Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
前端技术
正文
原创
2021-10-14
浏览 (
8599
)
后台界面设计之表单设计规范参考
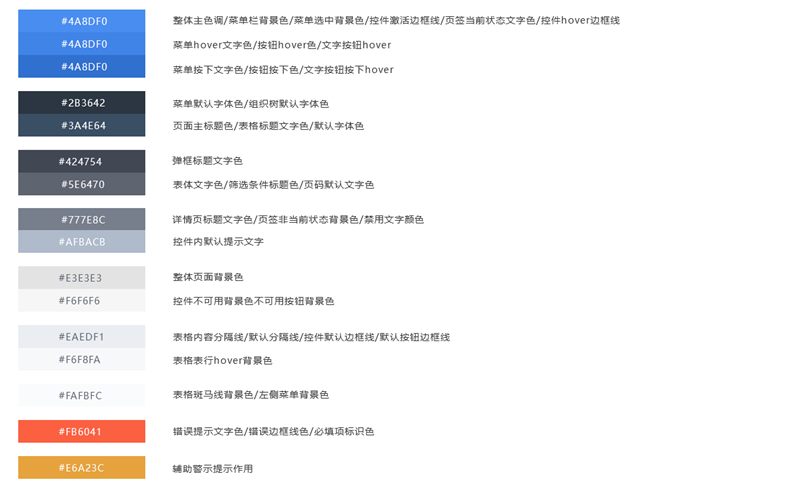
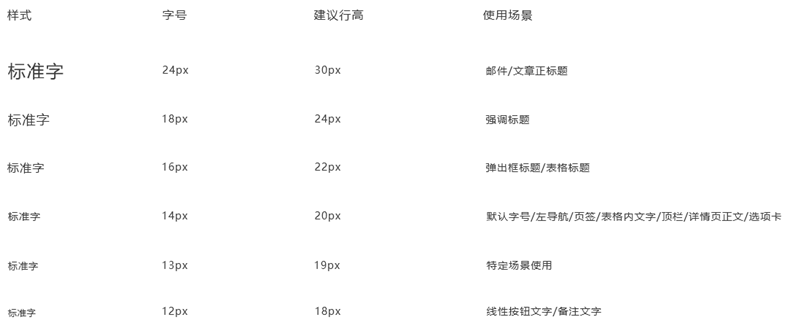
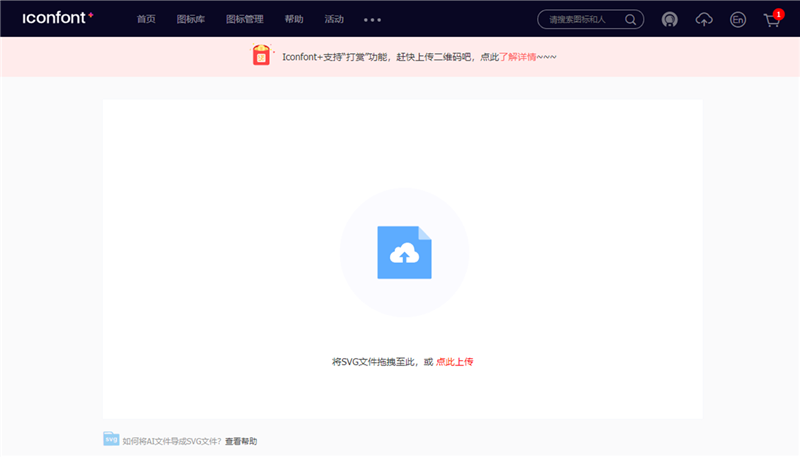
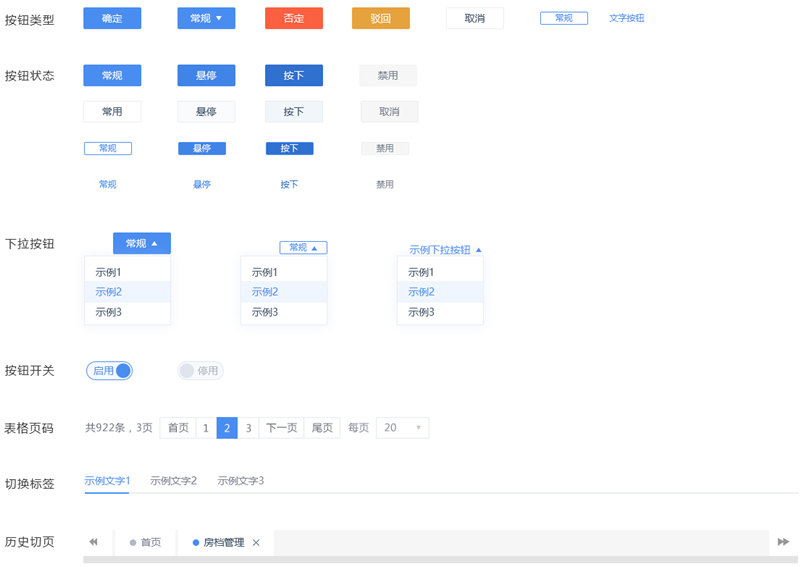
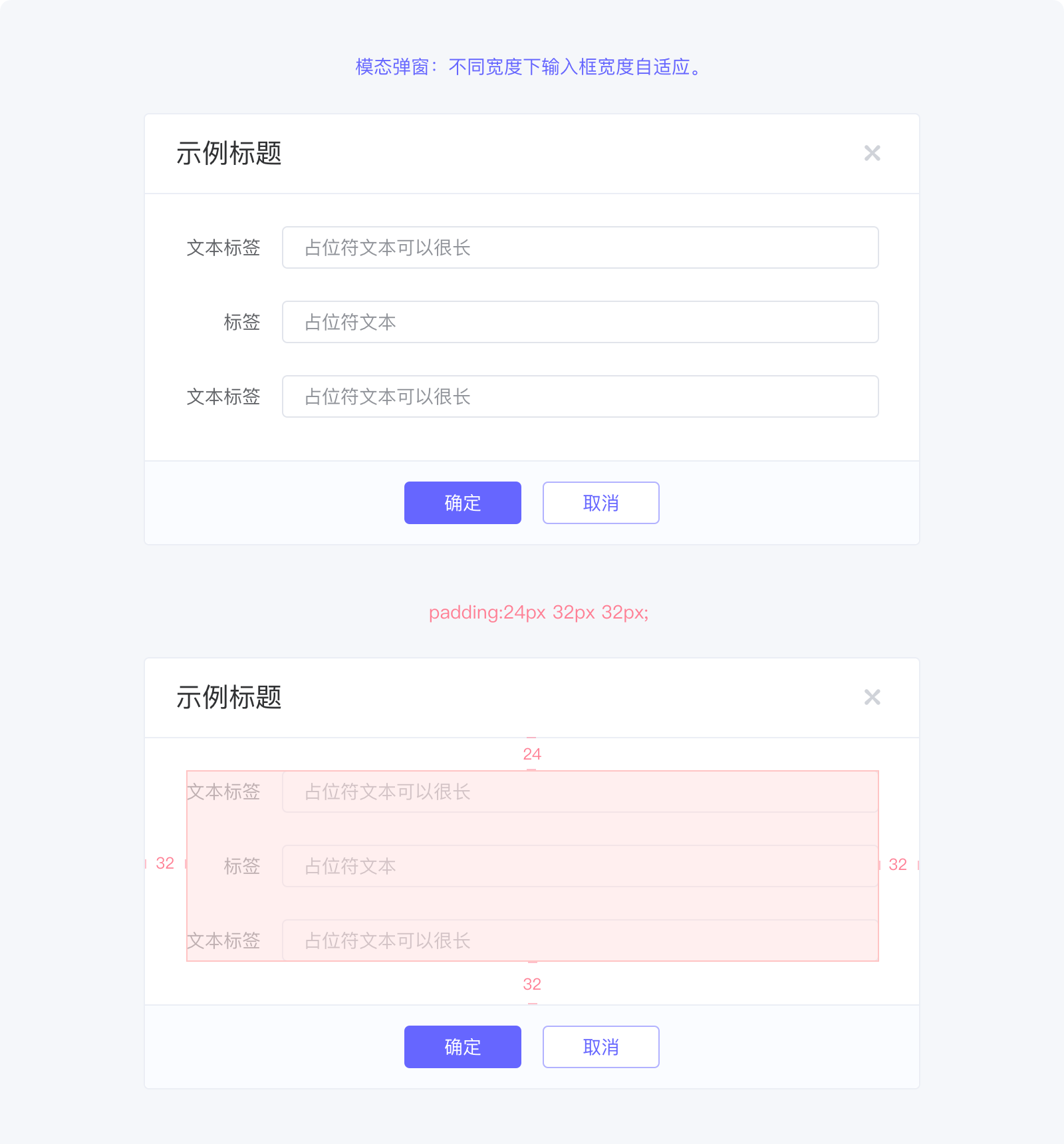
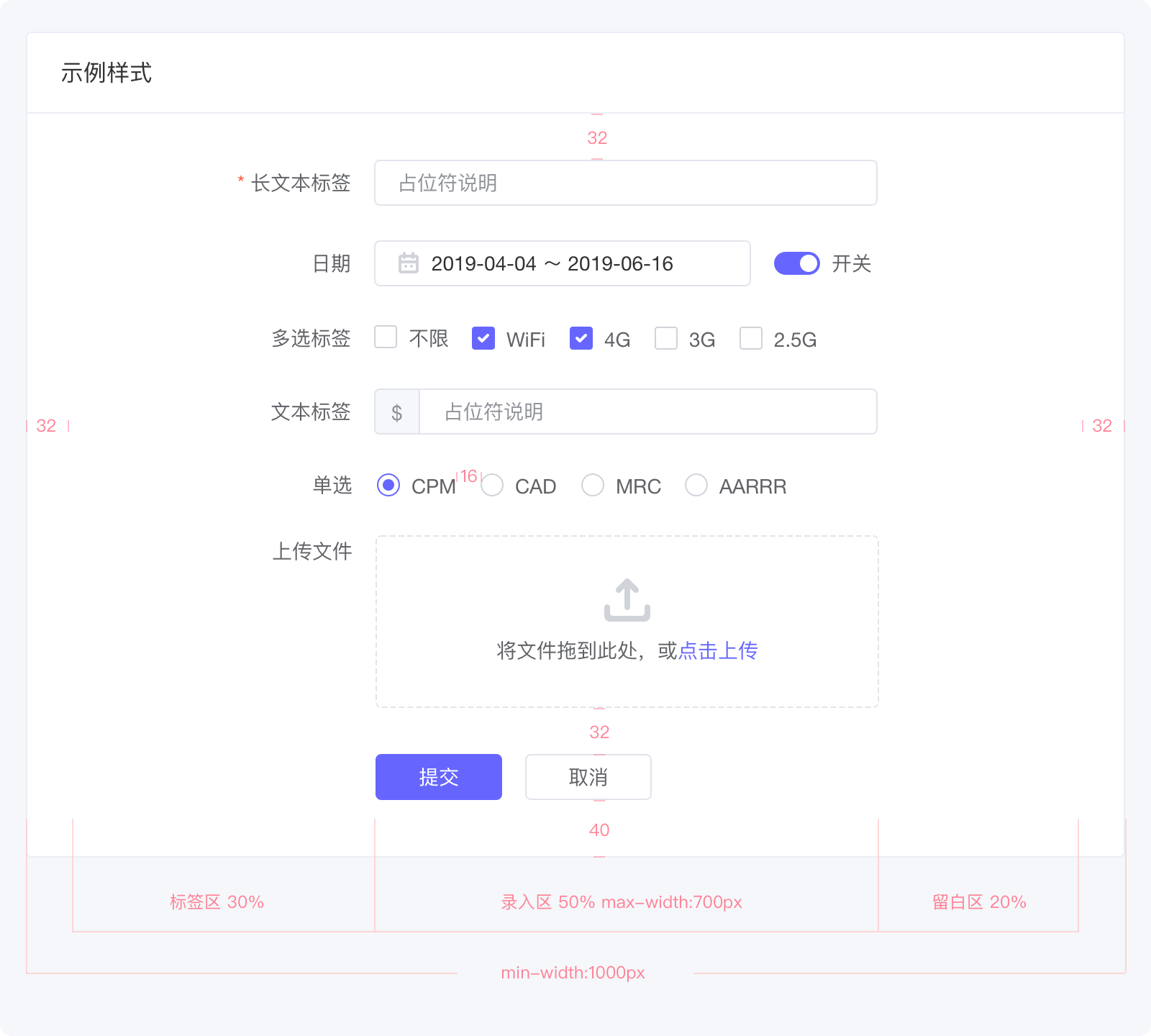
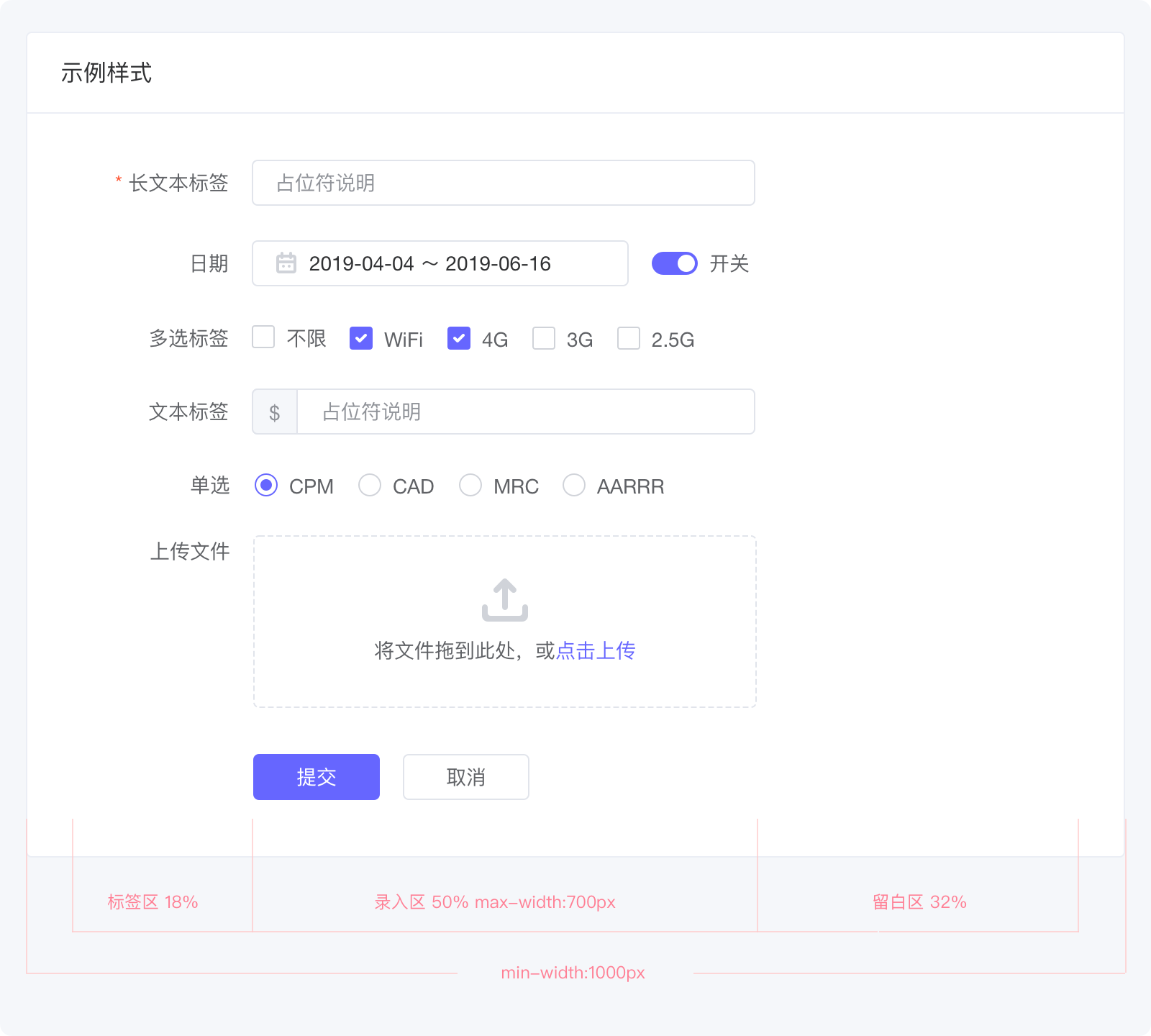
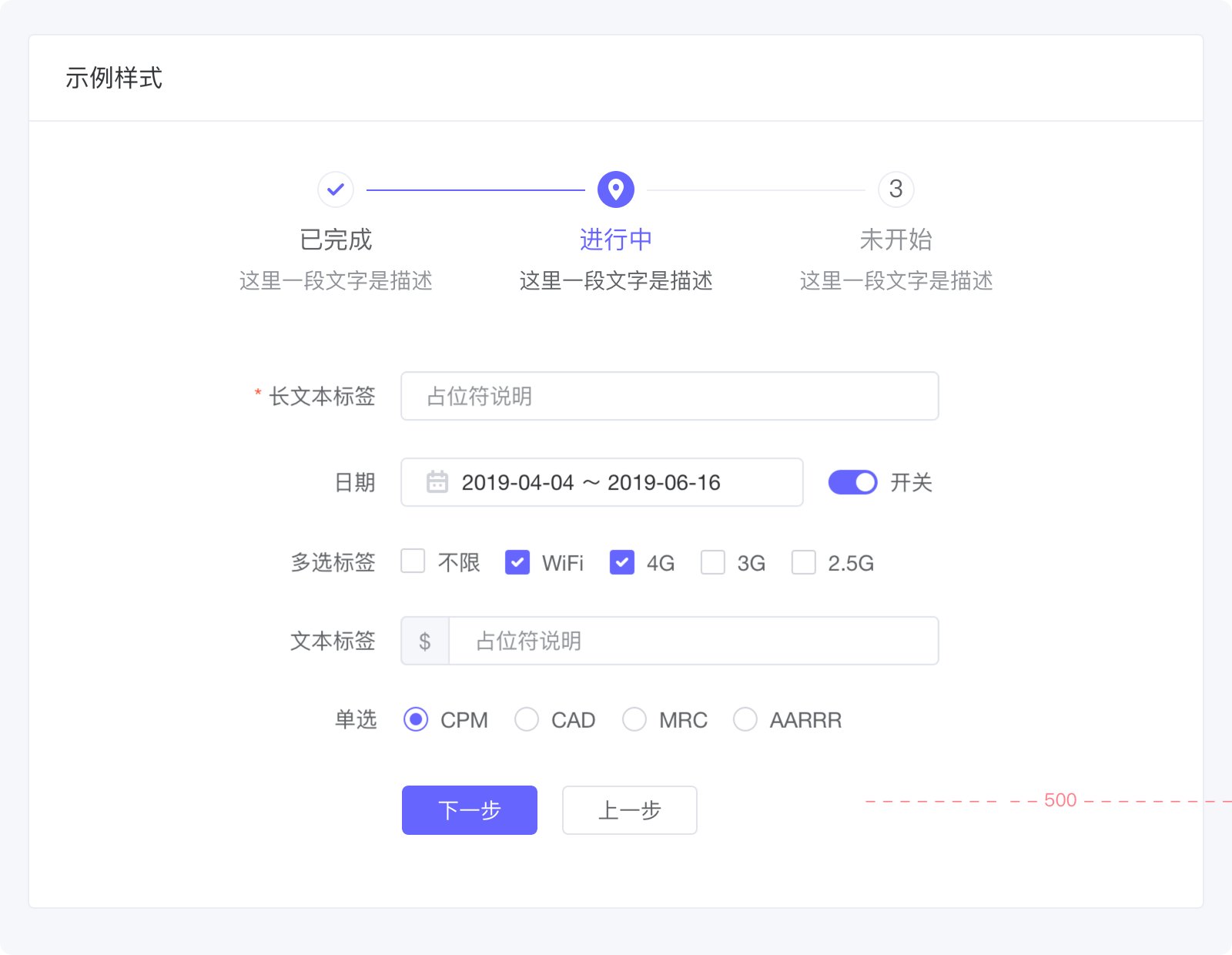
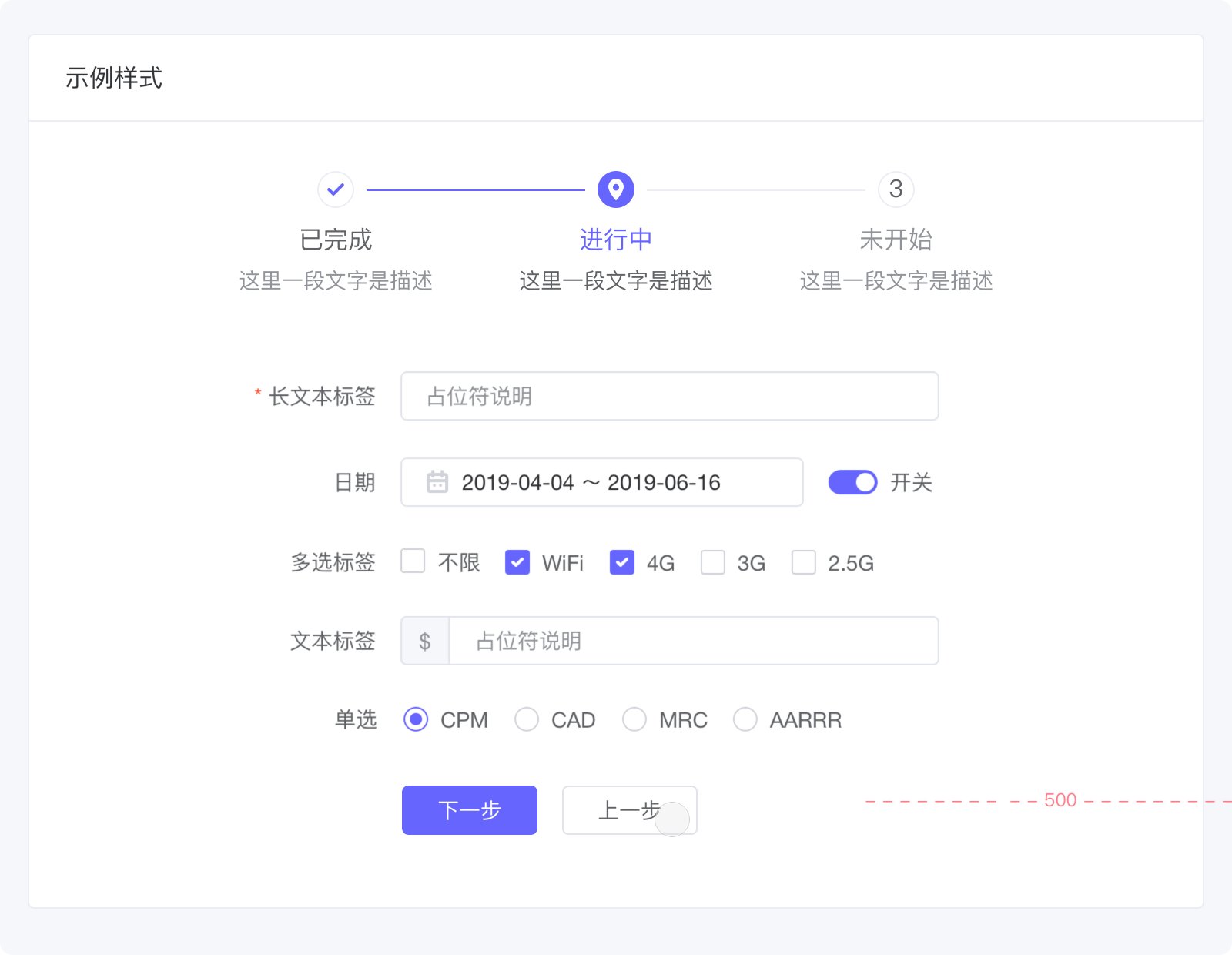
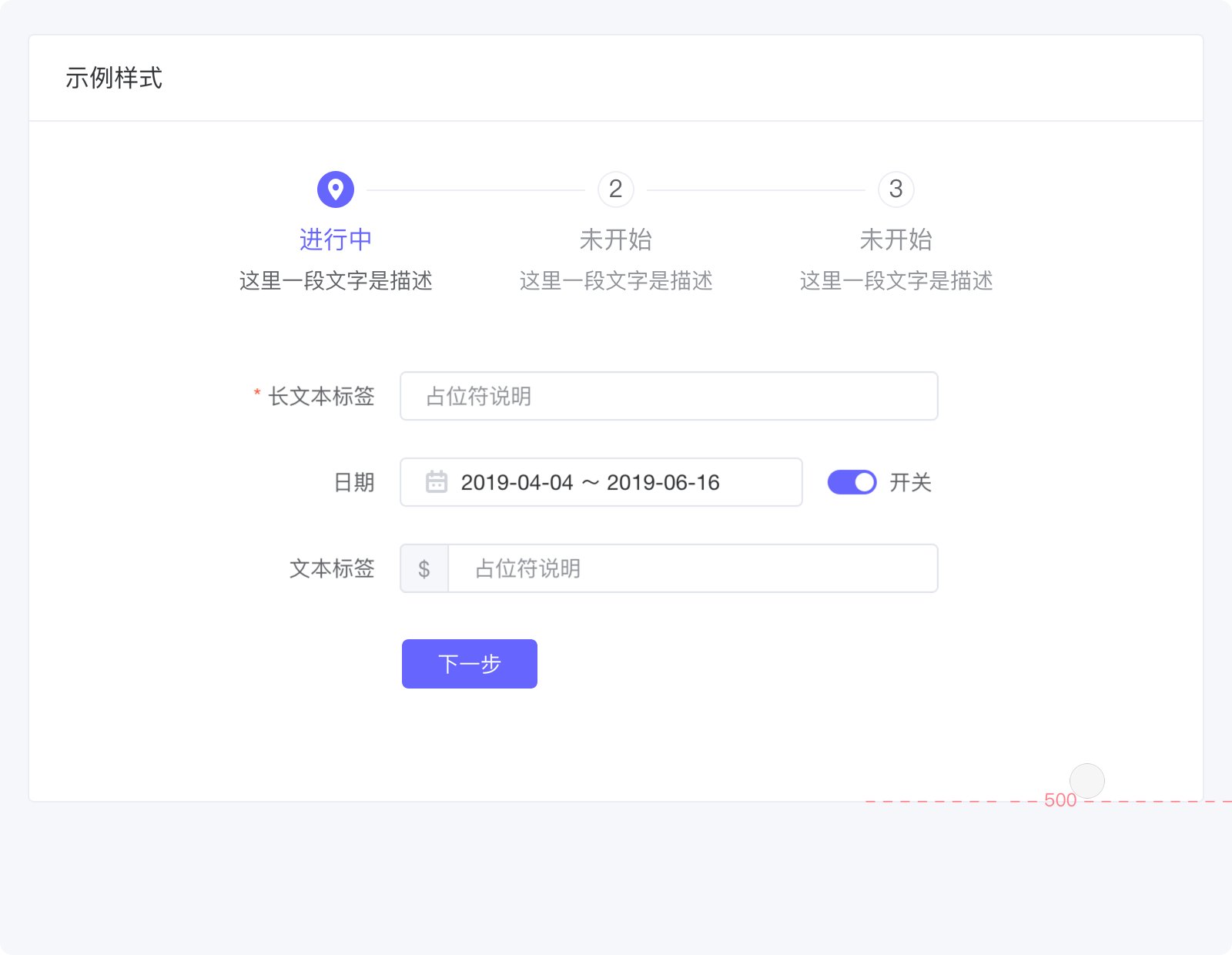
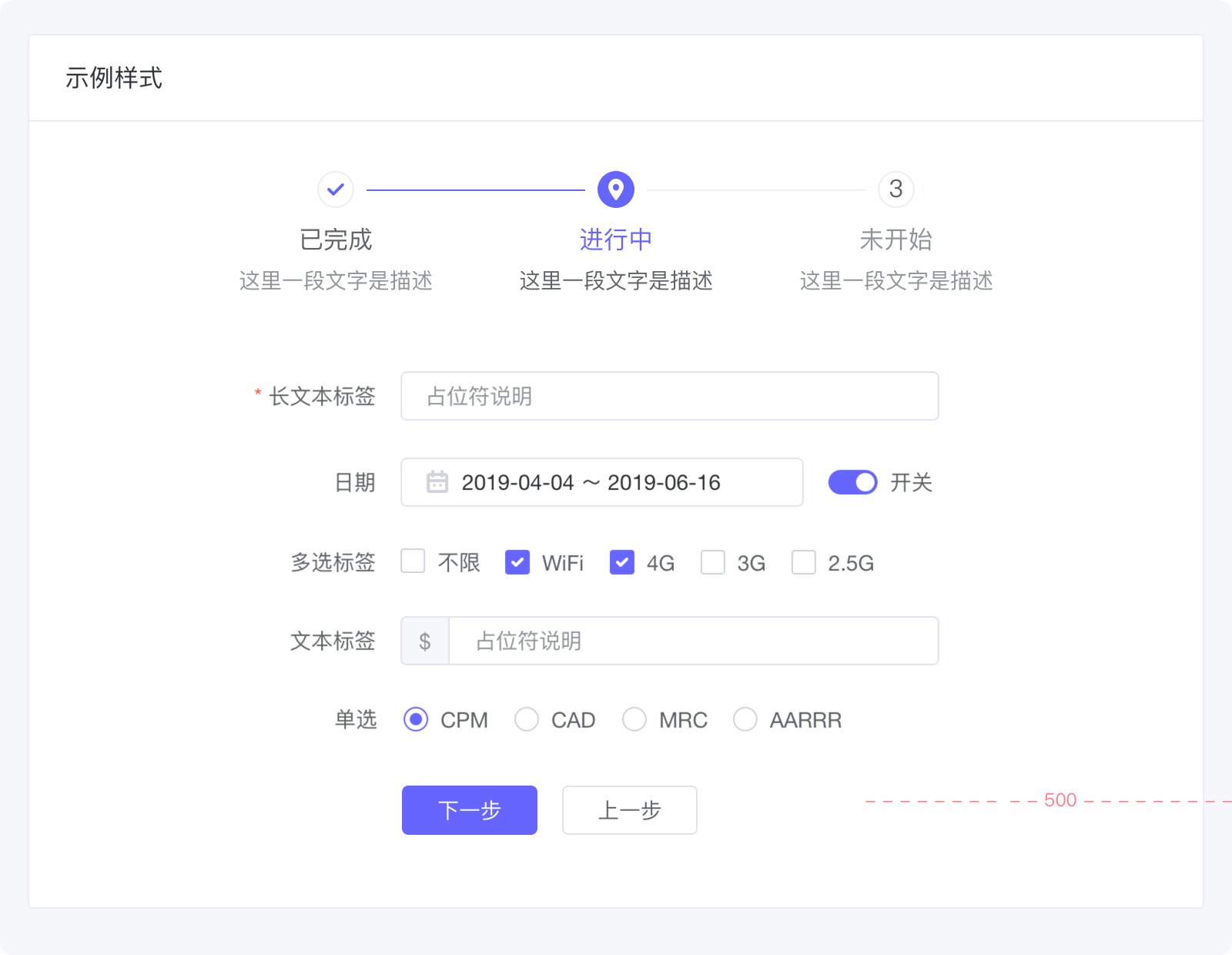
## **前言** 在[后台界面设计之表格设计规范参考](http://www.guosisoft.com/article/detail/264)一文中,我们对表格中内容的布局、数据的展示、操作项的罗列进行了详细的讲解,本文将对表单的设计规范做一个参考性的建议。 表单是中后台系统最常见的元素模块之一,承载了各个流程中信息数据的录入使命。提高信息数据录入的效率可以加速用户达成目标的时间与降低操作成本。 一般要求在录入前尽可能的使用户理解信息录入的目的与预测并判断需要录入的信息内容,在录入过程中尽可能的减少输错概率并帮助用户快速达成,在录入后即时纠错提示并避免繁复操作等。 ## **1.基本样式** ### **1.1 颜色** 使用色彩系统设定中的 10 个色值即可满足样式使用要求,包括主色/状态色/中性灰色。其中中性灰色统一色相为 H:220。偏蓝的灰色视觉上更清爽与讨好眼球。  主色调的选择,一般根据用户群体、用户使用场景以及产品的定位来进行思考和选取。当然对于后台系统来说系统可做皮肤功能的扩展,给定用户一个基础的色调,然后做几套配色好的皮肤,让用户可以自由选择。对于公司来说一个项目可能会兼顾多个客户,客户都想要根据自己品牌色来做自己的系统,拥有多套可选择的方案也给后续维护和销售提供了便利。  ### **1.2 常规样式** 默认文本标签以右对齐方式位于输入框左侧,并将用户使用过程中的各种状态样式考虑进来。各元素间距尽可能遵循以 **8px** 为增量单位的规则。  ### **1.3 输入框高度** 设定三种高度输入框以适应不同的设计空间与场景,高度分别为 28/32/40(高度值同样适用于按钮与下拉框),字号随之为 12/14/16。其中 large 一般适用于展示型页面,如首页/功能介绍页等。  ### **1.4 文本标签位置** a. 左对齐文本标签居于输入框左侧 (考虑海外产品文本相对过长的情况,同时避免视觉上的参差不齐,不推荐使用 a ) b. 左对齐文本标签居于输入框上方 c. 右对齐文本标签居于输入框左侧  ### **1.5 强调文本** a. 一般情况输入框外文本标签使用默认文本色。框内占位符文本使用浅文本色。 b. 单独使用输入框时,或需强调输入框内文本标签时,框内文本使用默认文本色,外部文本使用浅文本色。 c. 默认选中某个选项,或操作选中后,框内文本使用强调文本色。  ### **1.6 标准字** 后台系统在字体选择上都比较单一,中文:微软雅黑、英文:Arial即可。只是注意在给前端开发培训规范的时候重点提醒他们需要做字体样式的重置,不然当你后期走查界面的时候一个页面同时有宋体、有微软雅黑强迫症严重受不了啊,会非常影响看界面的心情。体会过走查这一步的设计师都懂。  ### 1.7 图标 图标现在几乎不用切图的方式去做了,都在是制作完成后上传到阿里巴巴的字体图标库中。前端调用方便调整大小和颜色也方便,关键是怎么处理都不会失真。  ### 1.8 按钮 最按钮是交互设计中必备的元素,它在用户和系统的交互中承担着非常重要的作用。后台中常见的按钮类型分为线性按钮、面状按钮、文字按钮、图标按钮、文字+图标按钮。规范中要写出按钮的样式包括宽高、圆角以及文字按钮的字数一般限制6个以内(这个是给产品同事看,有时候会拿到原型一个按钮字数特别长。想想看一个正常的按钮字数太多了用户都需要花很长时间去读取这个按钮的功能然后再操作,非常影响用户体验)。 按钮的宽度给一个常规的宽度和高度,然后操作正常宽度文字离边框的间间距是多少都需要写清楚。 以及按钮的各种状态:默认状态、鼠标悬停、焦点获取、按住/激活、禁用  ## **2.基础表单** 基础表单一般表现为 10 个以内的录入项,录入形式较为简单,且模块区域宽度相对较窄,一般宽度小于 664px (以 modal small 宽度 664px 为区分值)满足以上条件定义为基础表单。一般用于登录注册模块或小型模态弹窗等。 ### **2.1 登录注册** 无外部文本标签,单独使用输入框时,可增加 icon 辅助内容感知  ### **2.2 模态弹窗** 固定 padding,不同宽度下输入框宽度自适应。  ## **3.高级表单** 高级表单设计区域一般大或等于 664px 。并且为包含多于 10 个录入项或多种形式操作组件,需要分步操作或分组和分模块设计。仅以单列的形式排布,保证一致的纵线视觉浏览。 ### **3.1. 视觉居中** · 一般默认单列视觉居中。为了在大宽度窗口下不至于模块留白过多,内容布局采用百分比规则横向自适应。 · 整个模块自适应最小宽度为 1000。 · 内容区域比例为:标签区 30% - 录入区 50% - 留白区 20% 。( 录入区自适应最大宽度为 700px )  ### **3.2. 视觉居左** · 根据上下模块整体美观度,或右侧需要展示其他信息内容的情况使用。 · 内容区域比例为:标签区 18% - 录入区 50% - 留白区 32% 。( 录入区自适应最大宽度为 700px ) · 同样的,整个模块自适应最小宽度为 1000。  ## **4.页面交互** ### **4.1 分步录入** 模块最小高度为 500px ,保证录入行过少时,模块高度不至于过扁。  ### **4.2 多模块录入** 页面向上滚动时,步骤条置顶,亦可同时置底提交按钮。  ## **5.结语** 以上规范基于特有业务场景设定的,其中大部分规则设定亦通用于数据管理等类型的系统。 而往下更为细致的方面需要根据实际内容信息做特定的思考与设定。 比如: · 输入框去掉描边是否使页面更加清爽无过多线条? · 是否需要多列展示表单从而充分利用屏幕空间? · 录入信息较多的情况如何分组或分块展示? · 页面是否需要适配移动端? 即使各种业务表单内容功能不一,设计方式不同,但设计目标殊途同归, 为了到达提高信息录入的效率与降低用户达成目标成本的目的,从而助力业务目标的达成。 因此所有场景需具体考量与不断迭代演化...  - [后台界面设计之表格设计规范参考](http://www.guosisoft.com/article/detail/264) - [.NET敏捷开发框架-RDIFramework.NET V5.1发布(跨平台)](http://www.guosisoft.com/article/detail/260) - [RDIFramework.NET开发框架编码管理助力业务编码的自动处理](http://www.guosisoft.com/article/detail/262) - [RDIFramework.NET开发框架在线表单设计助力可视化快速开发](http://www.guosisoft.com/article/detail/264) - [RDIFramework.NET开发框架在线表单设计整合工作流程的使用](http://www.guosisoft.com/article/detail/265) - [RDIFramework.NET敏捷开发框架助力企业BPM业务流程系统的开发与落地](http://www.guosisoft.com/article/detail/251) - [通过SignalR技术整合即时通讯(IM)在.NET敏捷开发框架中落地](http://www.guosisoft.com/article/detail/252) - [RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录](http://www.guosisoft.com/article/detail/190) - [RDIFramework.NET敏捷开发框架 ━ 工作流程组件介绍](http://www.guosisoft.com/article/detail/233) - [RDIFramework.NET敏捷开发框架 ━ 工作流程组件Web业务平台](http://www.guosisoft.com/article/detail/234) - [RDIFramework.NET敏捷开发框架 ━ 工作流程组件WinForm业务平台](http://www.guosisoft.com/article/detail/172) - [微信公众号开发系列-玩转微信开发-目录汇总](http://www.guosisoft.com/article/detail/216) - [.NET Core部署到linux(CentOS)最全解决方案,常规篇](http://www.guosisoft.com/article/detail/244) - [.NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx)](http://www.guosisoft.com/article/detail/245) - [.NET Core部署到linux(CentOS)最全解决方案,高阶篇(Docker+Nginx 或 Jexus)](http://www.guosisoft.com/article/detail/246) - [.NET Core部署到linux(CentOS)最全解决方案,入魔篇(使用Docker+Jenkins实现持续集成、自动化部署)](http://www.guosisoft.com/article/detail/248) - [一网打尽,一文讲通虚拟机VirtualBox及Linux使用](http://www.guosisoft.com/article/detail/243) - [一文讲通.NET Core部署到Windows IIS最全解决方案](http://www.guosisoft.com/article/detail/249) - [常用linux命令,开发必备](http://www.guosisoft.com/article/detail/219) ----- 一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。 RDIFramework.NET官方网站:[http://www.rdiframework.net/](http://www.rdiframework.net/) [http://www.guosisoft.com/](http://www.guosisoft.com/) 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIFramework.NET框架官方微信公众号(微信号:**guosisoft**),及时了解最新动态。 使用微信扫描二维码立即关注 
正文到此结束
本文标签:
挨踢业界
RDIF.NET
Web前端
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
RDIFramework.NET开发框架在线表单设计整合工作流程的使用
下一篇
RDIFramework.NET开发框架用户字典助力Saas数据字典应用
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
压缩文本、字节或者文件的压缩辅助类-GZipHelper 欢迎收藏
史上最全面的SignalR系列教程-3、SignalR 实现推送功能-集线器类实现方式
.NET快速信息化系统开发框架 V3.2 ->WinForm部分全部重构为Dev风格界面
mysql导入大量数据时报MySQL server has gone away错误的解决办法
国思RDIF低代码快速开发框架 v6.2版本发布
RDIFramework.NET WinForm版新增通知公告、系统新闻模块
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件Web业务平台
ORACLE常见问题一千问[201至300](不怕学不成、就怕心不诚!)
一文带你理清同源和跨域
微信公众号开发C#系列-9、多公众号集中管理
RDIFramework.NET CS敏捷开发框架 V6.0发布(支持.NET6+、Framework双引擎可选,全网唯一)
RDIFramework.NET ━ .NET快速信息化系统开发框架 V3.2->WinForm版本新增新的角色授权管理界面效率更高、更规范
JSON风格指南-真经
.NET快速信息化系统开发框架 V3.2->新增记录SQL执行过程
RDIFramework.NET开发框架编码管理助力业务编码的自动处理
RDIFramework.NET敏捷开发框架 ━ 工作流程组件Web业务平台
Visual Studio 2015官方汇总包括下载和视频
经典的52条产品交互设计原则
后台界面设计之表单设计规范参考
git用.gitignore忽略指定文件
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127