微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器
在 Build 2015 大会上,微软除了发布了 Microsoft Edge 浏览器和新的 Windows 10 预览版外,最大的惊喜莫过于宣布推出免费跨平台的 Visual Studio Code 编辑器了! Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作…… 相信很多程序员同学都没想过有一天能在不用虚拟机的情况下直接在 Mac、Linux 上使用 VisualStudio 吧。当然,微软称 Visual Studio Code 并非完整版的 Visual Studio,它只是一款轻量级的代码编辑器,而不是一个重量级的完整 IDE (集成开发环境),它的竞争对手将会是 Sublime Text、Atom、VIM、Notepad++ 等产品。 当你开始阅读这篇文章时,请先不要把Visual Studio Code和.net、Windows联想到一起,因为VS Code是一个跨平台,支持30多种语言的开箱代码编辑器。不管你是.Net、Java、PHP、Python、TypeScript、Objective-C...还是前端开发者,你都值得拥有。下面,让我们来看一看Visual Studio Code 这个神器吧~一、Visual Studio Code的下载和安装
Visual Studio Code最新版下载地址,https://www.visualstudio.com/,文件不到60M,如图: 下载完成后,单击下载的exe文件即可自动安装,这儿需要注意的时,安装时没有指定安装的路径,有的童鞋安装完后就不知道如何打开了,我的电脑是win7的,安装的默认路径为:
C:\Users\%USERNAME%\AppData\Local\Code\app-0.3.0\Code.exe
下载完成后,单击下载的exe文件即可自动安装,这儿需要注意的时,安装时没有指定安装的路径,有的童鞋安装完后就不知道如何打开了,我的电脑是win7的,安装的默认路径为:
C:\Users\%USERNAME%\AppData\Local\Code\app-0.3.0\Code.exe
二、Visual Studio Code简介
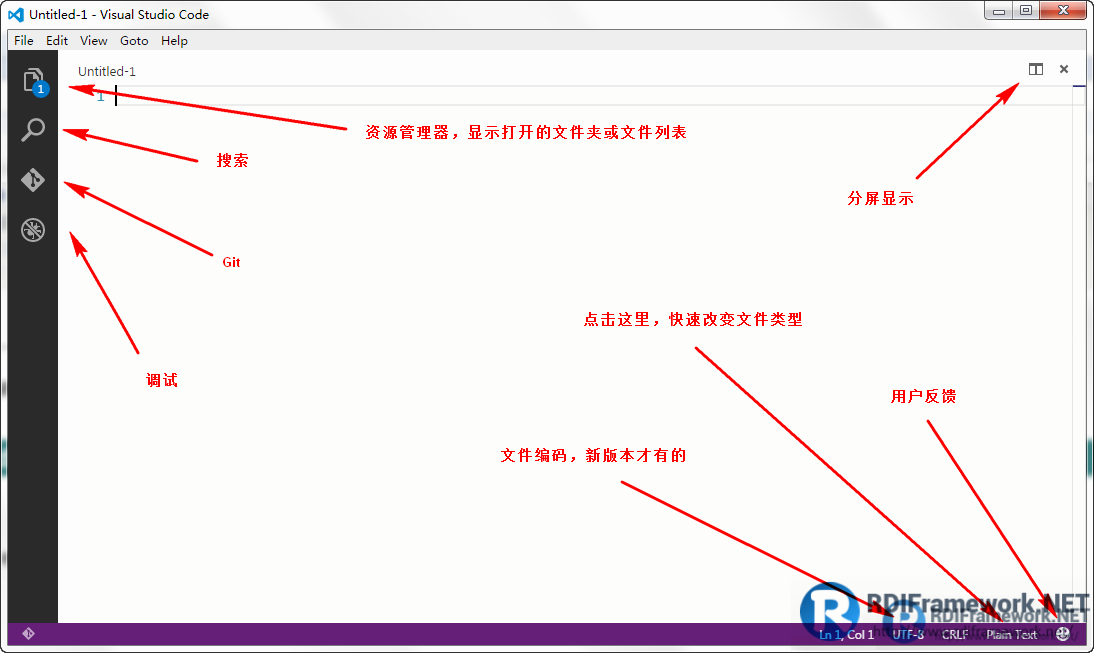
安装完成后,我们看到的Visual Studio Code界面如下,当然不同的系统界面边框略有不同,基本布局如图: 下面我们来进行一些简单的设置,下面就拿大家最关心的字体大小设置来说吧,其他的都类似,点击如图菜单:
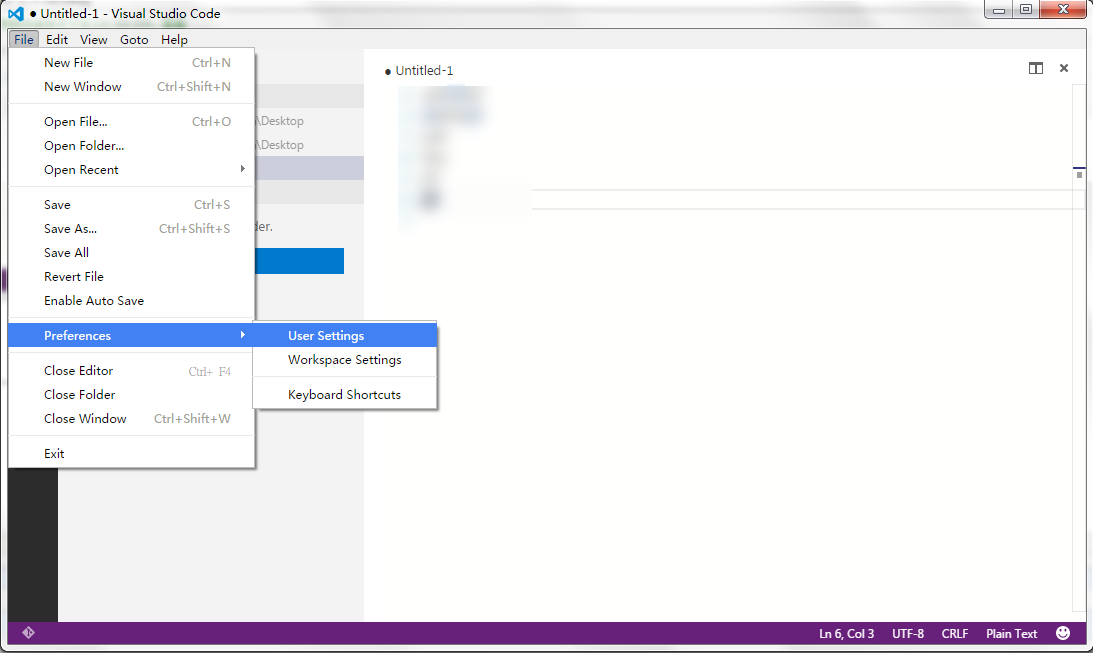
下面我们来进行一些简单的设置,下面就拿大家最关心的字体大小设置来说吧,其他的都类似,点击如图菜单:
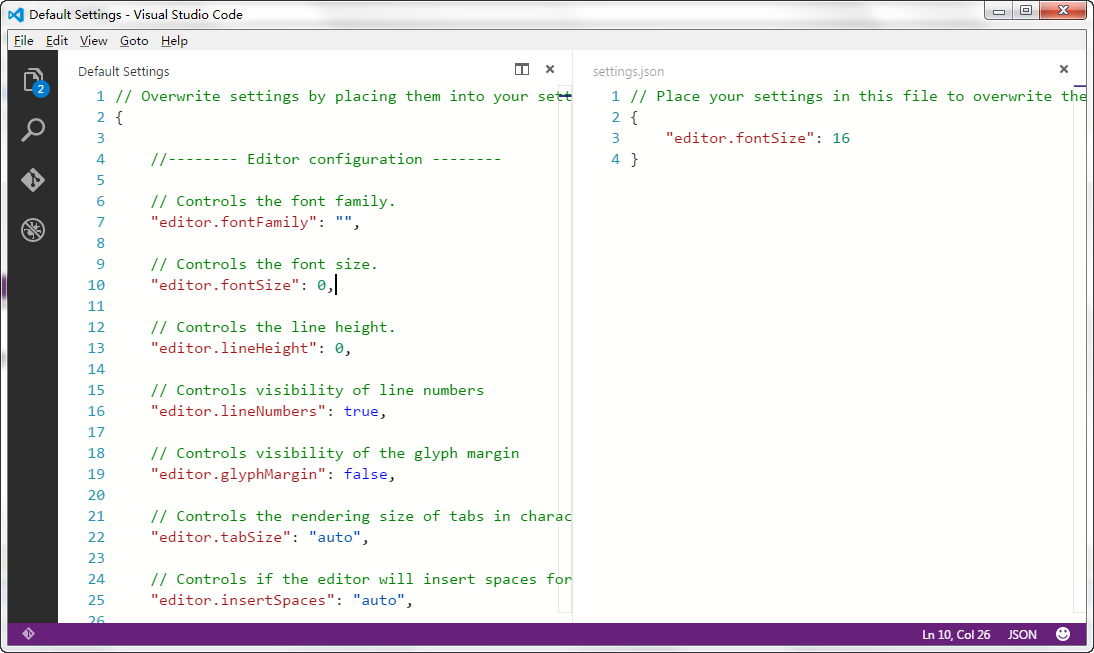
 我们会看到如下页面,VS Code会打开两个文件:
我们会看到如下页面,VS Code会打开两个文件:
 左边的是默认设置,右边的是用户设置,其他的一些设置都可以在左边的默认设置里面找到,我们要修改什么设置,拷贝到右边的窗口中修改即可。例如,我们要修改字体大小,如图修改就好了,注意这是个json文件。
左边的是默认设置,右边的是用户设置,其他的一些设置都可以在左边的默认设置里面找到,我们要修改什么设置,拷贝到右边的窗口中修改即可。例如,我们要修改字体大小,如图修改就好了,注意这是个json文件。
工具栏简介
1、资源管理器
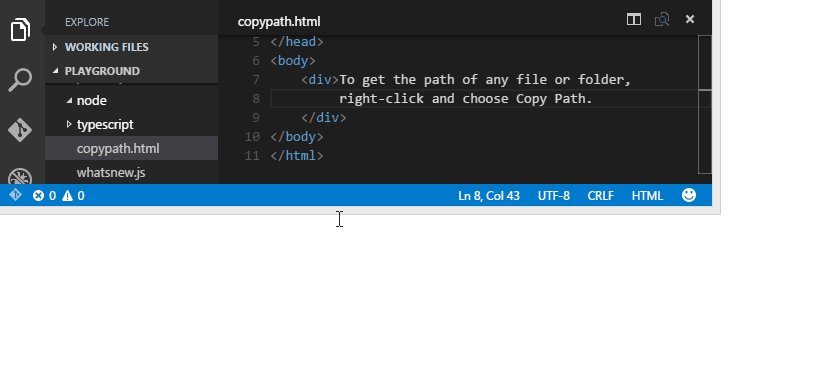
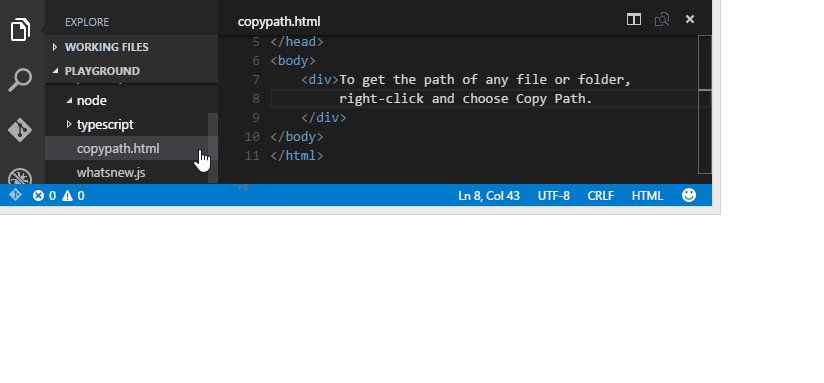
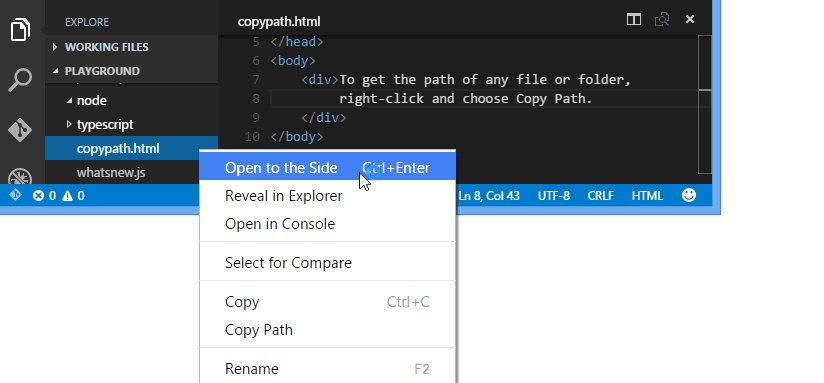
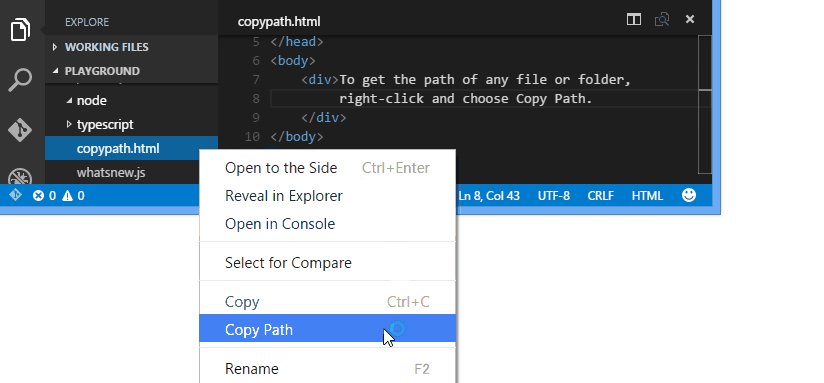
下面来看一下右边的工具栏,资源管理器就不用多说了很简单,只是这里有个功能值得注意一下,如图: 在文件上面点击鼠标右键,有个Copy Path,可以复制文件的物理路径。当然,你会想为什么不是打开文件位置啊,其实这个功能已经有了,就是Reveal in Explorer.记住啦,不要再无知的吐槽了~
其他的菜单,自己点点就知道了,比较简单,我就不废话了。
在文件上面点击鼠标右键,有个Copy Path,可以复制文件的物理路径。当然,你会想为什么不是打开文件位置啊,其实这个功能已经有了,就是Reveal in Explorer.记住啦,不要再无知的吐槽了~
其他的菜单,自己点点就知道了,比较简单,我就不废话了。
2、搜索
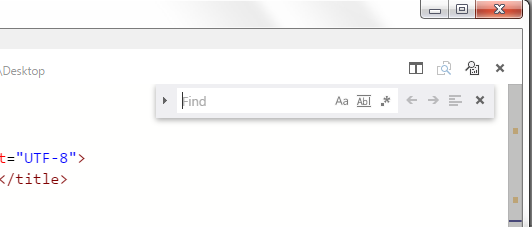
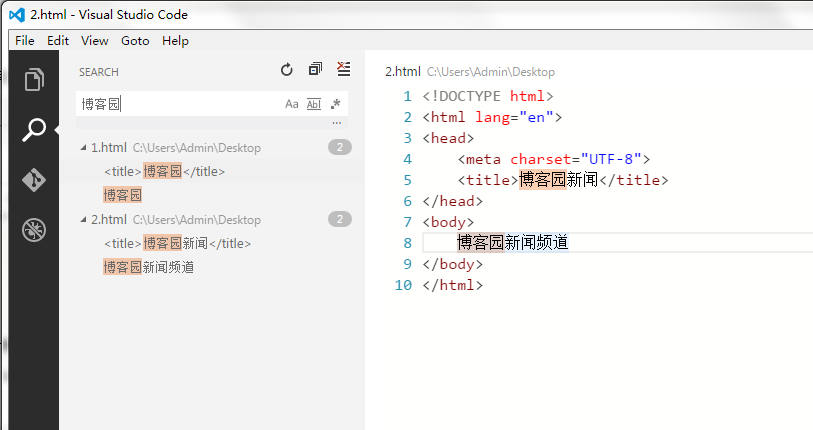
下面来说说这个搜索,为什么要在这个地方加一个搜索的工具栏呢?如果你熟悉Visual Studio的话,你会发现按快捷键Ctrl + F会出现一个搜索框,如图: 细心的你也许会发现,当你按下Ctrl + Shit + F的时候,会激活这个工具栏的搜索功能,没错,这个功能就是类似Visual Studio中的全局搜索功能,如图:
细心的你也许会发现,当你按下Ctrl + Shit + F的时候,会激活这个工具栏的搜索功能,没错,这个功能就是类似Visual Studio中的全局搜索功能,如图:
 看到了吧,这里的搜索结果,在1.html中和2.html中都搜索出来了"博客园"这个关键字。看到这里,已经心动了吧~~
还有Ctrl + G键,输入行号可以跳转到指定的行!
看到了吧,这里的搜索结果,在1.html中和2.html中都搜索出来了"博客园"这个关键字。看到这里,已经心动了吧~~
还有Ctrl + G键,输入行号可以跳转到指定的行!
3、Git版本控制
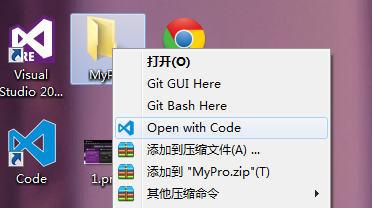
这个功能,用过Git大家都清楚,Git的初始化必须在一个空的文件夹里面,所以要使用这个功能,也是要先有一个文件夹的,下面我们来看看怎么操作,如图: 是不是感觉很流弊,右键文件夹都可以直接打开,打开后,我们继续看,如图:
是不是感觉很流弊,右键文件夹都可以直接打开,打开后,我们继续看,如图:
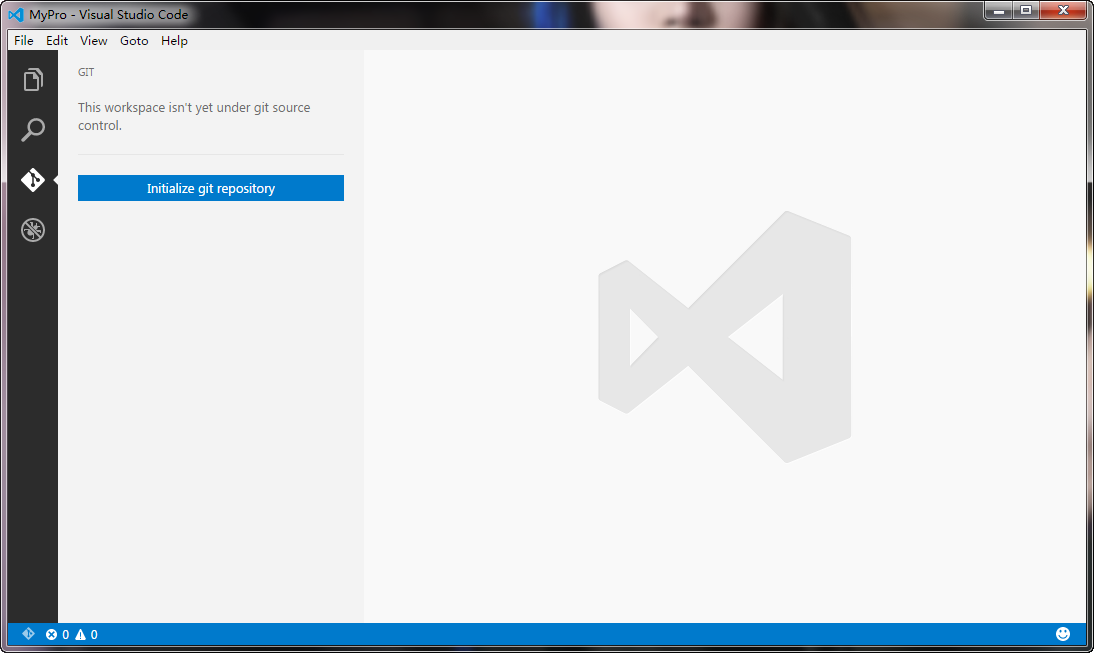
 到了这里,很明显了,点击那个Initialize git repository按钮,初始化Git仓库。然后,我们新建一个文件,名字为index.html,保存到这个文件夹下。接下来,注意啦,注意啦,我们要输入以下内容,如图:
到了这里,很明显了,点击那个Initialize git repository按钮,初始化Git仓库。然后,我们新建一个文件,名字为index.html,保存到这个文件夹下。接下来,注意啦,注意啦,我们要输入以下内容,如图:
 如果你还一行一行的敲,那就太low了,这里先交给大家一个方法,在空白的文档里面输入一个感叹号!,注意是英文的哦,然后,点击Tab键,看看发生了什么,是不是duang的以下就出来了~~
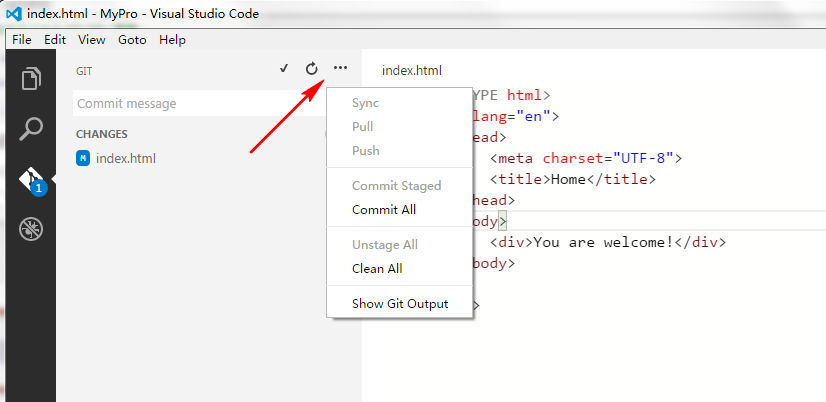
然后,我们按Ctrl + S保存文件,再来看Git这个工具栏的变化,如图:
如果你还一行一行的敲,那就太low了,这里先交给大家一个方法,在空白的文档里面输入一个感叹号!,注意是英文的哦,然后,点击Tab键,看看发生了什么,是不是duang的以下就出来了~~
然后,我们按Ctrl + S保存文件,再来看Git这个工具栏的变化,如图:
 我们看到了,changes里面出现了index.html,然后,我们输入commit message,点击上面的对勾提交,然后,我们会看到changes下面的文件都消失了,并且右边的1变成了0。
我们看到了,changes里面出现了index.html,然后,我们输入commit message,点击上面的对勾提交,然后,我们会看到changes下面的文件都消失了,并且右边的1变成了0。
 点击那个...按钮,会弹出菜单,这里有更多的Git的操作,我就不一一介绍了,相信使用过Git的都看的懂的!
点击那个...按钮,会弹出菜单,这里有更多的Git的操作,我就不一一介绍了,相信使用过Git的都看的懂的!
4、调试
这个功能简单的说就是调试代码,如果要使用的话还要进行一些配置,具体大家看官方文档Debugging,我就不再细说了,大家有兴趣就自己去研究吧~~三、Visual Studio Code上手体验
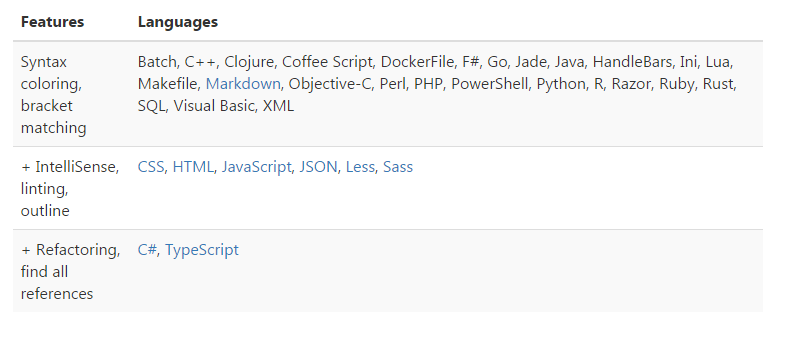
VS Code支持多种语言,我们先来看一下官方的说明: 这里大概说的是对CSS, HTML, JavaScript, JSON, Less, Sass几种语言有智能提示,其他的语言都是语法高亮和重构。就是说你写C#、Java等一些代码都是没有智能提示的,但是都会有语法高亮。这些代码查看,大家可以打开一些相关的代码文件看看,我就不一一演示了。
这里大概说的是对CSS, HTML, JavaScript, JSON, Less, Sass几种语言有智能提示,其他的语言都是语法高亮和重构。就是说你写C#、Java等一些代码都是没有智能提示的,但是都会有语法高亮。这些代码查看,大家可以打开一些相关的代码文件看看,我就不一一演示了。
1、文件类型
下面我们来看看VS Code编写代码是否顺手,点击菜单新建文件或者使用快捷键Ctrl + N,这个时候会新建一个Untiled-1的文件,默认为文本文件,不高亮和提示任何代码,这个时候我们可以通过保存文件来改变文件类型,或者直接告诉Vs Code文件类型,如图: 点击Plain Text,然后在弹出的输入框输入你想要的语言就好了。或者我们使用快捷键,Ctrl + Shift + P,打开命令输入框,输入language,如图:
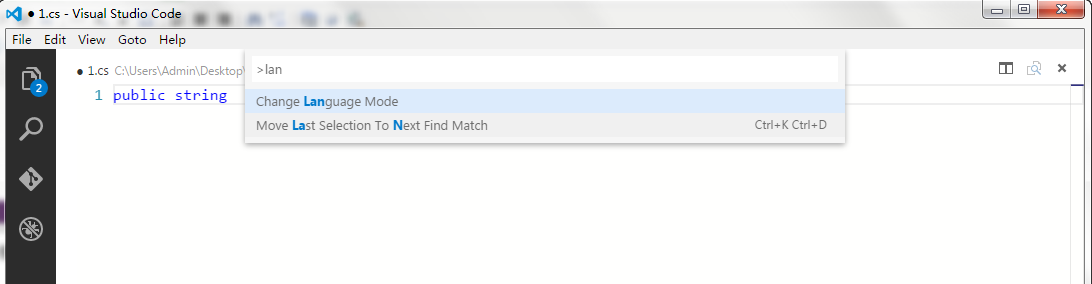
点击Plain Text,然后在弹出的输入框输入你想要的语言就好了。或者我们使用快捷键,Ctrl + Shift + P,打开命令输入框,输入language,如图:
 选择第一个Change Language Mode,也可以打开这个语言选择框。
这里首先要说的是VS Code对html的支持,当然Vs Code对html支持是非常好的,上面我们已经看到了,输入一个感叹号,然后按下tab键就一下子完成了html5文档的基本结构。其实,这是VS Code里面添加了Emmet snippet expansion,官方文档地址http://docs.emmet.io/cheat-sheet/,我们大概来看一下:
选择第一个Change Language Mode,也可以打开这个语言选择框。
这里首先要说的是VS Code对html的支持,当然Vs Code对html支持是非常好的,上面我们已经看到了,输入一个感叹号,然后按下tab键就一下子完成了html5文档的基本结构。其实,这是VS Code里面添加了Emmet snippet expansion,官方文档地址http://docs.emmet.io/cheat-sheet/,我们大概来看一下:
 看到了吧,第一个就是我们上面使用的,同理如果我们输入<a>标签,我们只要输入a,然后按tab键就可以了。这里就不再多说了,就留给大家去好好探索了~
另外,VS Code也支持Html5和AngularJs的智能提示,可以说是前端神器啊~~哈哈,目前我知道的也只有VS2015支持AngularJS的智能提示了。
看到了吧,第一个就是我们上面使用的,同理如果我们输入<a>标签,我们只要输入a,然后按tab键就可以了。这里就不再多说了,就留给大家去好好探索了~
另外,VS Code也支持Html5和AngularJs的智能提示,可以说是前端神器啊~~哈哈,目前我知道的也只有VS2015支持AngularJS的智能提示了。
2、文件编码
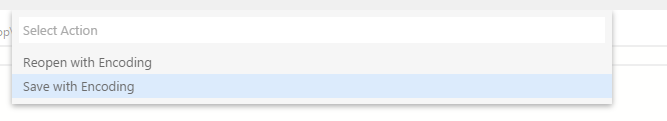
文件编码当然是很重要的,有时候我们要查看和修改文件编码,在介绍VS Code的时候,已经告诉大家,在哪里显示文件的编码了,下面我们来说一下如何修改文件编码,还是Ctrl + Shift + P打开命令面板,输入encoding,如图: 选择以后,会出现如下选项:
选择以后,会出现如下选项:
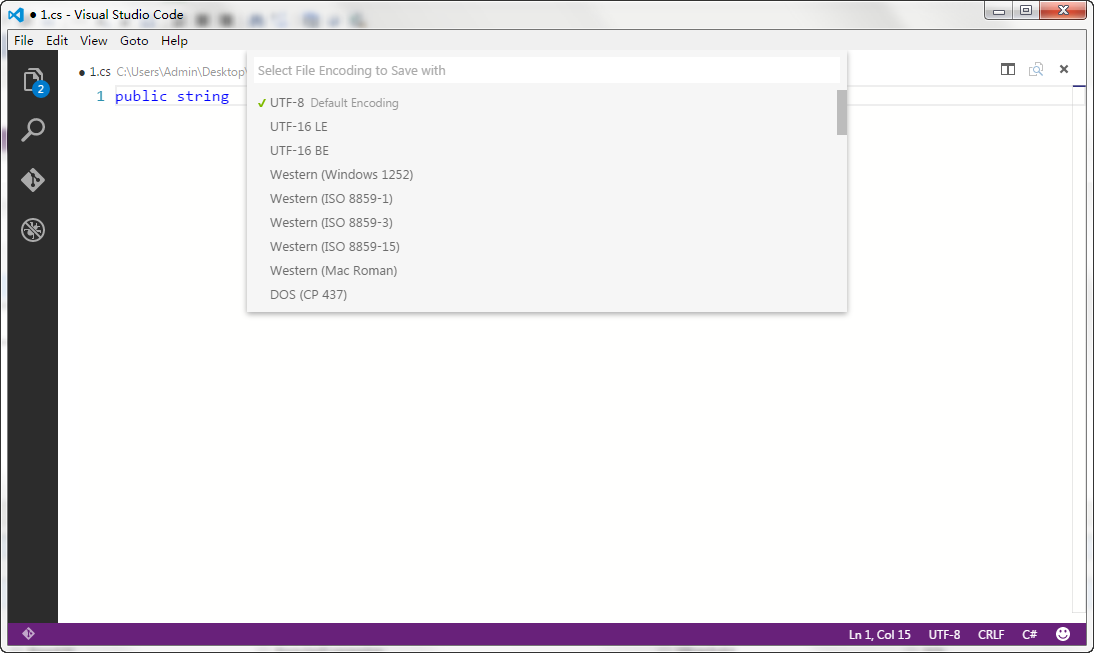
 我们可以根据需要选择,这里我们选择保存的编码格式,如图:
我们可以根据需要选择,这里我们选择保存的编码格式,如图:

3、MarkDown
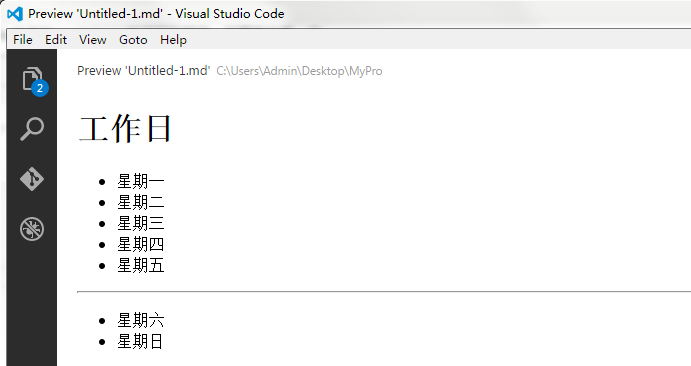
还有一个比较让人喜欢的一点就是VS Code也支持markdown的书写和预览,下面我们看一下: 如果要预览的话,要先保存文件,然后按下快捷键Ctrl + Shift + V,就可以预览了。如图:
如果要预览的话,要先保存文件,然后按下快捷键Ctrl + Shift + V,就可以预览了。如图:

4、文件的切换
当我们编写多个文档时,经常需要在多个文件直接切换,用鼠标点击来切换是一个很奢侈的做法,我们通常都喜欢用快捷键。在Vs Code中,我们可以用Ctrl + Tab键来快速的切换文件,如图: 按住Ctrl键不要松,不断的按下Tab键来切换选择文件。当然,这只适用于比较少的文件时,文件多了,这样就不好用了。
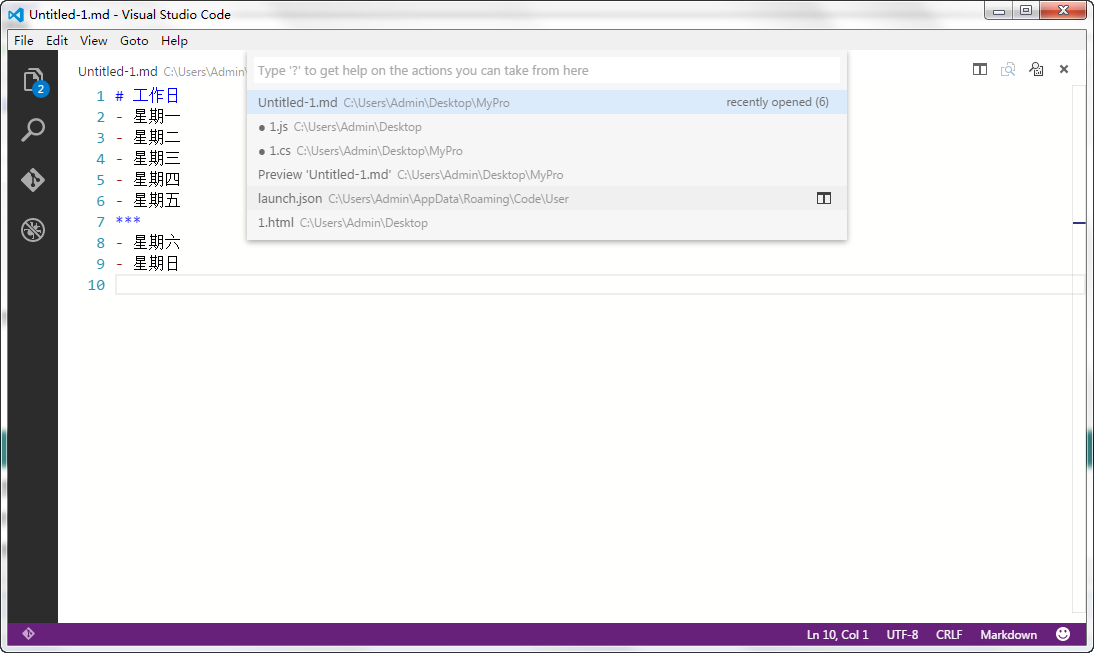
文件多的时候,我们可以使用Ctrl + p快捷键,打开和上面一样的输入框,不过这个时候我们可以输入内容来搜索文件,然后选择打开。如图:
按住Ctrl键不要松,不断的按下Tab键来切换选择文件。当然,这只适用于比较少的文件时,文件多了,这样就不好用了。
文件多的时候,我们可以使用Ctrl + p快捷键,打开和上面一样的输入框,不过这个时候我们可以输入内容来搜索文件,然后选择打开。如图:

5、支持打开一个文件夹
当我们编辑一个项目中的文件时,同时打开一个文件夹可是非常爽的功能,其他很多文本编辑器都不具备这样的特色。 看到这里,现在感觉VS Code怎么样呢?当然,这只是VS Code的一小部分功能,还有更多的等待大家去发现!等到正式版出来的时候,估计会更加的好~~
看到这里,现在感觉VS Code怎么样呢?当然,这只是VS Code的一小部分功能,还有更多的等待大家去发现!等到正式版出来的时候,估计会更加的好~~
四、总结
由于篇幅的关系,关于VS Code就先介绍到这里了,下面来简单的总结一下Vs Code的有点: 1、支持30多种常用语言的语法高亮,并对html、js、css、Angular等很好的语法支持,并且还支持MarkDown的预览! 2、体积小,功能强大,当然性能也是很好的,打开超大型的文本文件也不会卡死,大家可以和其他的一些文本编辑器对比一下。 3、支持命令操作(Ctrl + Shift + P)和鼠标操作,还有大量的快捷键,可以适应各种开发者的操作习惯。 4、支持Git版本控制器,可以完成创建分支、解决冲突、提交修改等操作; 5、强大的搜索功能,并且支持多文件搜索; 6、最大的有点,当然是跨平台、免费; 微软这近段时间来不断开放的姿态,越来越让我们看到微软的情怀和未来。有人说 VSC 的推出又多了一个买 Mac 的理由了,不过其实细想,随着 .Net 的开源,加上免费的 VS Code 铺路,反而是能让一大批开发高手重新回到微软的大环境中,不得不说微软这次又下了一手好棋啊。文章之外请关注
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,现在启用了RDIFramework.NET官方网站与官方博客,大家可以通过下面的地方访问。RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏! RDIFramework.NET框架由专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIFramework.NET框架官方公众微信(微信号:rdiframework-net),及时了解最新动态。 扫描二维码立即关注
正文到此结束







