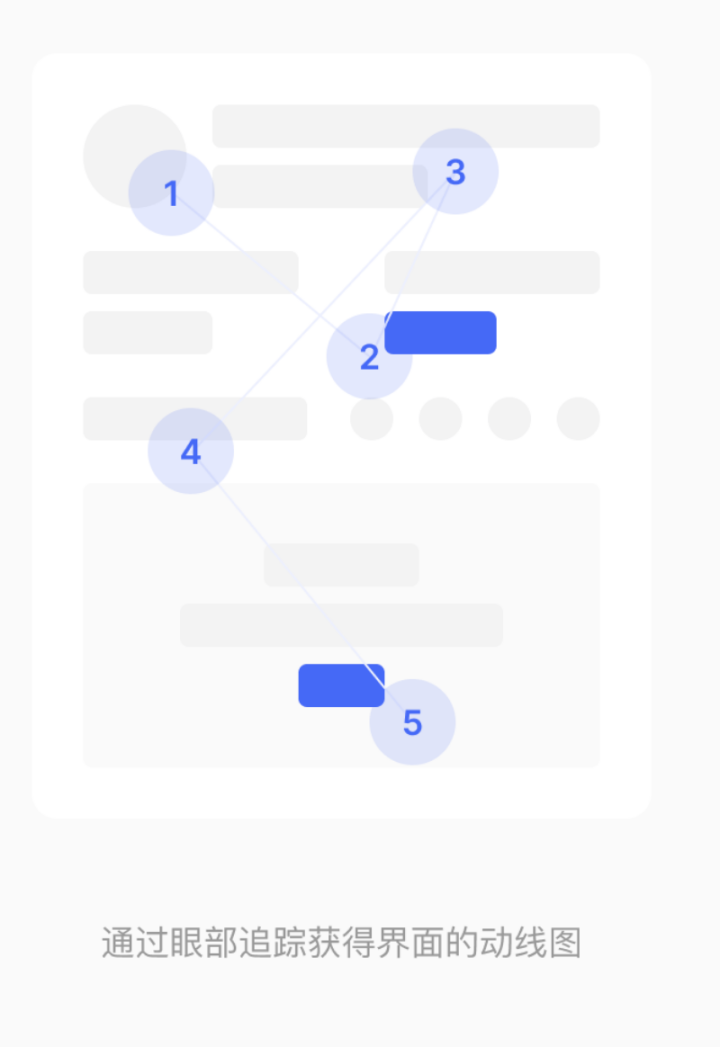
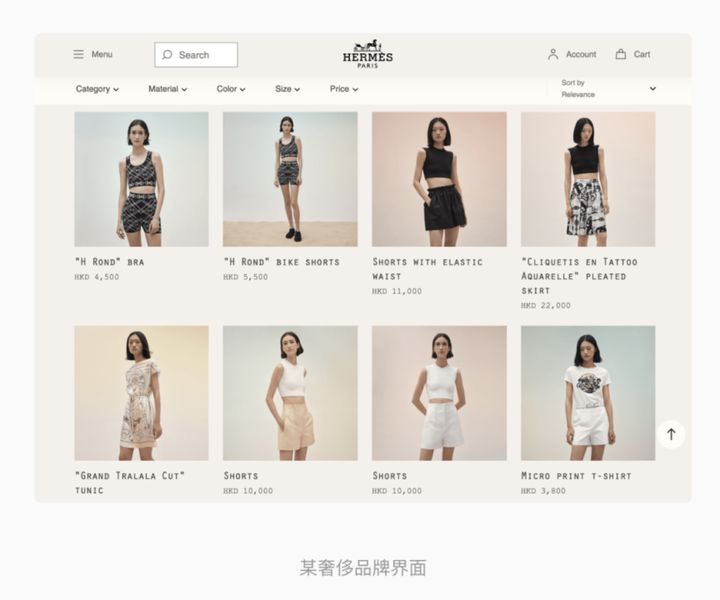
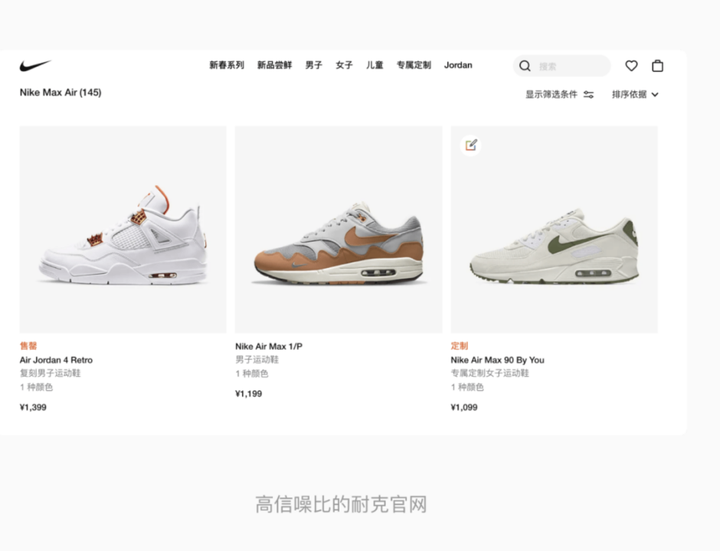
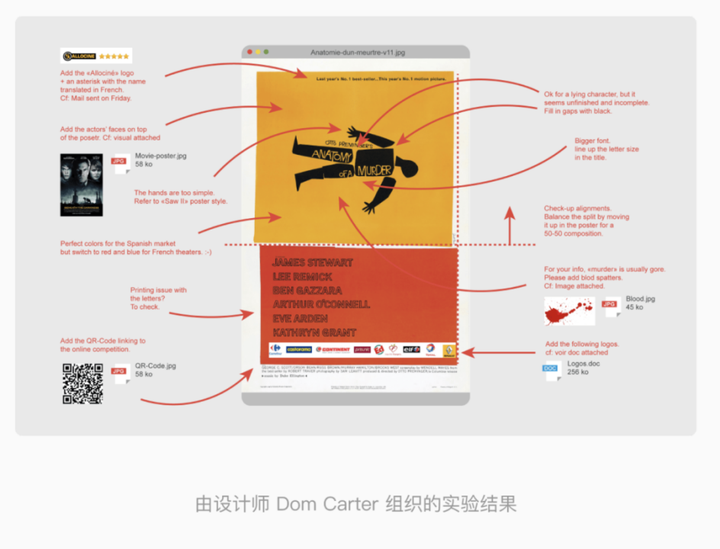
交互设计原则有很多,《小红书的52条设计原则》可以学习下,非常棒的输出,值得做产品设计的童鞋学习一下。 ## 01、帕累托法则 就是我们常说的 二八法则,表单设计中,可以默认选中一个最常用的选项,提高用户的填写效率和用户体验。  PS:**该法则更适合用于分析竞品,可能并不适合规划**。 ## 02、多功能代价 产品的功能增多,可以满足更多用户需求,但可用性和操作性会降低,并拿瑞士军刀距离,功能丰富,但跟单功能工具想比,可用性就差。当无法明确用户需求时,提供多样的功能可以提高产品未来的可拓展性,当用户有明确的需求时,简洁专一的功能可以提高产品的可用性。  功能丰富多彩的 burbn 是 ins 的前身,精简后改名 ins,迎来爆炸式增长。 PS:**好的产品需要同时兼顾新用户和资深用户的需求。** ## 03、成本-效益原则 产品价值由其成本与效益两者决定。只有新功能的效益大于成本时,才应该增设。拿圆瓶子的可乐和方盒子的牛奶举例,圆瓶子的可乐浪费的空间成本小于饮用体验好的效益(体验越好卖得越多),但牛奶的储存成本大于饮用体验好的效益,因此制成方盒子节省空间。  用户价值公式:用户价值 = (新体验 – 旧体验)- 替换成本。更好的用户体验(即新体验 – 旧体验)是效益,只有当此效益大于用户的迁移成本时,用户才有意愿使用新产品。 PS:**计算成本与效益时要选择合适的立场,不合适的测量指标会导致计算结果的不准确。** ## 04、曝光效应 在人们面前出现次数的越多,得到的喜爱程度越高。「单纯曝光效果」,即当一个人、事、物不断出现在自己的眼前,自己就越容易喜欢上这个人、事、物。(比如冰墩墩,在奥运期间疯狂的曝光,好感度暴增)  横幅广告存在盲视效应,这种行为是我们注意力有限的结果。 PS:**一开始就让人感到厌恶的事物,无法产生曝光作用,甚至过多的曝光也会引起厌烦。** ## 05、形式追随功能 产品的形态应该由其功能决定,首先要考虑功能,其次才是装饰。拿沙利文举例 ,沙利文认为,装饰是精神上的奢侈品,而不是必需品,「功能第一,形式第二」  表单的宽度就是一种有效暗示。 ## 06、[奥卡姆剃刀](https://www.zhihu.com/search?q=奥卡姆剃刀&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) 在产品设计中,若能实现相同的功能,应选择最简单的设计。 「如无必要,勿增实体」 「其他条件相同,使用较少假设的证明更优越」  PS:**不是一味地追求极简,而是在同样能够达到预期效果的多种方案中,选择最简洁的,即尽量简化,别太简化**。 ## 07、[古腾堡图表](https://www.zhihu.com/search?q=古腾堡图表&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) 人的阅读方式遵循从左到右的眼动规律。左上是第一视觉区,右上是第二视觉区,左下是弱休息区,右下是终端视觉区。 阅读时,人们的目光会遵循从左上到右下的「阅读重力」。  PS:**目前只在信息均匀分布的页面证明有古腾堡图表的阅读规律**。 ## 08、[菲茨定律](https://www.zhihu.com/search?q=菲茨定律&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) 目标越大且距离越近,便越快到达,并比到达更小的更远的目标出错几率更低。运用此定律可以估算用户移动点击目标时所需的时间。  PS:当目标足够大时,再增加尺寸得到的可用性增益很小。 ## 09、[席克定律](https://www.zhihu.com/search?q=席克定律&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) 面临的选择越多,所需要的反应时间就越长,在简单的决策场景中,为减少反应时间,应减少选项数量。  PS:**以下两种情况不适用**: 1、需要大量阅读思考的复杂情况,对于熟悉的语言 2、当元素增加时,扫视的反应时间并不会增加 ## 10、米勒定律 从心理学的角度来看,人类处理信息的能力是有限的。  底部导航中的按钮尽量保持在 3–5 个,减轻用户记忆负担。  银行卡号码通常以 4 个数字为一组,金额通常以 3 个数字为一组,这样能够减轻用户理解和记忆的负担。 ## 11、泰斯勒定律 又称「[复杂度守恒定律](https://www.zhihu.com/search?q=复杂度守恒定律&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819})」,工程师应该多花一周来降低应用程序的复杂性,而不是让数百万用户因为复杂性多花一分钟。 无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。  PS:**游戏需要复杂性**。 我们都希望我们的产品是简单的。但与此同时,也不想牺牲选择和其他能力。 ## 12、[多尔蒂](https://www.zhihu.com/search?q=多尔蒂&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819})门槛 响应速度低于 400 毫秒的系统会让人上瘾。 Doherty 认为人们会将工作需要的一系列操作步骤存储在短时记忆之内,如果系统响应时间太长,就会打断人们的短时记忆,换句话说,思路都不连贯了。  PS:**我们的大脑在** **100 毫秒内完成对图像的注册。我们的平均反应时间是 250 毫秒**。 ## 13、[认知加工层次](https://www.zhihu.com/search?q=认知加工层次&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) 经过深度分析的信息会比简单理解的信息更容易被记住,如从词的意思来理解记忆比通过图片或音韵记得更牢。  重复练习并不能有效的加强长线记忆,但是对事物的深层分析可以。 ## 14、垃圾进垃圾出 如果输入的是正确信息,就会输出正确的结果;反之,错误的信息输入会得出错误的结果,除非有设计干预。  PS:**垃圾进,垃圾出**。 ## 15、[五架帽理论](https://www.zhihu.com/search?q=五架帽理论&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) **LATCH**五架帽包含五种信息组织方法: 类别(Category)、 时间(Time)按时间顺序来组织信息 地点(Location)以地理位置或空间为参照来组织信息 字母表(Alphbetical)指按字母顺序来组织信息 连续感(Hierarchy)指按等级或规模组织信息  ## 16、倒金字塔结构 在用文字表达时,将最重要信息放在首位来阐述的形式,即信息的重要性递减。 在设计数据图表时,将总结性的信息作为标题在更前置的位置暴露给用户,会让用户在更短的时间内获得更重要的信息。  ## 17、干扰效应 学习第一个任务的规则会干扰到对第二个任务规则的记忆。随着学习的数字列表增加,学习过的最后一列数字的准确率在 24 小时后明显下降。  PS:**尽量简化设计或尊重颜色及标志的普遍习惯。** ## 18、图优效应 通常人在记图像时会比记纯文字更牢,即「一图胜千言」  PS:**实验结果只适用于人集中精力识别内容的情况**。 ## 19、宜家效应 消费者在对待要求自己 DIY 的产品时,会对该产品价值的认知过高。 宜家效应的核心是认知偏差,通过增加消费者的参与感,拉近用户与产品的距离,产生情感关联。  ## 20、框架效应 人们的决策会被表达方式所影响。同一个问题在逻辑相似的不同说法下,会产生不同的判断。 在人际沟通中,关键不在于说什么,而是怎么说。 在大多数情况下,正面叙述的框架(即玻璃杯是半满,而非半空)有更高的转化率。  ## 21、期望效应 在人的潜意识里,期望会影响行为及洞察力。此效应又称[皮格马利翁效应](https://www.zhihu.com/search?q=皮格马利翁效应&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819})。 如果老师对学生的期望加强,学生的表现也会相对加强。 比如keep运动打卡  ## 22、蔡加尼克效应 在生活中,相较于已完成的任务,被中断或未完成的任务更容易被人记住。 一些订阅制产品会免费给用户阅读一些内容,然后在中途打断用户,出现订阅该产品的入口。  ## 23、确认性操作 在大部分数字产品中都会运用到的设计,为了提醒用户并给予用户缓冲时间,会在关键信息提交前,系统自动跳出弹窗给用户进行二次确认,问其是否继续执行刚做出的指令。这能有效的避免用户操作失误而导致的麻烦。  PS:**不能频繁,不能文案让人反感**。 ## 24、渐进呈现 在交互设计中,为了减轻用户在浏览大量信息时的压力,通过逐步披露信息的方式来改善用户体验。 产品设计中,将低频操作统一收在「更多」的按钮中,避免一次性给用户暴露太多信息。  ## 25、共同命运原则 人在看到相同轨迹并以相同速度移动的对象时会将对象视为一个组,这是一种心理现象,属于[格式塔原则](https://www.zhihu.com/search?q=格式塔原则&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819})之一。 该原则在现今的产品设计中广泛运用,例如设计师经常会在 Tab 左右切换时,将下方的所有内容按照统一方向进行移动,告知用户这些内容的同组关系。  ## 26、[布拉格南斯定律](https://www.zhihu.com/search?q=布拉格南斯定律&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819}) 人在浏览样式多变的形状时,大脑会自动将复杂图形简化再理解。 鉴于人眼会将元素整合在一个页面,设计师会将网页上的图形和内容排版成能让人一眼视作整体的形式,从而降低理解的时间成本。  ## 27、映射关系 控制装置与被控制的对象之间需要在布局上或者运动上存在强的对应关系,从而让用户的操作变得更直觉化。 建立良好映射关系有两种方式:1利用物理环境类比(Physical Analogies):比如空间位置类比。2利用文化标准(Cultural Standards):比如升高表示增加。  PS:在设计中我们应该保持设计的意义与用户在现实生活中的认知是一致的。 ## 28、马斯洛需求层次 用户的需求层次分为 5 个等级:功能性、可靠性、实用性、熟练性、创造性。 美国心理学家[亚伯拉罕·马斯洛](https://www.zhihu.com/search?q=亚伯拉罕·马斯洛&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819})将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依次由低层次到高层次。  ## 29、一致性 视觉或交互一致的设计,会提升产品的易用性和用户的认知效率,也可以帮助用户关注到一致事物之间的联系。  可用性原则本身就是启发式的,应用该原则时也要符合设计服务的场景,其边界与限制需要随着场景动态变化。 ## 30、对比性 在同一区域内,通过设计手法的差别处理,让优先级和重要性更高的元素和信息着重凸显出来。  ## 31、均质连接 用线条或方框连接在一起的元素集合,比单独存在的元素更容易被感知。尤其是在元素量级较大的页面中,均质连接会比邻近性原则效果更佳。  ## 32、图底关系 人类的认知系统会把视觉刺激分为「图」和「底」两类元素,在构图中需要将重要的元素信息置于「图」的层次上。 即:在人眼看到一组物体时,会先关注到主体,然后才会关注到部分。  ## 33、邻近性 用户会将物理距离近的元素认为是具备强相关性的,在设计上需要按信息的关联度做邻近性的考虑。 [接近原则](https://www.zhihu.com/search?q=接近原则&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra={"sourceType"%3A"answer"%2C"sourceId"%3A2961868819})告诉我们,人们将视觉上彼此更接近的对象分组。即使有更多的对象,相距较近的似乎也比较远的更具相关性。接近性特征会比形状或颜色等其他特征更容易被我们感知到。  ## 34、连续性 用户倾向将「线」按原有的方向平滑且连续地延伸,在界面设计中可将关联性强的模块排列在一起,形成有形或无形的线状结构。 在移动端产品设计中,常常会将同类信息使用相同尺寸的卡片收拢在可以横向滑动的组件中,节省页面空间的同时,也告知用户向左滑还可以继续浏览同类内容。  ## 35、恒常性 用户对于熟悉事物的认知常常保持不变,从而忽略透视、光线、颜色或大小上的变化。 「用户的绝大多数时间是花在其他网站上的,因此他们希望你的网站和那些他们用过的网站具有相似的使用方式。」   ## 36、对齐 将各元素按照纵向、横向或围绕一个圆心整齐地排列。 对齐可增加统一性和增强凝聚感,提高整体的稳定性和美观度。  ## 37、模块化 将复杂系统分解成几块可独立运行的子系统的管理方式,模块化利于系统本身的维护、评测和迭代。 设计组件库系统便是利用原子模块化的方式进行的。  ## 38、图层化 将相关的信息组合在同一层,能够加强他们之间的联系并有效管理信息的复杂度。将信息分层叠放展示,能使复杂的问题简单化,便于人们理解。 移动端设计中,常常将相关的信息组合在同一层中,并通过阴影和蒙版等手法将分层信息传递给用户。  ## 39、约束性 限制用户行为,来避免错误操作的发生。约束因素可分为四种:物理、文化、语义和逻辑。 通过标识传递出危险的信息,通过心理约束来警示用户,以避免危险行为的发生。  ## 40、宽容性 通过约束以及良好的功能可见性来防止操作错误的发生,并允许在错误发生后具备可逆性。 我们对「宽容性设计」的要求不仅仅是「撤销」和「保存」操作,更多的应用场景已经出现  ## 41、趋同性 相似特征在多个相似环境中,会独立演变至趋同的结果。规划产品创新策略时,需考虑到特征与环境是否存在共性,否则创意想法会与其他产品趋同。 因为当一种产品起作用时,它往往会被竞争对手模仿。  ## 42、心流 心流指用户全身心专注在某件事情或某个任务中的状态。专心工作时经常忘记时间以及对周围环境的感知。诺曼在《设计心理学》中多次提到心流,并举了视频游戏比电影心流状态更强烈的案例,同时认为游戏将会是一个让人兴奋的新发展。  ## 43、正态分布 正态分布中大部分数据接近平均值,偏离平均值的数据均匀分布在两侧,形成一个对称的钟型曲线。设计中需要研究用户及产品功能的正态分布,可以用于确定目标用户或功能权重等。  PS:在互联网时代,数字产品更容易服务到小众群体、小众行业,考虑到他们的需求也可以为我们的产品设计增色。 ## 44、期望路线 期望路线是由人或动物步行侵蚀造成的,是起点与终点之间路程最短的非既定路线,这表明人们的愿望和规划者的设想并不匹配。在既有产品框架下,通过观察用户在不受干扰、无偏见的状态下使用产品的交互路径和痕迹,直到产品设计得到优化。  PS:期望路线表明了真实的偏好,但并不是所有的偏好都要被适应 ## 45、反馈环 旧的输出结果作为新的输入再回馈到系统,会对下一次的输出造成影响。利用好正负两种反馈的系统设计,提升用户对系统的使用度和留存。 数字产品中往往会为用户提供反馈渠道,帮助产品在下版本的迭代中提供更好的服务。  ## 46、留白感知 用户倾向于用物品或元素填满空白处而不留剩余空间,对于不同诉求的用户群体,留白与否所产生的体感不同。 现代设计通常是极简主义的,以减少视觉干扰,低密度、简约往往意味着优雅、精致;而高密度、杂乱则让人联想到大宗市场、折扣等,现在仿佛也已经成为了室内、网站设计的规范。  PS:**对于对效率和信息密度有诉求的场景避免使用太大的留白**。 ## 47、功能蔓延 功能蔓延是指在产品的开发过程中,有趋向性地进行新特性的不断扩张和增加。这会加大产品的使用难度,也会导致预算与时间成本的增加。在产品设计中需要意识到功能蔓延的发生,及时设定止步点。  ## 48、信噪比 信噪比是指相关信息与不相关信息的比值。信噪比原指电子设备中信号与噪声的比例,信噪比越高,信息的传输质量越好。设计中追求高信噪比,可以提升信息触达的有效性,从而带来更好的用户体验。  ## 49、心智模型 心智模型指的是用户头脑中对事物将如何运行发展的预测,在设计中需要考虑到目标人群的心智模型,参考其既定惯例和行为方式。 红色始终与数字产品中的错误或警报相关联。也有例外。在一些亚洲文化中,红色代表财富或好运,在某些情况下可能会导致不同的心理模式。  PS:**不同文化中的用户可能会形成不同的心智模型,应用时应考虑到目标用户;心智模型不是一成不变的,设计师应需关注潮流趋势** ## 50、委员会设计 委员会设计指的是由多人组成的集体一起做决定,并不停反复修改设计的过程。Mini 车之所以成为一个标志,亚历克认为主要是因为它没有被委员会的设计所左右。  PS:**个人统领的设计耗时短,但风险高**。 ## 51、满意解决模式 在限定条件下,寻求足以解决问题的方案,而非最优方案。 在快速迭代的产品流程中,在时间和资源有限的情况下,拆解成阶段性设计方案。比如常用的检索功能的设计中,初期通常只会有一种排序方式,但是会在之后的版本迭代中添加更多更丰富的排序能力,提供更好的用户体验。  PS:在某些情况下,满意解决往往比追求最优方案更有成效. 52、非我发明症 对于不是自己所处的社会群体提出的想法和创新事物,人们可能会持排斥的心理倾向。 不同部门或小组的平行比稿方案,往往会带有非我发明症的倾向,因此在评审时需要考虑到这点。  NIH 时常发生在决策的潜意识层面,这导致了问题很难被发现和克服。
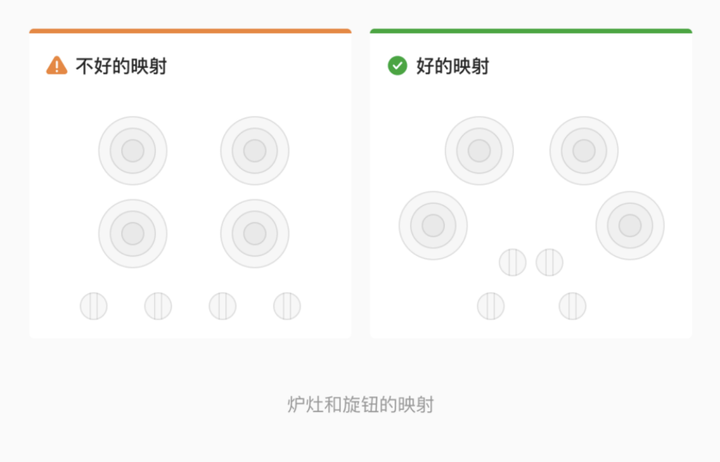
正文到此结束
本文标签:
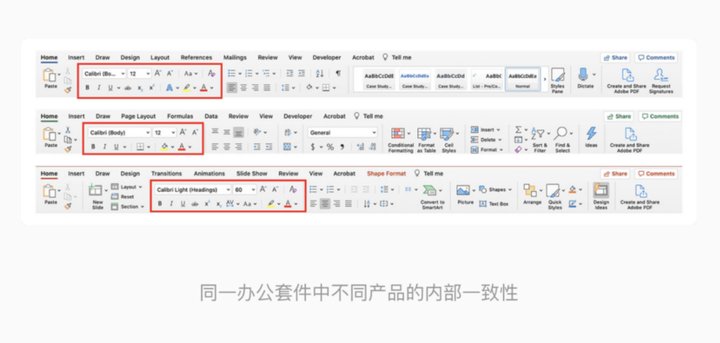
挨踢业界
其他
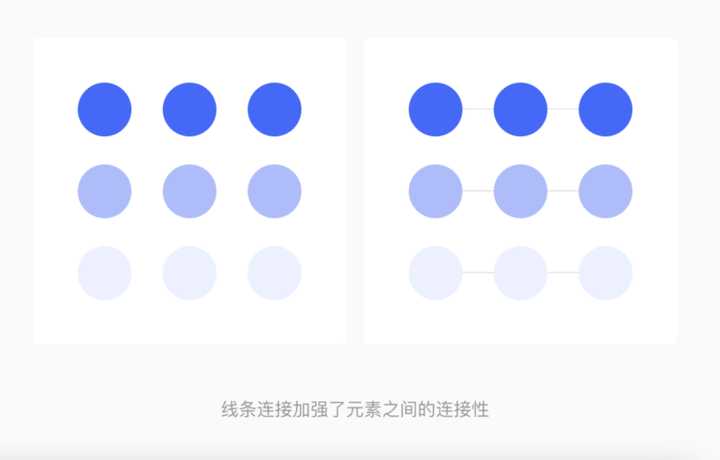
Web前端
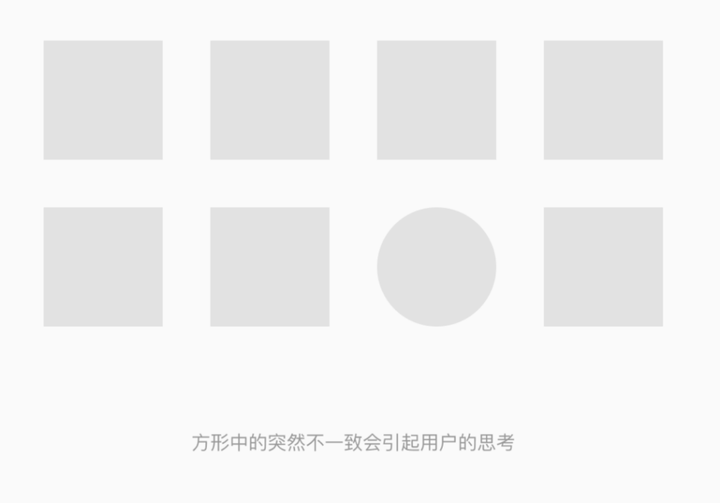
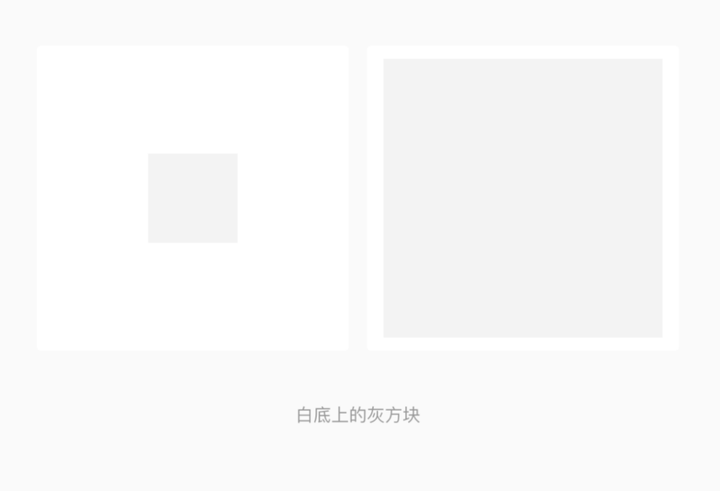
版权声明:
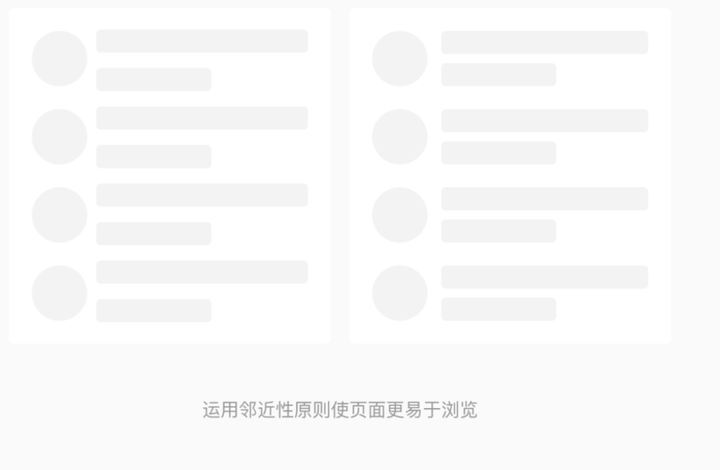
本站原创文章,由
guosisoft.com
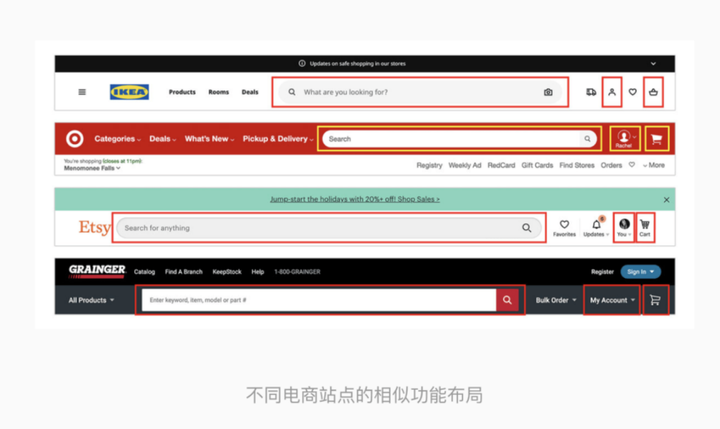
发布,遵循
CC 4.0 by-sa
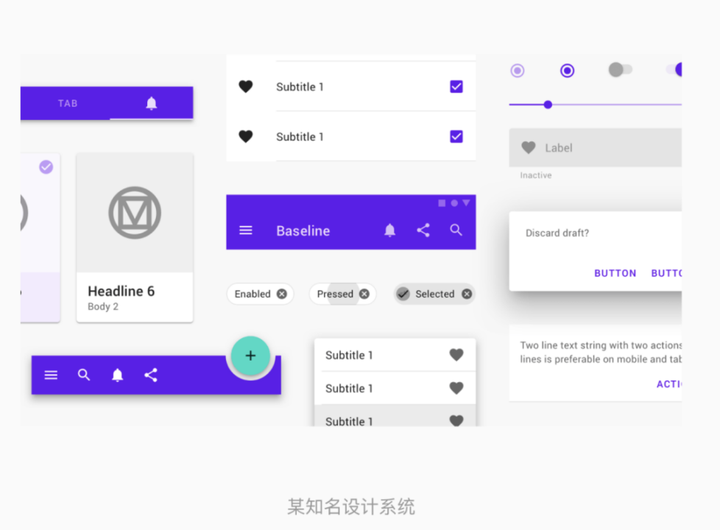
版权协议,转载请附上原文出处链接和本声明。
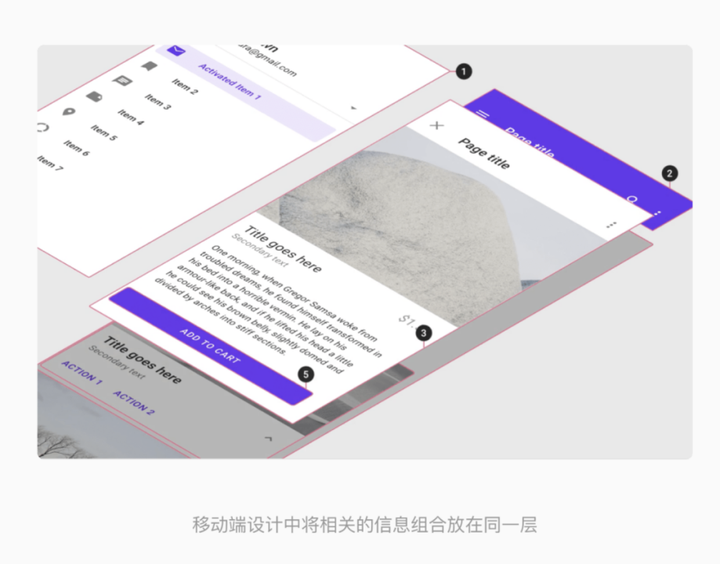
上一篇
8 种主流数据迁移工具技术选型
下一篇
如何快速开发软件?这篇文章说明白了
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
RDIFramework.NET开发框架编码管理助力业务编码的自动处理
信息系统项目管理系列之五:项目整体管理
国思RDIF-Wms仓储管理系统助力企业高效数字化(源码交付)
RDIFramework.NET V3.3 WinForm版角色授权管理新增角色对操作权限项、模块起止生效日期的设置
项目应如何启动?
RDIFramework.NET平台代码生成器V3.2版本全新发布(提供下载-免费使用)
什么是零代码与低代码,有什么区别与联系,未来趋势
信息系统项目管理系列之八:项目成本管理
RDIFramework.NET V3.2->Web版本新增新的角色授权管理界面效率更高、更规范
[推荐]ORACLE SQL:经典查询练手(不懂装懂,永世饭桶!)
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件Web业务平台
微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器
[推荐]ORACLE SQL:经典查询练手第五篇(不懂装懂,永世饭桶!)
JavaScript资源大全中文版(Awesome最新版)
ORACLE常见问题一千问[301至400](不怕学不成、就怕心不诚!)
团队项目开发"编码规范"之四:申明
ORACLE常见问题一千问[501至600](不怕学不成、就怕心不诚!)
团队项目开发“编码规范”之九:代码分析
【保姆级教程】Vue项目调试技巧
.NET快速信息化系统开发框架 V3.2 ->WinForm部分全部重构为Dev风格界面
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127