Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
前端技术
正文
原创
2021-10-08
浏览 (
9832
)
后台界面设计之表格设计规范参考
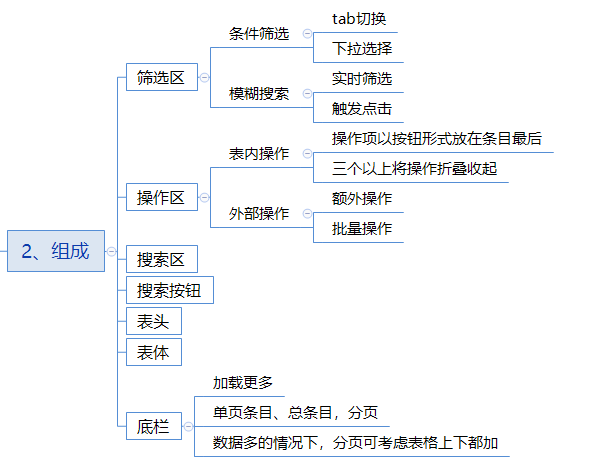
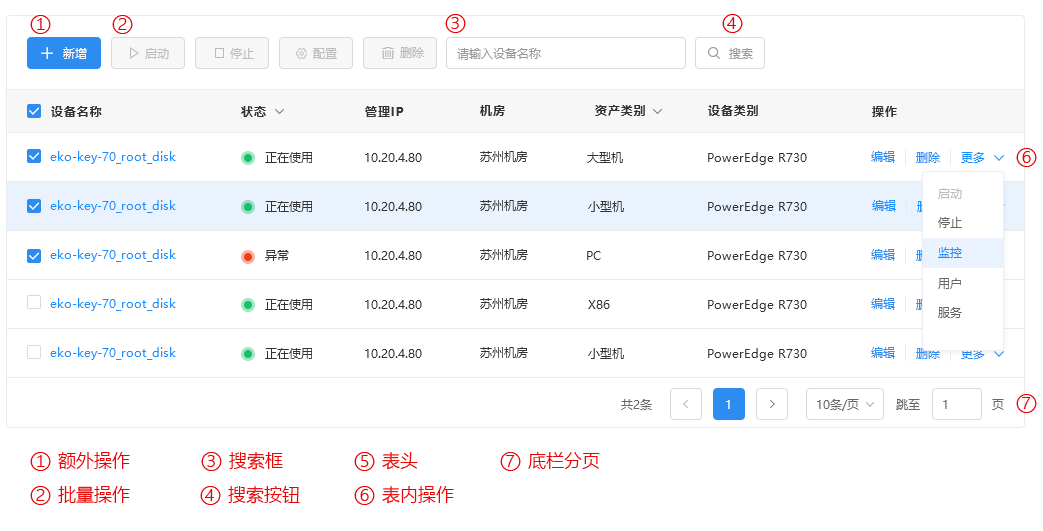
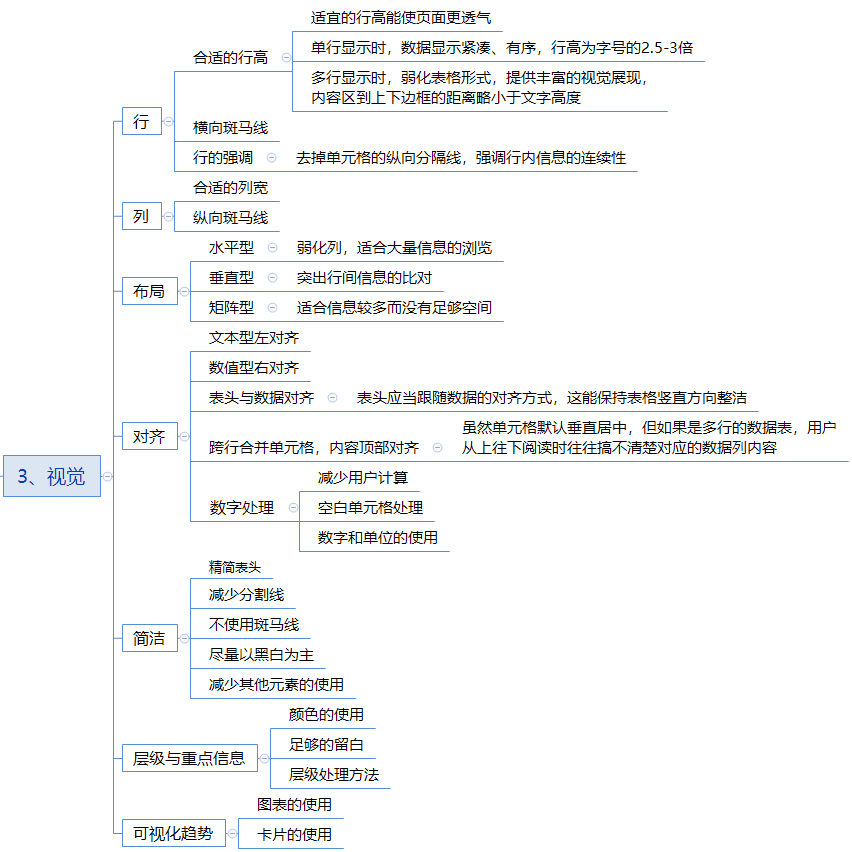
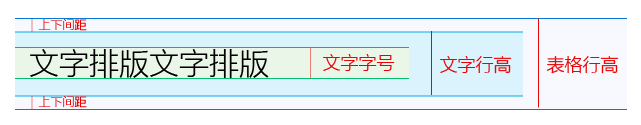
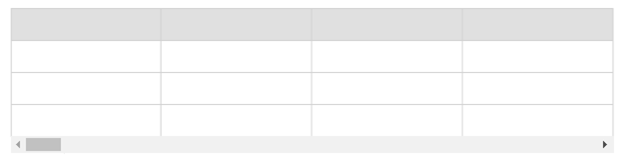
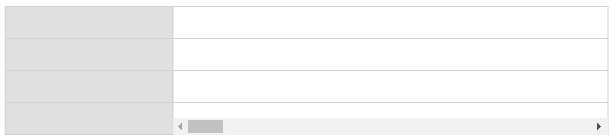
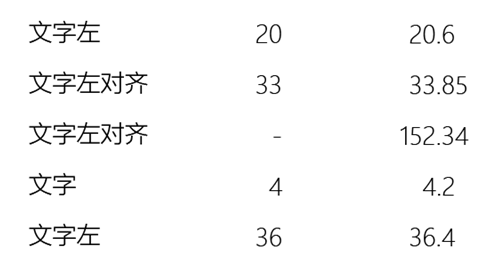
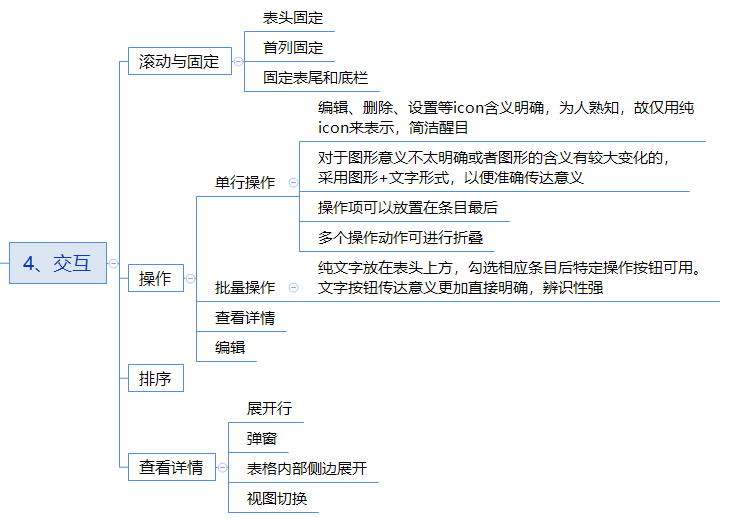
表格,对于大家来说再熟悉不过了,表格在后台系统设计中应该能占40%左右的比重,它看似简单横竖条。却有着非常多细小却影响用户体验的小细节。表格是后台界面中占比十分之重的一个组件,表格中内容的布局、数据的展示、操作项的罗列……每一处设计都值得细细斟酌。 ## **前言** 表格是后台界面中占比十分之重的一个组件,常以为表格设计十分简单,仔细分析后,会发现表格合理化的设计、逻辑化的设计对于一个平台而言多么重要。 想设计出一款便捷好用、直观准确的系统,表格中内容的布局、数据的展示、操作项的罗列……每一处设计都值得细细斟酌。 表格的使用场景: **· 展现信息全面性**:呈现大量信息,并展现数据间的复杂关系。 **· 编辑性大于易读性**:数据非固定,可进行增删改查。 **· 需要对比数据**:对比行与行之间的数据,了解两者差异。 **表格的功能:** · 添加数据 · 编辑数据 · 删除数据 · 搜索与筛选 · 排序 · 对比 · 显示多字段 · 计算 ## 组成    ## 视觉  · 行 · 列 · 布局 · 对齐 · 数字处理 · 简洁 · 层级与重点信息 · 可视化趋势 **1、行** 界面在不同的设备上体验会有所差异。以腾讯云为例,使用腾讯云的用户的设备分辨率分布如右图所示。 可以看出1920×1020大屏占比最多,1366×768的小屏用户仅次第二。在1920×1020的尺寸下,以表格为例,首屏可以显示11行。大屏用户表示,他们对一屏显示多少行并没有多少感知。 但对于小屏用户,在表头和页脚固定的情况下,一次只能看到6行左右,对扫视的效率确实有所影响。但是如果不固定表头和页脚,滚动时不限定区域而是全屏滚动的话,一屏也可以看到10行的内容。  数据参考:https://www.uisdc.com/high-table-row-design# 影响行信息阅读的一个关键是行高的设置,在与开发沟通过程中因为表述不一常引起歧义,几个数值表达含义需了解一下。  在文字排版中,行高的选择一般为字号的1.2~1.8倍,段间距通常使用一个行高的距离。 在考虑表格的行高时,可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑,文字行高可以设定为字号的1.2~1.8倍,文字与分割线间距离可以设定为字号的1~1.5倍。分为这样的两部分也比较符合开发同学写代码时的习惯。 推荐几个常用的行高值。 ① 字号12px,文字行高是字号的1.5倍即18px,上下间距是字号的1.2倍即15px,表格行高 **48px**。 这种行高整个表格最透气,在小屏下整屏可以显示9行,对于扫视效率影响不大。 ② 字号12px,文字行高是字号的1.5倍即18px,上下间距是字号的1倍即12px,表格行高 42px。 这种行高的表格间距较为适中,在小屏下整屏可以显示10行。 ③ 字号12px,文字行高是字号的1.3倍即16px,上下间距是字号的0.6倍即8px,表格行高 32px。 这种表格比较紧凑,在小屏下整屏可以显示12行。可以用于卡片中的小型表格等空间比较小的地方。 PS:自适应情况下,原本一行的文字在小屏下可能呈现出两行,即使有的文字仍只有一行,此时每行高度也要做到统一。 **2、列** 一行排列多少字段,每列字段宽度多少,也是设计时值得考虑的。 ① 列与列之间去掉分隔线,更利于横向阅读。 ② 给出默认宽度,字数多的时候用省略号,鼠标悬浮可展示全部文字。 ③ 列宽支持自动拉伸,根据用户需要自行拖拽。 ④ 横向滚动条,优先级高的展示出来,优先级低的滚动条展示。  ⑤ 当表格信息很多且需要对比时,可固定左侧左列,其他信息用横向滚动条展现。  ⑥ 表头放置一个设置按钮,支持字段自定义。点击设置,用户可自行决定每列显示什么字段。 **3、布局**  **4、对齐** 文字左对齐,数据右对齐。尽量保证数据的小数点后保留位数一致,若不能,则以个位数为基准对齐。 对于不存在的数据,单元格不能空置,需要用短横线代替,表示该项数据不存在,给用户明确指示。 对于数据为零的单元格,要填上0,且小数点后位数、单位,都要与上下单元格保持一致。 在任何情况下,单元格都不应该空置出现,避免用户的困惑。针对不存在的数据可以用其他占位符,告知用户该单元格不存在数据;对于数据为零的单元格,与上下数据单位、小数点相同的0来表示。  **5、简洁** · 精简表头 · 减少分隔线 · 不使用斑马线 · 尽量以黑白为主 · 减少其他元素的使用 **6、层级与重点信息** · 颜色的使用 用户通常优先阅读最具视觉重量的内容,因此,对用户判断有决策作用的重要内容可以尽量凸显。例如状态上的异常可以用高亮色标出等。表格中也可以用图形化的形式来帮助用户快速搜索信息,例如在表格中使用进度条来表明用量等信息。  · 足够的留白 · 层级处理方法 **7、可视化趋势** · 图表的使用 · 卡片的使用 ## 交互  **1、固定与滚动** ①表头固定 ②首列固定 ③底栏固定 **2、操作** ①单行操作 · 编辑、删除、设置等icon含义明确,为人熟知,故仅用纯icon来表示,简洁醒目 · 对于图形意义不太明确或者图形的含义有较大变化的,采用图形+文字/文字形式,以便准确传达意义。 · 操作项可以放置在条目最后。 · 大于等于3个操作,建议操作项折叠,点击更多再展示。 ②批量操作 纯文字放在表头上方,勾选相应条目后特定操作按钮可用。文字按钮传达意义更加直接明确,辨识性强。 ③查看详细  通常可链接文字给蓝色值,以显示可点击查看详情。 ④编辑  **3、排序** 适时的排序筛选功能也可以帮助用户在大量的信息中按照顺序找到自己想要的信息,或快速筛选出自己想要的信息。 **4、查看** ①展开行 ②弹窗  ③侧边滑出 ④视图切换 ## **总结** **操作列按钮:**每个按钮字数不得超过6个字。超过4个的按钮采用折叠方式,用“更多”收缩多余按钮 **列数太多:**默认展示范围:3-8列,若出现更多,可固定重要列,剩余列滚动条展示(做好能支持用户队列的自动排序) **列表的宽度:**宽度自适应,但根据字段的重要性显示,重要字段优先完整显示,出宽度限以“...”代替,鼠标经过展示全部内容 **列标题:**表头列标题最多输入8个字符(在复杂的后台系统中,会出现字数较多的标题,这些需要和产品共同讨论选取简短又能表达清楚含义的名称) **表行:**表格行高可设置为字体高度的2.5倍到3倍,采用斑马线方式展示,加强视觉流的横向引导。表头与表体的颜色做区分 **滚动条:**表格内容超过一屏需要显示竖向滚动条时, 需要固定表头和页码。只需滚动表体内容部分 **空数据:**表格某部分无数据时用“-”来填充显示,对于数据为零的单元格,填上0 **对齐:**表格数值型内容左对齐,非数值型右对齐 表格只是后台界面设计中一个组件,而我这里总结的表格的几个设计点也只是片面之言。想把后台设计好,还有好多地方值得思考,值得总结。 · 没有绝对的规范,只有相对的规范。使用时还得“因地制宜”。 · 没有完全的规范,只有基本的原则。列出的规范很显然不是全面的,相信也不会有篇文章能够列出所有的规范。只能以此为参考,适量将组件规范化。 · 没有组合的规范,只有总结的规范。每个人的理解都不相同,可以将这一组件归为这一类别,也可归为另一类别。因人而异,无需固定。 确定规范的意义,在于能够减少协作中的沟通成本。当产品、UI、前端都对同一套规范达成共识时,开发效率会成倍的提高。产品在原型图中无需添加常规的交互操作,也不用考虑前端的可实现性。UI和开发在看到你的原型图时,能迅速地根据之前的规范,明白你想表达的意思。这样,产品的精力就能更多地放在需求上。  - [.NET敏捷开发框架-RDIFramework.NET V5.1发布(跨平台)](http://www.guosisoft.com/article/detail/260) - [RDIFramework.NET开发框架编码管理助力业务编码的自动处理](http://www.guosisoft.com/article/detail/262) - [RDIFramework.NET开发框架在线表单设计助力可视化快速开发](http://www.guosisoft.com/article/detail/264) - [RDIFramework.NET开发框架在线表单设计整合工作流程的使用](http://www.guosisoft.com/article/detail/265) - [RDIFramework.NET敏捷开发框架助力企业BPM业务流程系统的开发与落地](http://www.guosisoft.com/article/detail/251) - [通过SignalR技术整合即时通讯(IM)在.NET敏捷开发框架中落地](http://www.guosisoft.com/article/detail/252) - [RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录](http://www.guosisoft.com/article/detail/190) - [RDIFramework.NET敏捷开发框架 ━ 工作流程组件介绍](http://www.guosisoft.com/article/detail/233) - [RDIFramework.NET敏捷开发框架 ━ 工作流程组件Web业务平台](http://www.guosisoft.com/article/detail/234) - [RDIFramework.NET敏捷开发框架 ━ 工作流程组件WinForm业务平台](http://www.guosisoft.com/article/detail/172) - [微信公众号开发系列-玩转微信开发-目录汇总](http://www.guosisoft.com/article/detail/216) - [.NET Core部署到linux(CentOS)最全解决方案,常规篇](http://www.guosisoft.com/article/detail/244) - [.NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx)](http://www.guosisoft.com/article/detail/245) - [.NET Core部署到linux(CentOS)最全解决方案,高阶篇(Docker+Nginx 或 Jexus)](http://www.guosisoft.com/article/detail/246) - [.NET Core部署到linux(CentOS)最全解决方案,入魔篇(使用Docker+Jenkins实现持续集成、自动化部署)](http://www.guosisoft.com/article/detail/248) - [一网打尽,一文讲通虚拟机VirtualBox及Linux使用](http://www.guosisoft.com/article/detail/243) - [一文讲通.NET Core部署到Windows IIS最全解决方案](http://www.guosisoft.com/article/detail/249) - [常用linux命令,开发必备](http://www.guosisoft.com/article/detail/219) ----- 一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。 RDIFramework.NET官方网站:[http://www.rdiframework.net/](http://www.rdiframework.net/) [http://www.guosisoft.com/](http://www.guosisoft.com/) 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIFramework.NET框架官方微信公众号(微信号:**guosisoft**),及时了解最新动态。 使用微信扫描二维码立即关注 
正文到此结束
本文标签:
项目管理
挨踢业界
Web前端
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
RDIFramework.NET开发框架WinForm版新增编码管理
下一篇
RDIFramework.NET开发框架在线表单设计助力可视化快速开发
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
项目应如何启动?
经典的52条产品交互设计原则
RDIFramework.NET V3.2->WinForm版本重构岗位授权管理界面更规范、高效与美观
史上最全面的SignalR系列教程-4、SignalR 自托管全解(使用Self-Host)-附各终端详细实例
一文讲通.NET Core部署到Windows IIS最全解决方案
.NET快速信息化系统开发框架 V3.2->Web版本“产品管理”事例编辑界面新增KindEditor复文本编辑控件
ORACLE常见问题一千问[801至900](不怕学不成、就怕心不诚!)
解放双手,markdown文章神器,Typora+PicGo+七牛云图床实现自动上传图片
【保姆级教程】Vue项目调试技巧
.NET快速信息化系统开发框架 V3.2 -> Web 用户管理模块编辑界面-组织机构选择支持级联选择
RDIFramework.NET WinForm版新增通知公告、系统新闻模块
[推荐推荐][提供下载]ORACLE SQL:经典查询练手系列文章收尾(目录篇)
RDIFramework.NET ━ .NET快速信息化系统开发框架 记录所有操作的Sql
RDIFramework.NET ━ .NET敏捷开发框架V3.5版本全新发布 100%源码授权
VS2010+以上版本网站发布IIS详细步骤
团队项目开发"编码规范"之五:命名规范
JavaScript初学者应知的24条最佳实践(译)
一文搞懂flex(弹性盒布局)
[推荐]ORACLE SQL:经典查询练手第一篇(不懂装懂,永世饭桶!)
RDIFramework.NET框架通过SignalR技术整合即时通讯(IM)
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127